NView模板封装了list组件,可以绘制原生列表,本文详细介绍list组件的用法。
模板结构
是列表容器标签,是列表项标签,列表组件的模板结构如下:
```html
```
标签必须嵌套在标签下,默认和父容器具备相同的宽高;标签支持id、onclick、style通用属性,style属性中支持设置background、position样式。标签内部仅允许嵌套子标签。
表示列表项,默认也和父容器具备一样的宽高,因此实际使用中,需要设置每个列表项的宽高。标签支持id、onclick、style通用属性,style属性中支持设置background、position样式。下允许使用、两个布局标签,在、布局容器下,可以绘制图片、文字、按钮等元素。
如下是一个简单的纯文本列表示例:
```html
Item 1
Item 2
Item 3
```
运行结果如下:
{.mobile-screenshot}
## n-for指令
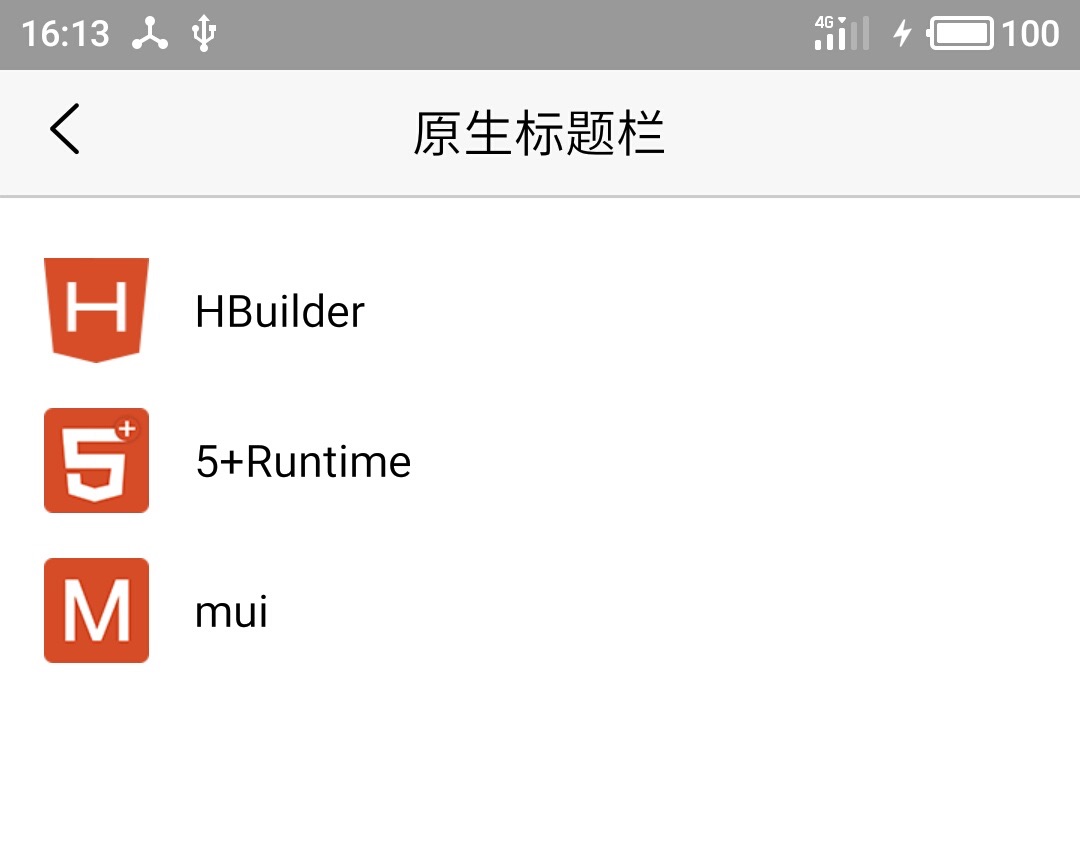
除了拼凑静态NView标签外,NView模板也支持通过n-for指令将数组中的数据渲染成原生列表,n-for指令需使用**item in items**的特殊语法,如下是一个示例:
```html
 {item.name}
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
}
};
```
{.mobile-screenshot}
## 点击事件
标签支持onclick事件属性,参考[模板事件](http://ask.dcloud.net.cn/article/12760)。
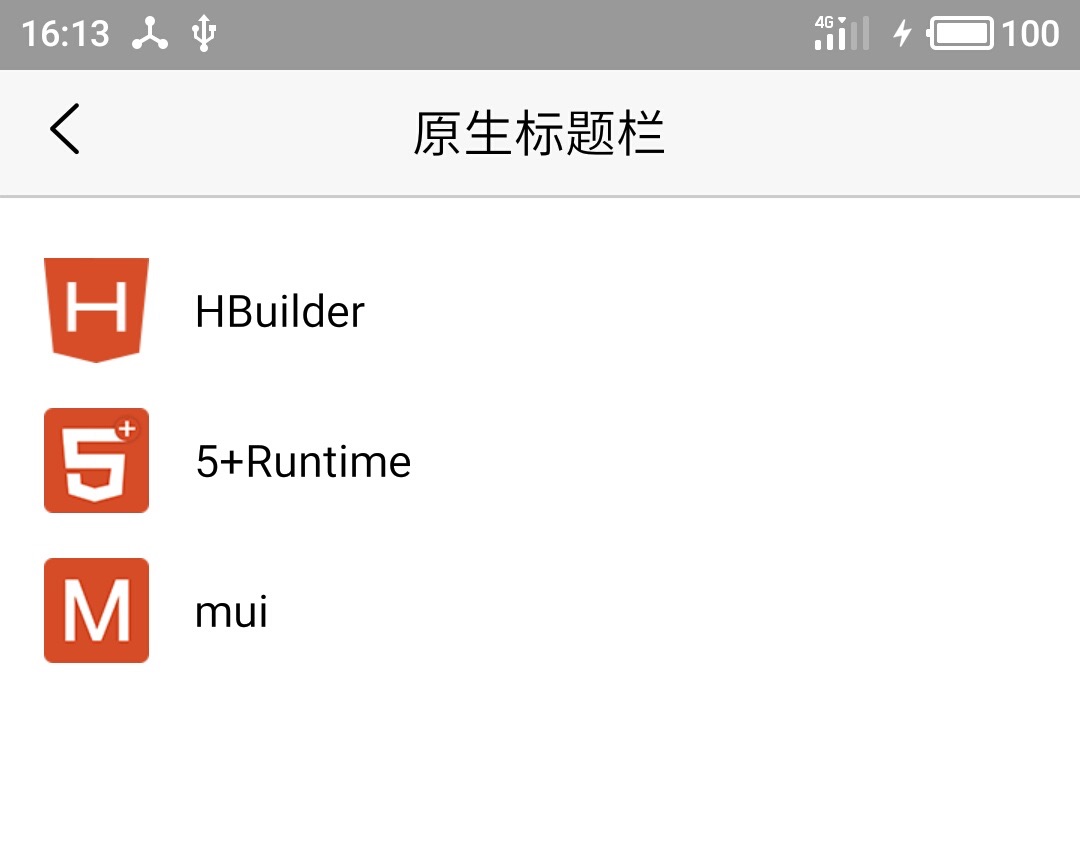
标签也支持onclick事件属性,不同于其它标签的是,若列表是通过n-for指令渲染生成的,则标签的点击回调中,可以获得当前列表项对应的数据及当前列表项索引值,如下是一个示例:
```html
{item.name}
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
}
};
```
{.mobile-screenshot}
## 点击事件
标签支持onclick事件属性,参考[模板事件](http://ask.dcloud.net.cn/article/12760)。
标签也支持onclick事件属性,不同于其它标签的是,若列表是通过n-for指令渲染生成的,则标签的点击回调中,可以获得当前列表项对应的数据及当前列表项索引值,如下是一个示例:
```html
 {item.name}
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
},
methods: {
//item:当前列表项的数据对象
//index:当前列表项索引
clickItem:function(item,index,event){
plus.nativeUI.alert("name:"+item.name+",index:"+index);
}
}
};
```
{item.name}
module.exports = {
data: {
items: [
{name: "HBuilder",icon: "icon1.png"},
{name: "5+Runtime",icon: "icon2.png"},
{name: "mui",icon: "icon3.png"}
]
},
methods: {
//item:当前列表项的数据对象
//index:当前列表项索引
clickItem:function(item,index,event){
plus.nativeUI.alert("name:"+item.name+",index:"+index);
}
}
};
```




8 个评论
要回复文章请先登录或注册
cydida
cydida
DCloud_UNI_CHB (作者)
2***@qq.com
光光阿斯蒂芬
51ZionLin
DCloud_UNI_CHB (作者)
很好爱爱啊