详细问题描述
HBuilderX 2.1.1 H5+APP Android设备
流程:在A页面中打开预加载的B页面,B页面中修改一个文本框中的内容,Android设备键盘弹起会出现问题:
在B页面键盘弹起后会把当前页面顶起,顶起后和软键盘之间会显示A页面部分内容。
键盘收起后,会显示完整的B页面。
IOS设备没有此问题。
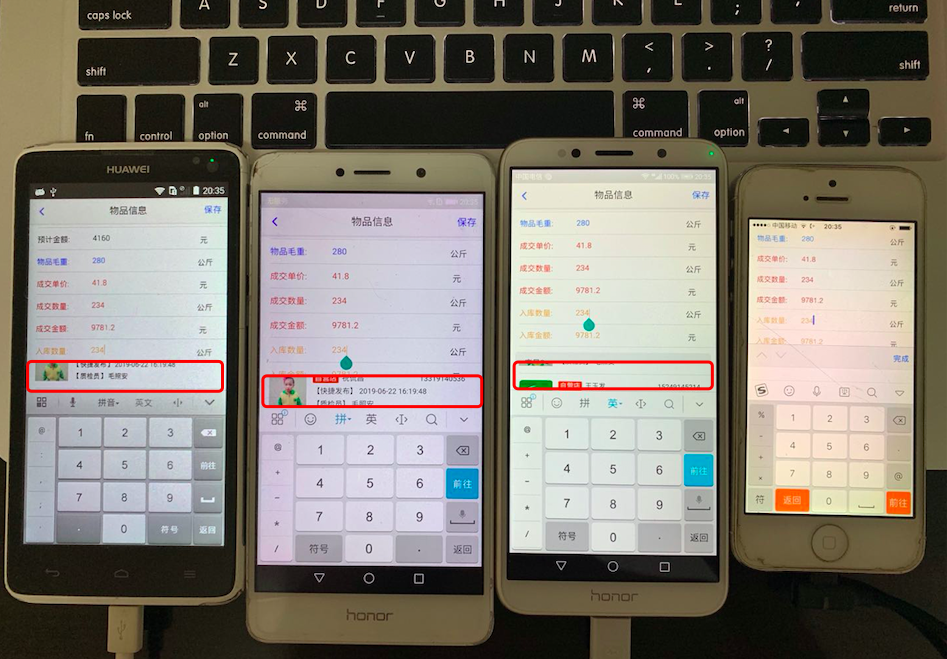
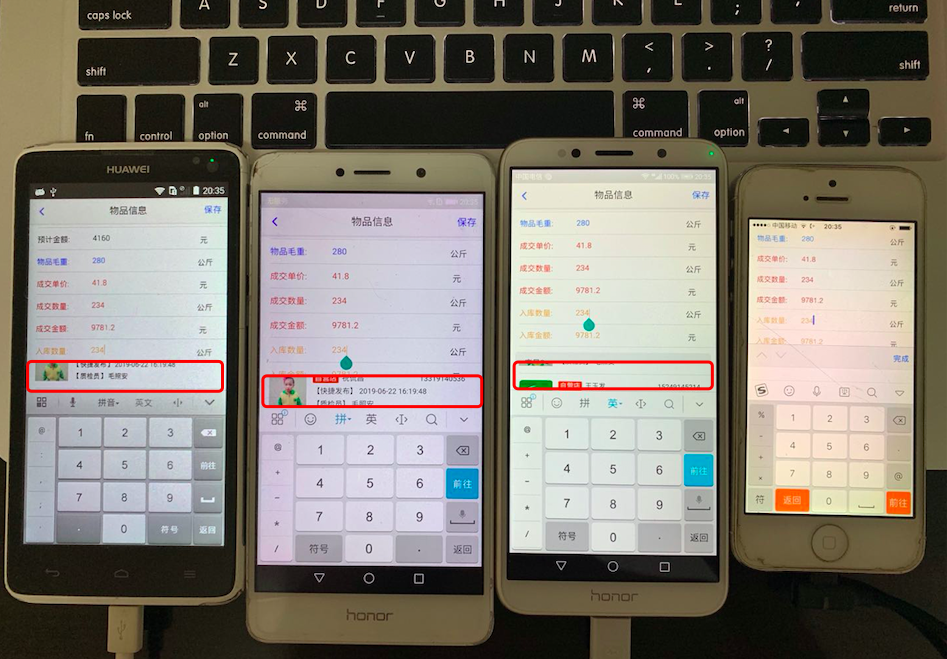
请看图,图中左侧三个手机为Android设备,右边一个为ios设备;红框为A页面部分内容。
另外就是ios键盘弹出时,标题会被顶出屏幕。

HBuilderX 2.1.1 H5+APP Android设备
流程:在A页面中打开预加载的B页面,B页面中修改一个文本框中的内容,Android设备键盘弹起会出现问题:
在B页面键盘弹起后会把当前页面顶起,顶起后和软键盘之间会显示A页面部分内容。
键盘收起后,会显示完整的B页面。
IOS设备没有此问题。
请看图,图中左侧三个手机为Android设备,右边一个为ios设备;红框为A页面部分内容。
另外就是ios键盘弹出时,标题会被顶出屏幕。

提供示例代码,或者测试Hello H5+、hello mui是否有问题。
你的title,看起来不是原生titleNView,推荐用titleNView,就不会被顶起。
你是双webview模式还是div的title?