uni.setNavigationBarTitle
- 发布:2020-05-18 03:50
- 更新:2020-07-14 19:07
- 阅读:3076
【报Bug】uni.setNavigationBarTitle uni.navigateTo 跳转的页面 无法通过 uni.setNavigationBarTitle 修改标题
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: WIN10
HBuilderX类型: Alpha
HBuilderX版本号: 2.7.4
手机系统: Android
手机系统版本号: Android 9.0
手机厂商: 小米
手机机型: MIX2
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
uni.setNavigationBarTitle
uni.setNavigationBarTitle
预期结果:
成功
成功
实际结果:
设置成功但是标题没有改变
设置成功但是标题没有改变
我也遇到了和楼主一样的问题,我自己的app就是不行,但是官网的uni-template-picture和demo都是没问题的。因为我是直接在uni-template-picture改的,所以我就一直在对比哪里不对,最后我发现,我在“globalStyle”下设置了“"backgroundColor": "#ffffff"”。如果不设置或者设置成其他任何颜色,都是可以正常修改标题,唯独改成了“#ffffff”就不行(官网的uni-template-picture工程下,backgroundColor设置的是灰色,我给改了ffffff)。我现在把这行去了在Android上跑了就可以了。
楼主你试试看,是不是和我一样的问题。
HBuilderX 2.7.4 alpha Android 6.0 验证没有问题
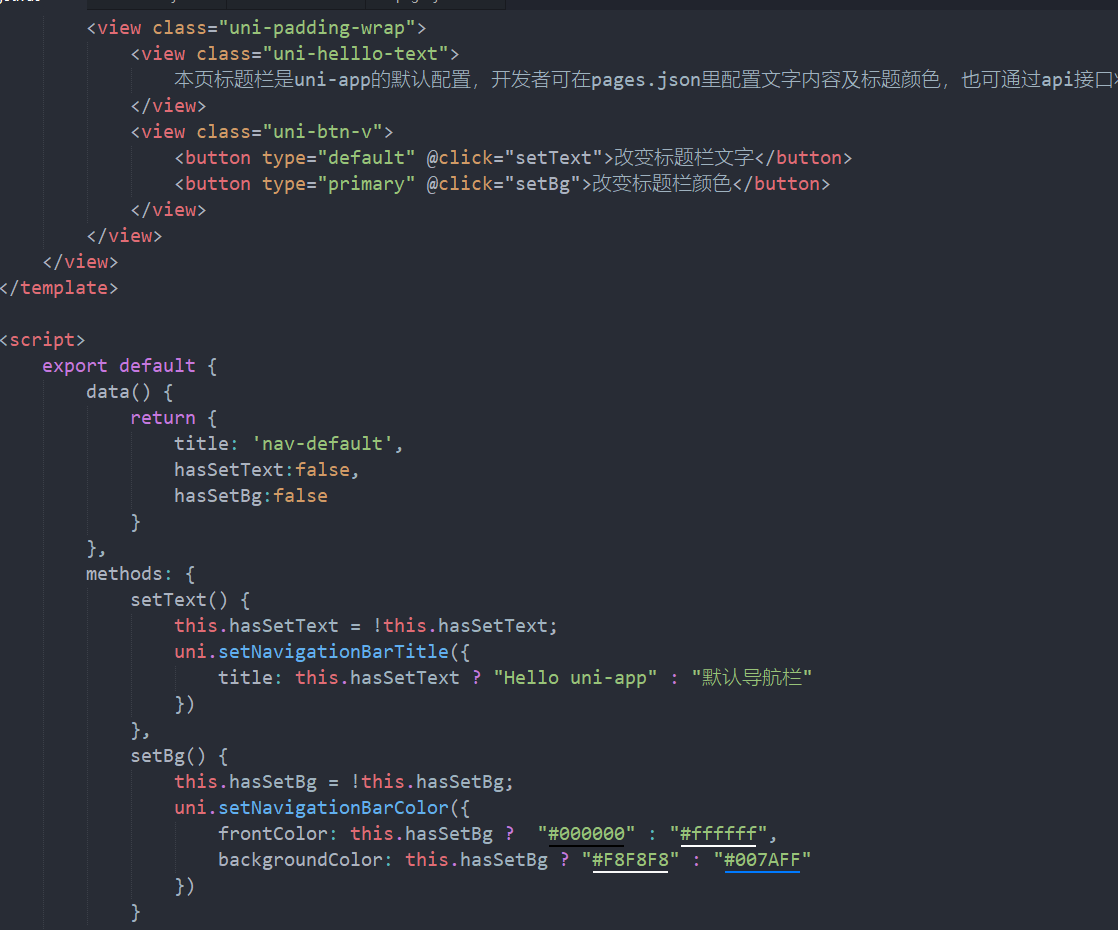
<template>
<view class="page">
<view class="uni-padding-wrap">
<view class="uni-helllo-text">
本页标题栏是uni-app的默认配置,开发者可在pages.json里配置文字内容及标题颜色,也可通过api接口将其改变。
</view>
<view class="uni-btn-v">
<button type="default" @click="setText">改变标题栏文字</button>
<button type="primary" @click="setBg">改变标题栏颜色</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'nav-default',
hasSetText:false,
hasSetBg:false
}
},
methods: {
setText() {
this.hasSetText = !this.hasSetText;
uni.setNavigationBarTitle({
title: this.hasSetText ? "Hello uni-app" : "默认导航栏"
})
},
setBg() {
this.hasSetBg = !this.hasSetBg;
uni.setNavigationBarColor({
frontColor: this.hasSetBg ? "#000000" : "#ffffff",
backgroundColor: this.hasSetBg ? "#F8F8F8" : "#007AFF"
})
}
}
}
</script>
<style>
</style>
hello uni-app 里的例子就是跳转后修改的,没有复现,请提供一个简单工程,在什么时机下如何修改的
-

-

-

-

我也遇到了和楼主一样的问题,我自己的app就是不行,但是官网的uni-template-picture和demo都是没问题的。因为我是直接在uni-template-picture改的,所以我就一直在对比哪里不对,最后我发现,我在“globalStyle”下设置了“"backgroundColor": "#ffffff"”。如果不设置或者设置成其他任何颜色,都是可以正常修改标题,唯独改成了“#ffffff”就不行(官网的uni-template-picture工程下,backgroundColor设置的是灰色,我给改了ffffff)。我现在把这行去了在Android上跑了就可以了。
楼主你试试看,是不是和我一样的问题。
2020-05-21 13:40
Bug已确认,Android上有问题,pages.json navigationBarBackgroundColor 颜色导致,当前版本解决方案
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",// 这里不要使用 #FFFFFF
"backgroundColor": "#FFFFFF"
}还是不行啊 !!!!!!!!!
"navigationBarTextStyle": "black",
"navigationBarTitleText": "夹具",
"navigationBarBackgroundColor": "#f5f3f5",
"backgroundColor": "#FFFFFF" h荣耀9上不行啊改了 有其他解决方案吗





略懂一二 (作者)
我试试
2020-05-21 14:02
略懂一二 (作者)
确实是这样的 非常感谢
2020-05-21 14:05
3***@qq.com
回复 略懂一二: 不知道官方能不能看到,看看是我们用法有误还是api这里有点小bug
2020-05-21 15:03