这边有三个页面:
searchIndex:搜索页面
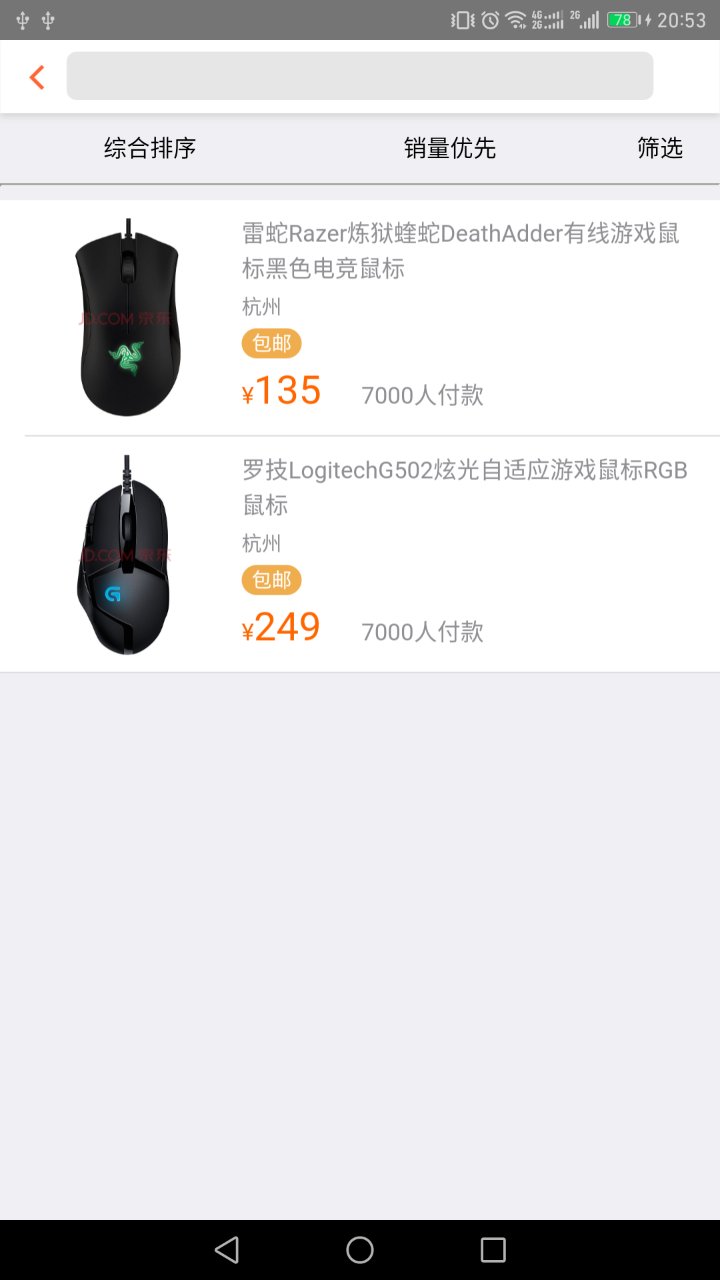
goodslist:商品列表主页
sub_goodlist:商品列表子页面
情景:我从APP的主页点击搜索按钮,进入到搜索页面(searchIndex),如图。然后直接搜索,进入到商品列表页。部分代码如下:
mui.plusReady(function() {
var searchName = document.getElementById("searchName").value;
mui(document).on('tap', '#search', function(e) {
mui.openWindow({
url: 'goodslist.html',
id: 'goodslist.html',
extras: {
searchName: document.getElementById("searchName").value
},
createNew:true
});
});
/**
- 监听软键盘搜索按钮事件,手动触发搜索
*/
document.getElementById("searchName").addEventListener("keydown", function(e) {
if(13 == e.keyCode) {
document.activeElement.blur();
var search = document.getElementById("search");
mui.trigger(search, 'tap');
}
}, false);
});
。
商品列表中,只有一个搜索框,然后下面就是子页面里面的展示数据(sub_goodlist)。到现在为止没有任何问题。然后我点击goodslist的搜索框,这边直接用的。
下面是商品列表页的部分代码:
mui.plusReady(function() {
var sData = plus.webview.currentWebview();
var searchName = '';
if(sData != null) {
searchName = sData.searchName;
document.getElementById("searchName").value = searchName;
}
mui.init({
subpages: [{
url: 'sub_goodslist.html',
id: 'sub_goodslist.html',
extras: {
searchName: document.getElementById("searchName").value
},
styles: {
top: '56px',
bottom: '0px',
},
createNew:true
}]
});
mui(document).on('tap', '#searchName', function(e) {
mui.openWindow({
url: 'searchIndex.html',
id: 'searchIndex.html'
});
});
});
然后直接点击搜索按钮,但是到了商品页时候,商品子页面数据啥也没有。
请教这是什么问题,一些照片已经上传