test() {
console.log("11111")
// uni.postMessage({test: "数据",value:"数据"});
// uni.navigateBack({
// delta: 2
// });
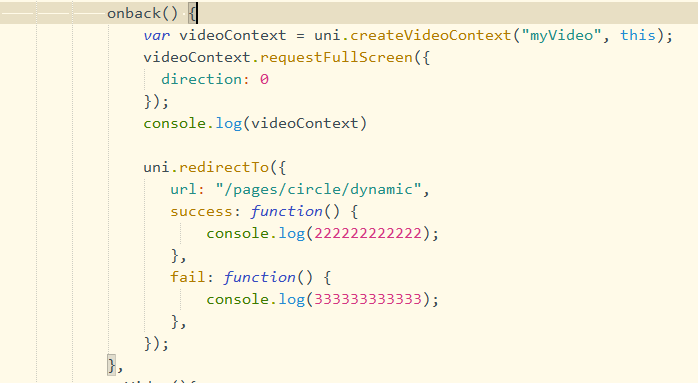
var videoContext = uni.createVideoContext("myVideo", this);
videoContext.requestFullScreen({
direction: 0
});
console.log(videoContext)
uni.redirectTo({
url: "/pages/circle/dynamic",
success: function() {
console.log(222222222222);
},
fail: function() {
console.log(333333333333);
},
});
},- 发布:2020-05-26 16:26
- 更新:2020-05-26 16:26
- 阅读:950
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 2.7.5
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: 荣耀v10
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
当前nvue页面是横屏播放视频页面,然后使用redirectTo方法返回上一页面,当前页面关闭不了。
注:(苹果手机可以返回,安卓手机不可)
当前nvue页面是横屏播放视频页面,然后使用redirectTo方法返回上一页面,当前页面关闭不了。
注:(苹果手机可以返回,安卓手机不可)
预期结果:
当前nvue页面是横屏播放视频页面,使用redirectTo方法成功返回上一页面,当前页面关闭。
当前nvue页面是横屏播放视频页面,使用redirectTo方法成功返回上一页面,当前页面关闭。
实际结果:
当前nvue页面是横屏播放视频页面,然后使用redirectTo方法返回上一页面,当前页面关闭不了。
注:(苹果手机可以返回,安卓手机不可)
当前nvue页面是横屏播放视频页面,然后使用redirectTo方法返回上一页面,当前页面关闭不了。
注:(苹果手机可以返回,安卓手机不可)
bug描述:
当前nvue页面是横屏播放视频页面,然后使用redirectTo方法返回上一页面,当前页面关闭不了。
注:(苹果手机可以返回,安卓手机不可)
Hbuildx版本:2.7.5;





0 个回复