【更新:HBuilderX已结束公测,有问题请正常在社区发新贴,勿在本帖发评论】
闭关数月,匠心诚意之作。
下载地址见http://www.dcloud.io/hbuilderx.html
主要参数:
包体积:12M(App开发是单独插件)
启动速度:1秒
内存占用:打开较多文档约50M
界面风格:简洁清爽
快捷键体系:比老版HBuilder的快捷键体系更先进
适用平台:windows 7+、mac
特色场景:
- HX有顶尖的markdown编写体验,加上极速启动,可用于替代记事本。强烈推荐技术人员使用HX编写md而不再使用记事本。详见http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13097
- HX有顶尖的vue编写体验。语法提示、转到定义强过其他工具。详见http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/19601
- HX有顶尖的json编写体验。详见http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13191
- HX是更好用的小程序、快应用开发工具。
- HX能开发uni-app,开发一次,app、h5、小程序同时生成。
注意默认包里不包括nodejs和jre库,需单独安装。缺少这些库会导致相关插件无法使用,包括语法提示插件。
HBuilder创新了很多快捷操作,点此了解HBuilderX高级使用技巧
有新需求热烈欢迎到需求墙投票。
如遇安全软件报警,请放心点击信任,随后我们会陆续向各大安全软件提交检测
很多用户关心HBuilderX和HBuilder的对比,如下:
HX的优势:
- HX性能更强,启动速度、大文档打开速度、代码提示速度均极为流畅。
- HX的VUE语法提示、ES6语法提示支持更强大,应该是最强悍的vue提示工具。
- HX有内置终端,对于现代编译型语言的开发提供更强的支持。
- HX支持uni-app、小程序开发、快应用开发
- HX的markdown、json方面秒杀其他开发工具。
- HX新增了智能双击、更完善的多光标处理,可为极客提供更高效的操作。
HX还没有并且计划做的,都在需求墙
而老HBuilder的优势在于贴近eclipse的使用体验,对熟悉eclipse的用户而言上手比较快。
欢迎大家积极反馈问题,但请单独开贴,并说明详细情况。
被确认为bug或意见被采纳后,会自动加积分。
在本帖发评论和回复无法加分。























uniapp视频教程
@16 哈哈,第一眼看,同感~但发现可以创建app项目的
2018-01-19 20:24
DCloud_heavensoft
app打包已上线,请更新
2018-02-11 21:05
y***@qq.com
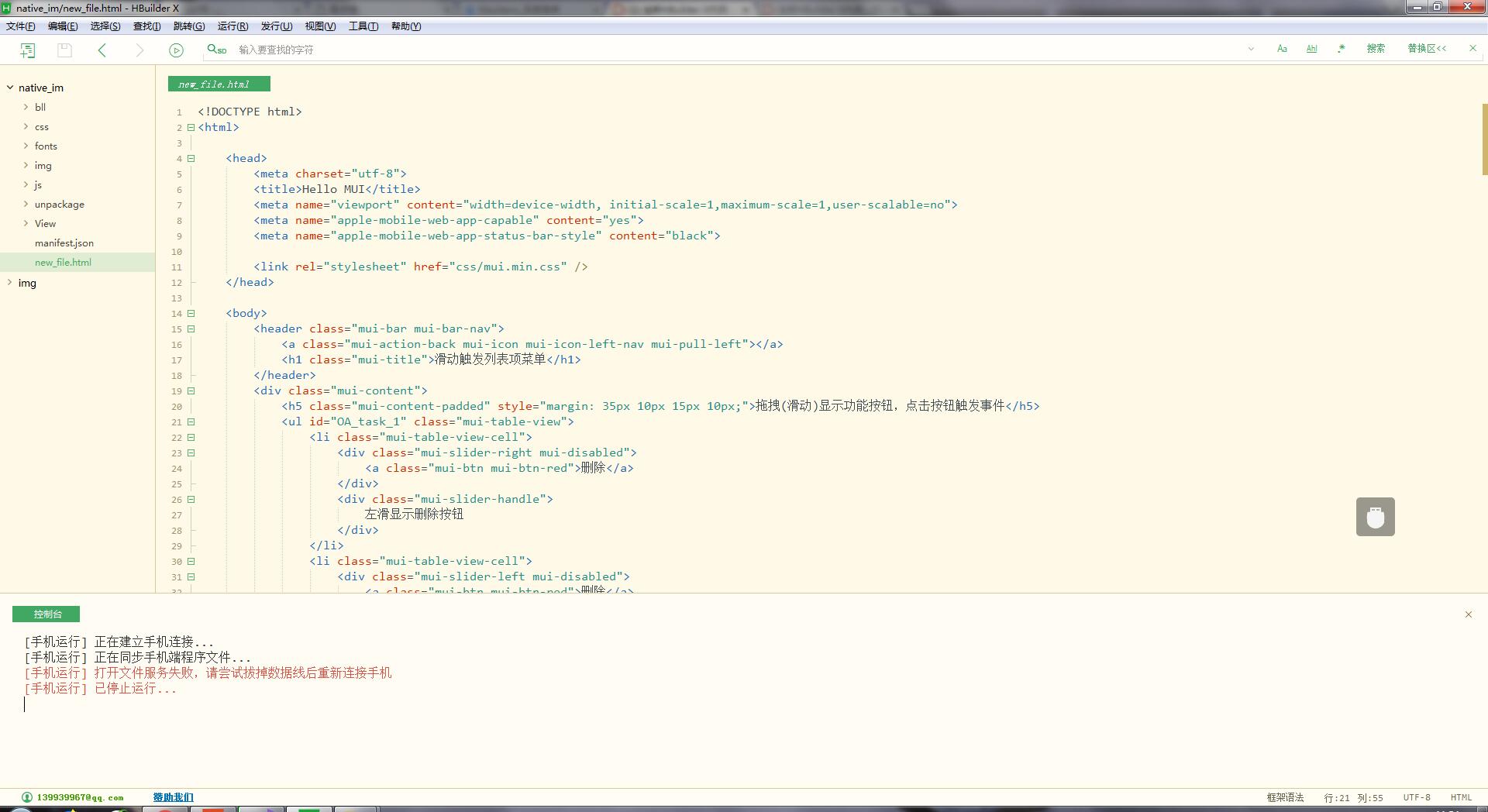
回复 DCloud_heavensoft: 你知道HbuilderX运行之后,开发uniapp,导致鼠标都卡的飘了
2019-09-29 19:56
DCloud_heavensoft
回复 y***@qq.com: 可能你的杀毒软件之类的一直在扫码HBuilderX的文件,把HBuilderX目录和你的项目目录放到杀软的白名单里
2019-09-30 00:15
y***@qq.com
回复 DCloud_heavensoft: 这是因为?
2019-09-30 13:47
swankytiger
回复 DCloud_heavensoft: ctrl + k 格式化文件不行,只格式化一半,不像其它编辑器一样能完全格式化(PS:我格式化的是HTML文件)
2020-11-02 14:17
易安
回复 DCloud_heavensoft: 我就想知道怎么卸载HBuilder X
2020-11-24 12:22