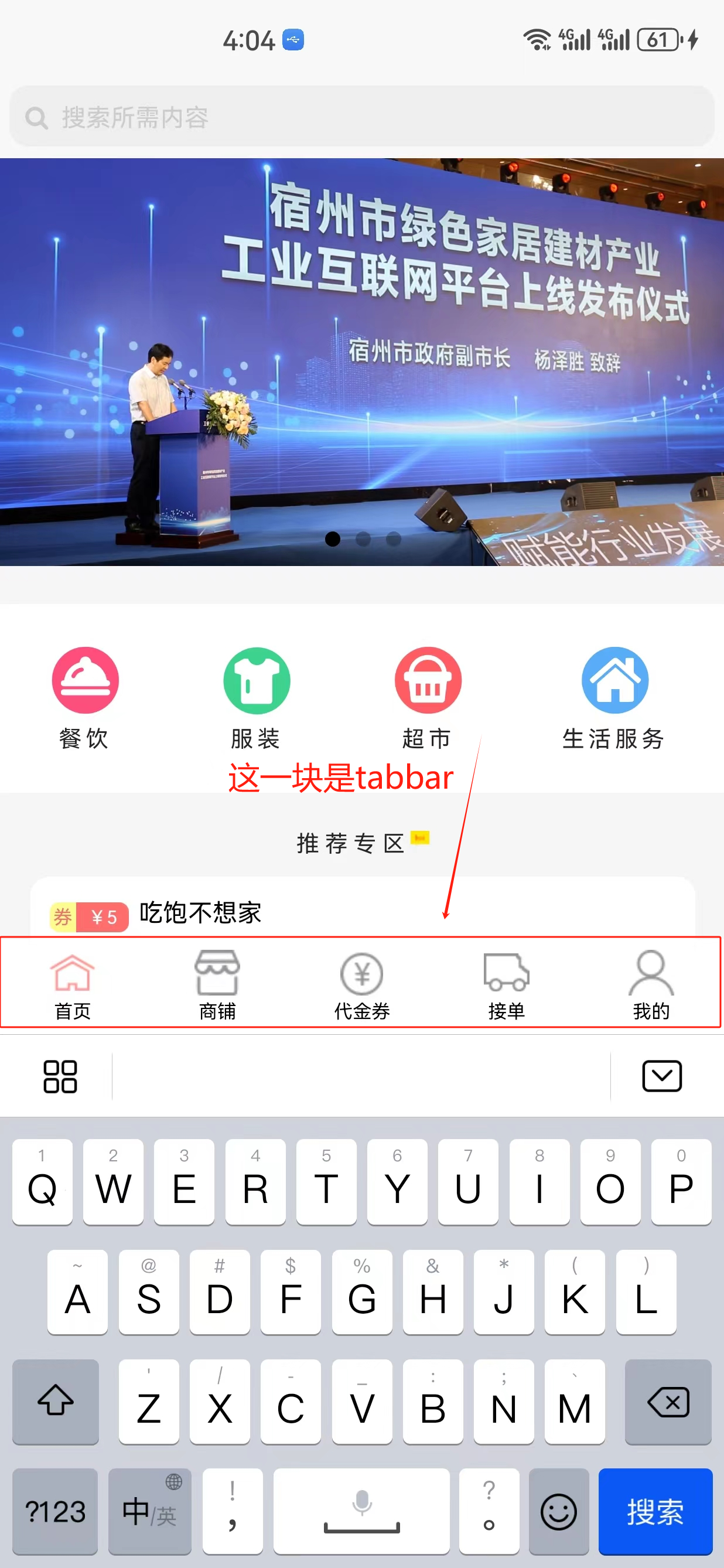
在uniapp,pages.json文件中,配置的搜索框功能。然后再页面打开,软键盘直接把底部tabbar顶起来了,请问各位大神有解决办法吗?
3***@qq.com
- 发布:2024-01-10 15:41
- 更新:2024-02-22 11:58
- 阅读:100





3***@qq.com (作者)
不生效,老哥
2024-01-10 17:03
1***@163.com
回复 3***@qq.com: 写错了,应该是max-height
2024-01-10 17:47
3***@qq.com (作者)
回复 1***@163.com: 还是不生效,老哥
2024-01-11 09:58