mui为大家提供了好用好看的ui控件,但实际开发中,可能需要修改mui的控件样式。此时,我们需要自定义mui相关类的样式,之前也有文章做出分享,文章地址。这篇文章是通过写新的css样式覆盖mui原来样式,由于mui是开源的,我们也可以通过修改sass重编译来实现自己的需求。
第一步,将mui源码从github上clone到本地,mui在github链接,clone下来初始的结构如下图:

第二步,在mui放置的目录执行npm install 下载相关依赖,然后你的目录就会多了一个node_modules目录,如下图:
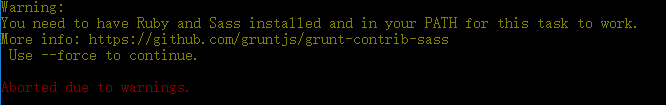
第三步,安装相关环境,安装grunt,grunt官网,然后在你的mui的本地目录执行grunt,若出现下图所示的现象,你需要去下载安装Ruby,sass
下载Ruby,然后根据提示安装,安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby
然后在命令行中输入命令,安装sass
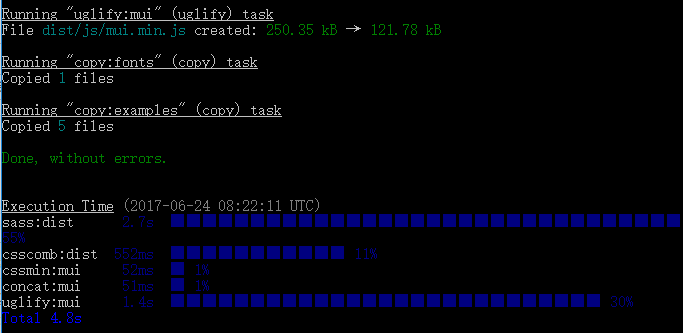
gem install sass接着,进入mui的本地目录执行grunt,若出现下图则说明我们重编译成功了,生成的文件在dist目录里(下载下来时里面是有文件的,我们可以先删除它们做测试)
注意:如果出现GBK报错,可以在 C:\Ruby24-x64\lib\ruby\gems\2.4.0\gems\sass-3.5.5\lib\sass 的engine.rb文件里的require的结束位置添加Encoding.default_external = Encoding.find('utf-8')就不会报错了。
第四步,修改sass,实现自定义控件样式;这次我们修改body的默认颜色,原始body颜色为#efeff4,如下图所示
修改base.scss的background-color: #efeff4;为background-color: red;然后重新grunt,得到下图
经过这些步骤,我们就完成了通过修改sass自定义mui控件样式,若还有问题欢迎大家在本帖或ask中提出。