我尝试使用双webview来做上拉刷新和下拉加载,但是发现样式很难控制。这个页面的头上面有一个标题和一个图片,这样我发现下面的代码
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
contentdown:'下拉刷新',
contentover:'释放立即刷新',
contentrefresh:'正在刷新...' ,
callback: pulldownRefresh
},
up: {
contentrefresh: '正在加载...',
contentnomore:'没有更多数据了',
callback: pullupRefresh
}
}
});
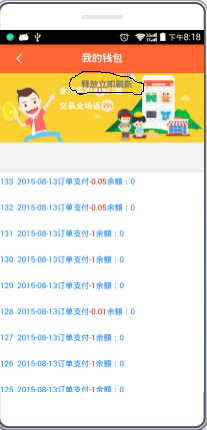
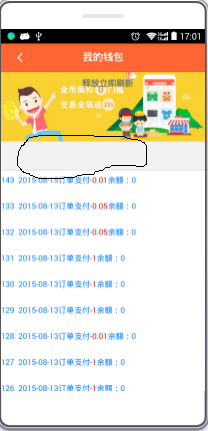
必须是在主页面中加入了<header class="mui-bar-nav"></header>才会显示,并且显示的加载标题“下拉刷新”,"释放立即刷新","正在刷新"都在上面如下图,能不能控制它显示的位置呢,截图如下






天龙
解决了我的问题,说明一下,这个要加载父页面,不然没效果 mui-bar-nav
2015-12-18 11:39
1***@qq.com
我的问题也解决了
2018-11-08 14:42