详细问题描述
(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
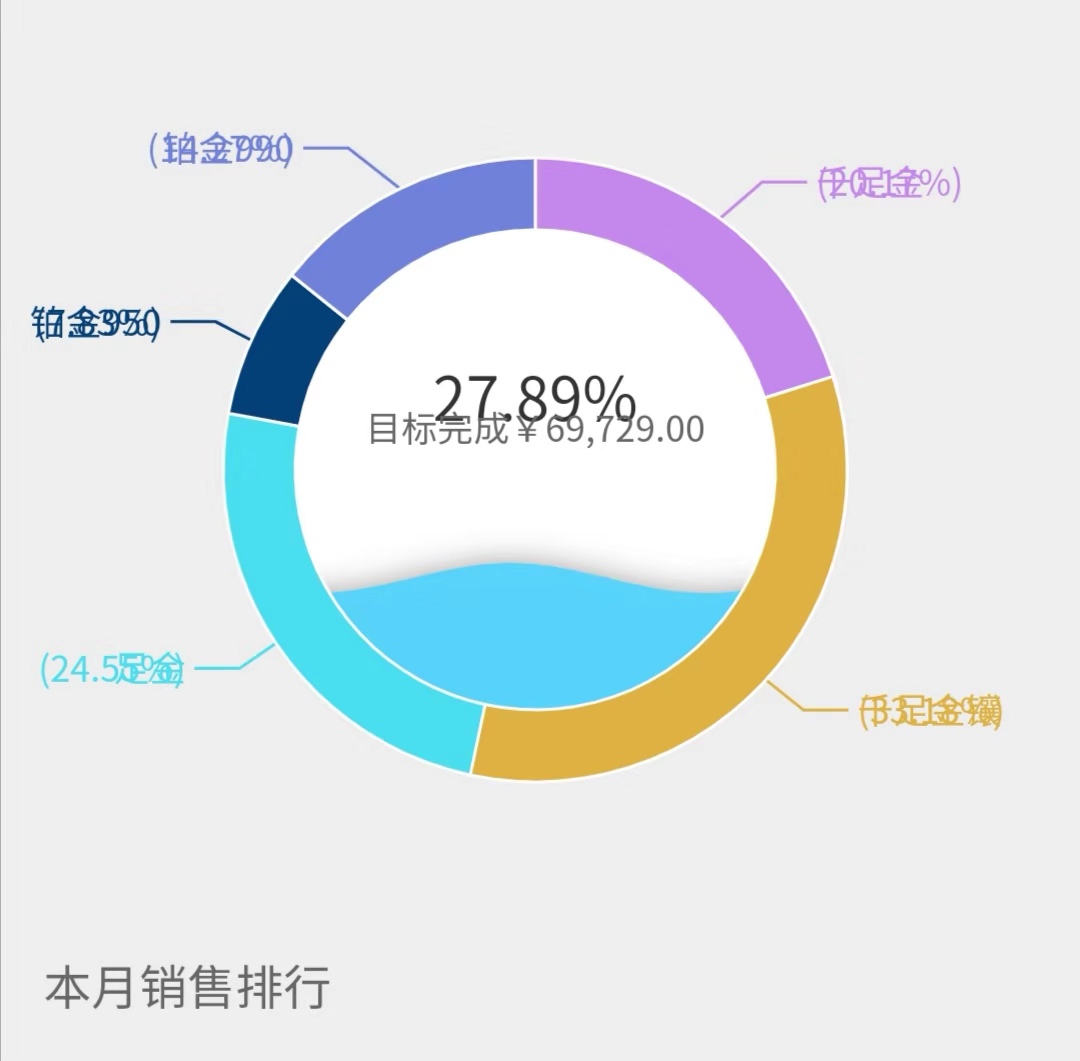
2.3.0版本后真机中运行,echarts的所有图表,只要里面title属性的主标题和副标题或者label属性里面文字换行了的全部展示在一行重叠了,切换2.2版本就没问题;

重现步骤
[步骤]
按官网demo引入echarts.simple.min.js和echarts.vue,随便展示一张label有换行或者title有副标题的图标就能重现,下面有提供option
[结果]
换行文字和主副标题重叠
[期望]
展示正常
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
有问题的样子
正常的
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
HBuilderX
[IDE版本号]
2.3.2.20190921
[windows版本号]
win10
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
chrome H5正常,安卓真机调试就有问题
[运行端版本号]
2.3.0和2.3.2都有问题,切回2.2正常
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
HBuilderX创建
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
Android 9
[iOS版本号]
[手机型号]
华为P20 pro
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
option = {
title : {
text: '人员类别统计',
subtext: '',
x:'center'
},
legend: {
orient: 'vertical',
x: 'left',
data: ['5星占比', '4星占比'
, '3星占比','2星占比','1星占比']
},
graphic: {
elements: [{
type: 'image',
style: {
//image: giftImageUrl,
width: 30,
height: 30
},
left: 'center',
top: 'center'
}]
},
series: [{
type: 'pie',
radius: [30, '55%'],
center: ['50%', '50%'],
roseType: 'radius',
color: ['#959393', '#E61E24', '#FF9900', '#B6B33F', '#259C25' ],
data: [{
value: 10,
name: '1星占比'
}, {
value: 30,
name: '2星占比'
}, {
value: 35,
name: '3星占比'
}, {
value: 13,
name: '4星占比'
}, {
value: 53,
name: '5星占比'
}],
label: {
normal: {
textStyle: {
fontSize: 14
},
formatter: function(param) {
return param.name + ':\n' + Math.round(param.percent) + '%';
}
}
},
labelLine: {
normal: {
smooth: true,
lineStyle: {
width: 2
}
}
},
itemStyle: {
normal: {
shadowBlur: 30,
shadowColor: 'rgba(0, 0, 0, 0.4)'
}
},
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function(idx) {
return Math.random() * 200;
}
}]
}; [App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]
397966778




