详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
执行 uni.startPullDownRefresh(); 方法,onPullDownRefresh()未执行
重现步骤
[步骤]
对元素进行监听鼠标按下 离开事件 实现列表左右切换
[结果]
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
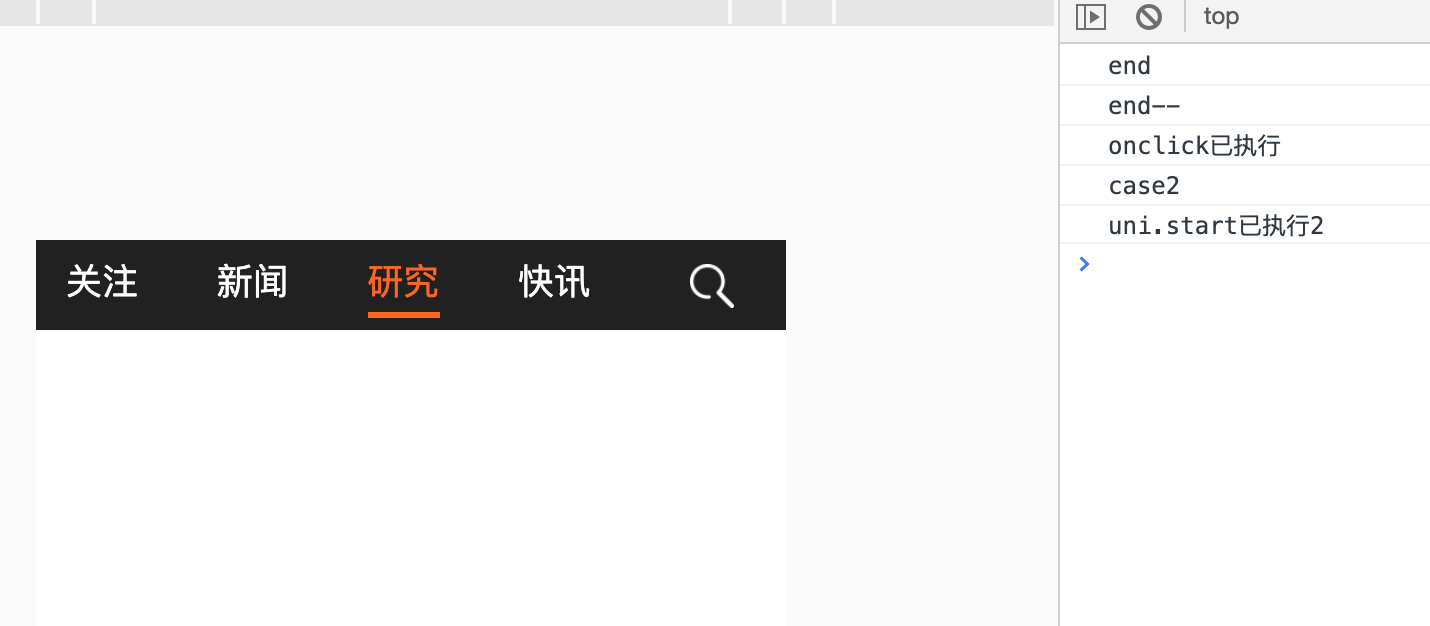
uni.startPullDownRefresh()已执行 onPullDownRefresh()未执行图 未执行
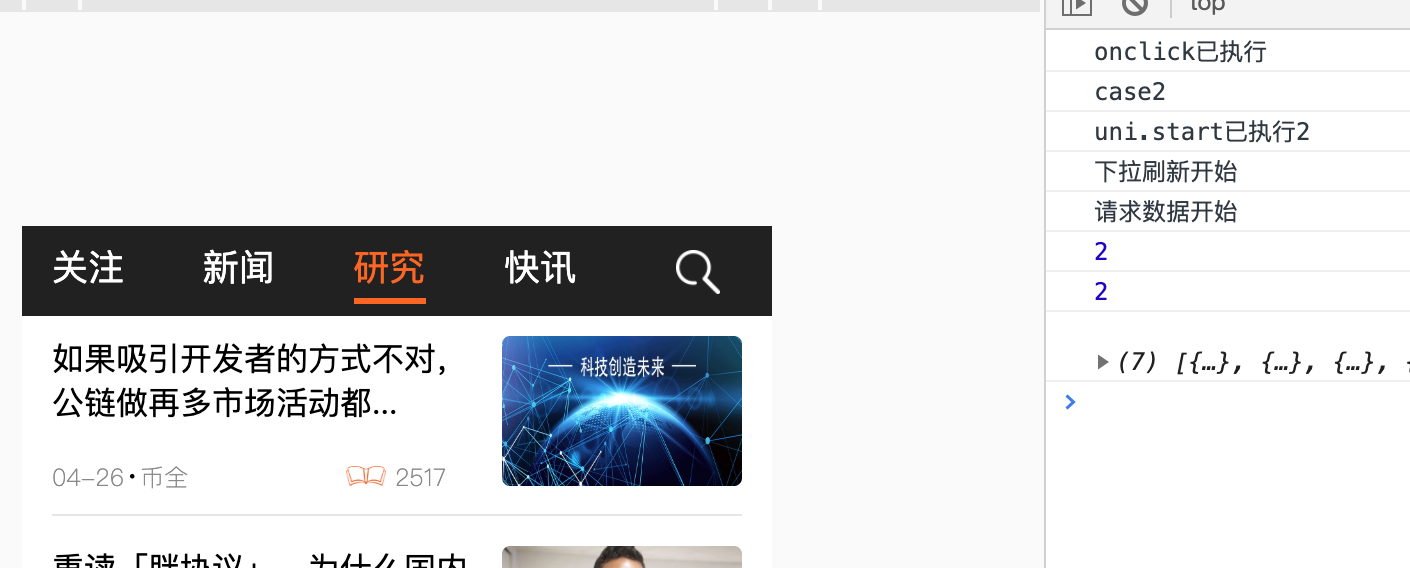
uni.startPullDownRefresh()已执行 onPullDownRefresh()已执行图 执行成功
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
运行端为h5
[运行端版本号]
hbuilderX版本为2.0.1.2019614
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
项目使用vue-cli创建
[编译模式是老模板模式还是新的自定义组件模式?]
编译模式为自定义
附件
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
body:
<view class="main-centent" @touchstart="start" @touchend="end"></view>
js:
methods:{
//执行 uni.startPullDownRefresh方法关键函数
onClickItem(index) {
uni.pageScrollTo({
scrollTop: 0,
duration: 0
});
if (this.current != index) {
this.$http.stop(re);
console.log("onclick已执行");
this.current = index;
switch (this.current) {
case 0:
if (!this.datas.attention || this.datas.attention.length == 0) {
console.log("case0");
uni.startPullDownRefresh({
success: res => {
console.log("uni.start已执行0");
}
});
}
break;
case 1:
if (!this.datas.recommended || this.datas.recommended.length == 0) {
console.log("case1");
uni.startPullDownRefresh({
success: res => {
console.log("uni.start已执行1");
}
});
}
break;
case 2:
if (!this.datas.research || this.datas.research.length == 0) {
console.log("case2");
uni.startPullDownRefresh({
success: res => {
console.log("uni.start已执行2");
}
});
}
break;
case 3:
if (!this.datas.alerts || this.datas.alerts.length == 0) {
console.log("case3");
uni.startPullDownRefresh({
success: res => {
console.log("uni.start已执行3");
}
});
}
break;
}
}
}, //左右滑动判断
start(e) {
this.startPoint = e.changedTouches[0].pageX;
},
end(e) {
console.log("end");
this.endPoint = e.changedTouches[0].pageX;
if (
this.startPoint < this.endPoint &&
this.endPoint - this.startPoint > 300 &&
this.current != 0 &&
this.startPoint < 70
) {
console.log("end--");
this.onClickItem(this.current - 1);
}
if (
this.startPoint > this.endPoint &&
this.startPoint - this.endPoint > 300 &&
this.current != 4 &&
this.startPoint > 280
) {
console.log("end++");
this.onClickItem(this.current + 1);
}
}, }
// 下拉刷新生命周期
onPullDownRefresh() {
console.log("下拉刷新开始");
clearTimeout(timer);
timer = setTimeout(() => {
console.log("请求数据开始");
this.pulldown();
}, 100);
},
联系方式
[QQ] 976166534






a***@163.com (作者)
是的 我这是左右滑动的方法中 uni.startPullDownRefresh执行了但是onPullDownRefresh()未执行
2019-06-18 09:48