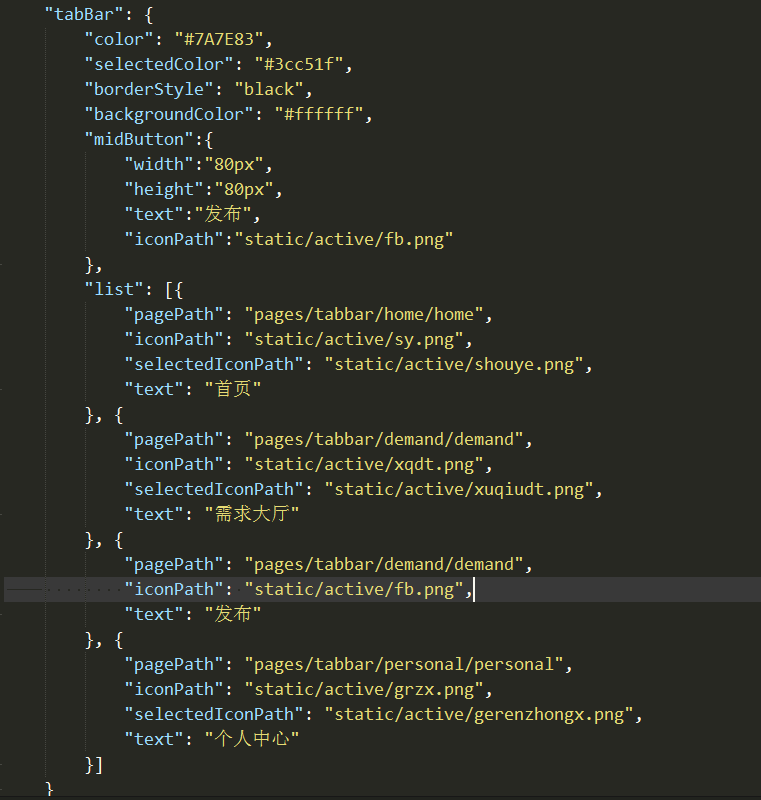
"tabBar": {
"color": "#105490",
"selectedColor": "#70FDD9",
"borderStyle": "black",
"backgroundColor": "#042051",
"height": "50px",
"iconWidth":"30px",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "static/images/tab/new_tab_wallet.png",
"selectedIconPath": "static/images/tab/new_tab_wallet_on.png",
"text": "首页"
},
{
"pagePath": "pages/space/space",
"iconPath": "static/images/tab/new_tab_space.png",
"selectedIconPath": "static/images/tab/new_tab_space_on.png",
"text": "空间"
},
{
"pagePath": "pages/market/market",
"iconPath": "static/images/tab/new_tab_mill.png",
"selectedIconPath": "static/images/tab/new_tab_mill_on.png",
"text": "行情"
},
{
"pagePath": "pages/money/money",
"iconPath": "static/images/tab/new_tab_mine.png",
"selectedIconPath": "static/images/tab/new_tab_mine_on.png",
"text": "资产"
}
],
"midButton": {
"width":"60px",
"height":"60px",
"text":"智慧空间",
"iconWidth":"40px",
"iconPath":"static/images/tab/new_tab_wisdom.png"
}
}
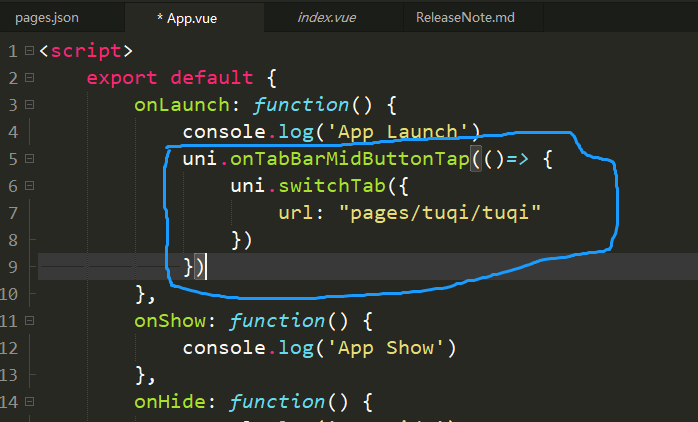
在App.vue onLaunch 中添加
onLaunch() {
// 中间按钮点击事件
uni.onTabBarMidButtonTap(function(){
console.log('中间按钮点击事件');
uni.navigateTo({
url:'/pages/wisdom/wisdom'
})
})
},
只能跳转二级页面,一级tab页面实现不了











生涯 (作者)
现在的方法中间按钮凸起后,点击进入成为了二级页面,有没有办法在中间按钮凸起的样式下,点击进入一级页面?
2019-10-21 16:30
DCloud_UNI_GSQ
回复 生涯: 配置在list里的页面才是tab
2019-10-21 17:18
7***@qq.com
请问midButton点击事件,用uni.switchTab跳到和其他tab不重复的页面的话,pages.json里面怎么配置
2019-12-30 18:32