以前有写过一个例子,还有待完善,分享给大家,可以有点灵感, 有好的想法,大家也可以分享出来。
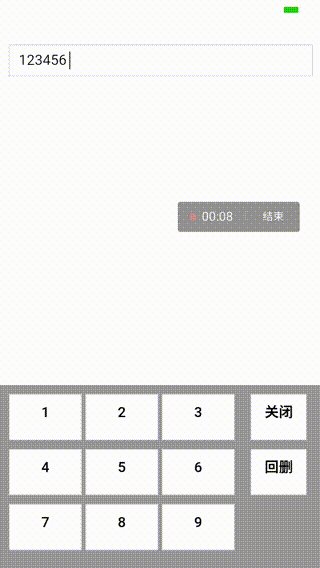
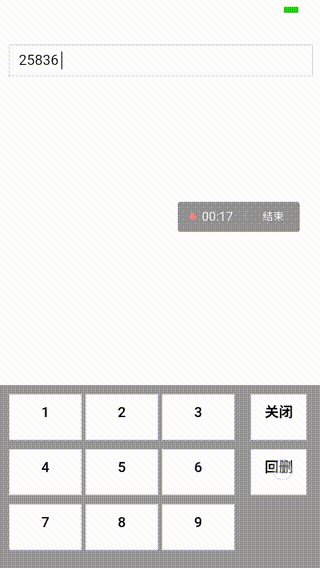
下图片,是动态效果图,

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-status-bar-style" content="white">
<meta name="HandheldFriendly" content="true"/>
<meta name="MobileOptimized" content="320"/>
<title></title>
<style>
*{ margin: 0px; padding: 0;}
.txt{ position: relative; padding-left: 10px; padding-right: 10px;}
.input{
width:97%;
height:34px;
line-height:34px;
font-size:14px;
border:1px solid #ddd;
padding-left: 10px;
}
.setNumber{display: inline-block; position: relative;top:0px;font-size: 16px;}
.cursor-blink
{
animation: blink 1s infinite steps(1, start);
-webkit-animation:blink 1s infinite steps(1, start);
-moz-animation:blink 1s infinite steps(1, start);
width:1px; height:20px; display: inline-block;
position: relative;top:5px; left:-70px; display: none;
}
@keyframes blink {
0%, 100% {
background-color: #000;
color: #aaa;
}
50% {
background-color: #bbb; /* not #aaa because it's seem there is Google Chrome bug */
color: #000;
}
}
.footer{position: fixed; bottom:0px; padding:10px; padding-bottom: 10px; background-color:#999999; display: none;}
.footer .number b,.footer .del_close b{ width:80px; height:50px; display: inline-block; background-color: white; border:1px solid #ddd; text-align: center; line-height:40px; margin-bottom: 10px; }
.footer .number{ width:80%; float: left;}
.footer .del_close b{width:65px; width:18%;}
</style>
</head>
<body style=" padding:0px; padding-top: 50px; ">
<div class="txt">
<div class="input" ><span class="setNumber">输入编号</span> <span class="cursor-blink"><span></div>
</div>
<div class="footer">
<div class="number">
<b>1</b>
<b>2</b>
<b>3</b>
<b>4</b>
<b>5</b>
<b>6</b>
<b>7</b>
<b>8</b>
<b>9</b>
</div>
<div class="del_close">
<b id="close">关闭</b>
<b id="del">回删</b>
</div>
</div>
<script>
//点击DIV输入框
var input_txt=document.querySelector(".input");
input_txt.addEventListener('click',function()
{
document.querySelector(".cursor-blink").style.display="inline-block";
document.querySelector(".footer").style.display="block";
},false);
//给每个数字,添加点击事件
var b_num=document.querySelectorAll(".number>b");
var setNumber=document.querySelector(".setNumber");
for(var i=0;i<b_num.length;i++)
{
b_num[i].addEventListener('click',function()
{
var num=this.innerText;
document.querySelector(".cursor-blink").style.left="0px";
var txt=setNumber.innerHTML; //获得DIV文本
if(isNaN(txt))
{
setNumber.innerHTML=""; //删掉输入编号文字
txt=""; //
}
setNumber.innerHTML=txt+""+num;
},false);
}
///
//回删数字
var del=document.querySelector("#del");
del.addEventListener('click',function()
{
var setNumber=document.querySelector(".setNumber");
var txtnum=setNumber.innerText;
if(isNaN(txtnum))
{
return;
}
var news_num="";
for(var i=0;i<txtnum.length-1;i++)
{
news_num+=""+txtnum[i];
}
setNumber.innerText=news_num;
if(news_num=="")
{
setNumber.innerText="输入编号";
document.querySelector(".cursor-blink").style.left="-70px";
}
},false);
//关闭数字键盘
var close=document.querySelector("#close");
close.addEventListener('click',function()
{
document.querySelector(".cursor-blink").style.display="none";
document.querySelector(".footer").style.display="none";
},false);
</script>
</body>
</html>



