详细问题描述
//开发工具是HBuilderX_alpha 项目是建 uni-app
//通过按钮点击去取页面上的 样式为.test 的 view 元素。居然取不到
//按例子写,结果不能用,
methods:{
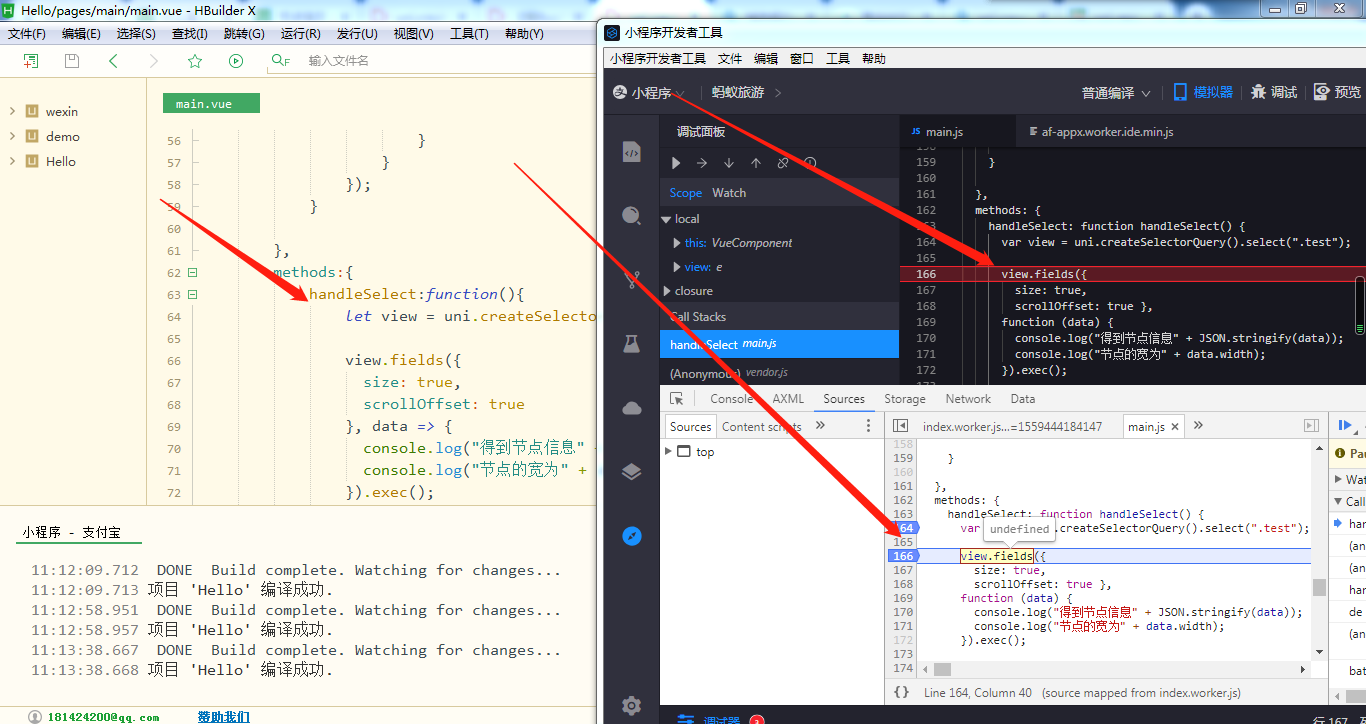
handleSelect:function(){
let view = uni.createSelectorQuery().select(".test");
//根本取不到view.fields ,它是未定义
view.fields({
size: true,
scrollOffset: true
}, data => {
console.log("得到节点信息" + JSON.stringify(data));
console.log("节点的宽为" + data.width);
}).exec();
view.boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
}).exec();
}
}(DCloud产品不会有明显的bug,所以你遇到的问题大都是在特定环境下才能重现的问题,请仔细描述你的环境和重现方式,否则DCloud很难排查解决你的问题)
[内容]
重现步骤
[步骤]
[结果]
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
[windows版本号]
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]





人物略有不同 (作者)
我是通过按钮点击的操作,去计算 元素 。 是在页面上点一个按钮。
2019-06-03 09:31
DCloud_UNI_HT
回复 人物略有不同: 有没有报错?返回的是什么内容 ?
2019-06-03 09:41