问题描述
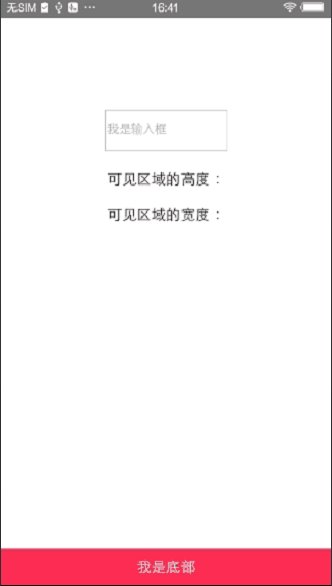
在html5plus环境下,当html中存在固定在底部的元素时,此时弹出软键盘的话,底部的元素也会被弹上来。
出现这种情况时,看起来页面布局好像乱掉了,这样给用户的体验不太理想。
问题分析
问题原因
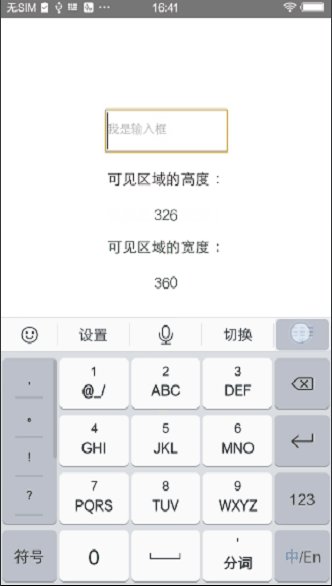
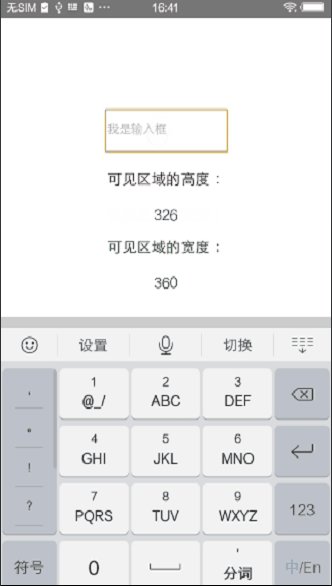
之所以会出现这种情况,是因为软键盘弹出会导致Webview的高度发生变化,进而导致html中元素位置发生变化。
其实也可以认为元素定位没有变,只是元素所在容器的宽高变化,看起来像是元素的位置变了。意思就是,元素定位相关的css并没有错误或者说失效。
验证方法
想验证这个变化,可以通过监听window的resize事件在回调中打印日志即可。
// 监听window的resize
window.addEventListener('resize', function() {
var height = document.documentElement.clientHeight;
var width = document.documentElement.clientWidth;
console.log('可见区域高度:' + height);
console.log('可见区域宽度:' + width);
});当然,通过chrome调试Webview的功能,在chrome中可以很清楚地看到Webview的高度变化。
简单来说
软键盘被唤起的时候,原本属于Webview的空间被软键盘占用了(是占用,不是覆盖或者遮盖)。屏幕一共就那么高,软键盘把Webview的空间占用了一部分,那么Webview自然就被挤压,高度也就变了。
解决办法
固定元素
元素之所以会上浮,是因为通常我们都是设置元素的bottom值使其固定在底部。
.bottom {
height: 40px;
position: fixed;
bottom: 0;
}但是Webview被挤压后,底部的位置上去了。元素是基于bottom值进行定位,那么它看起来就是在软键盘的上面。
逆向固定
既然bottom值会使元素上浮,但是我们又希望元素固定在底部。此时,可以使用逆向的方式,也就是设置top值让元素固定在顶部。
var bottomEl = document.querySelector('.bottom');
// 可见区域高度减去元素的高度
bottomEl.style.top = document.documentElement.clientHeight - 40 + 'px';由于是基于top值定位,Webview被向上挤压,顶部的位置是不变的,那么元素的位置自然就不会发生变化。
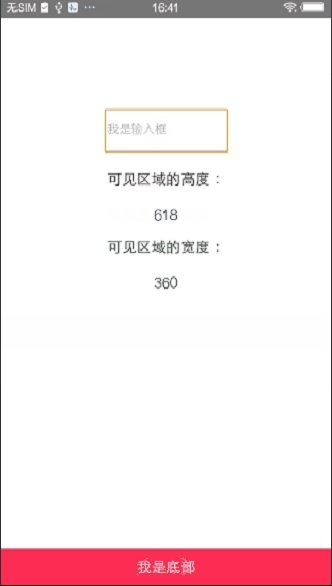
效果图及源码
改进后的效果如下

示例代码见附件,下载后真机运行即可。
其它办法
如果各位有其它更好的解决办法,欢迎指教,并在社区分享你宝贵的经验。



