Notice
这个老版本的已经不再维护了,后续维护新版下拉刷新
地址:
https://github.com/minirefresh/minirefresh
特点:
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
或者查看
【minirefresh】优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展
说明
下拉刷新几乎是移动H5端必用的插件,鄙人第一个封装的h5插件也是下拉刷新,近来正好在整理下拉刷新相关知识,因此重新弄了一个下拉刷新库,统一了API,抽取了基类,提供了各式各样的皮肤,以及支持很方便的进行自定义皮肤的定制。
里面既有直接基于mui下拉刷新封装的皮肤,也有基于mui的IScroll进行拓展的皮肤,也有另起炉灶,重新基于IScroll5进行封装的皮肤,另外还提供方便的拓展,各式各样。
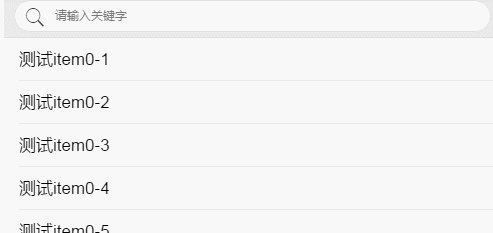
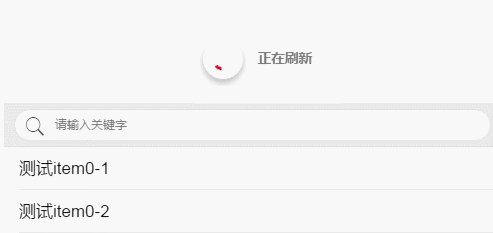
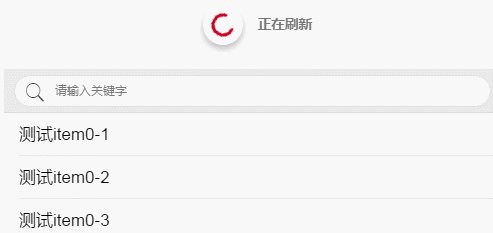
- 效果1

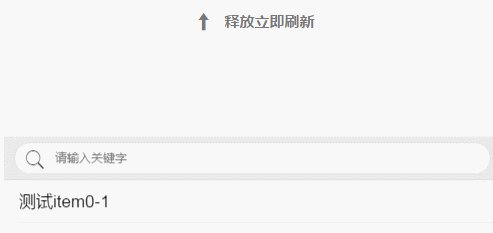
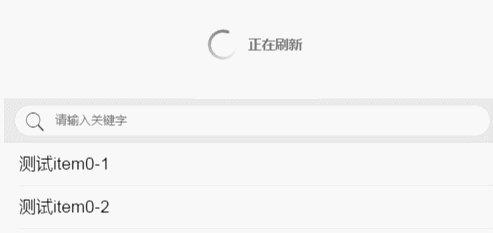
- 效果2

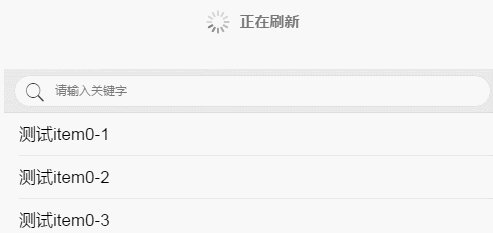
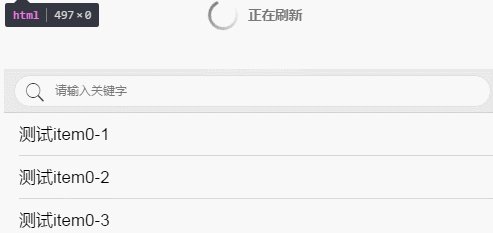
- 效果3

- 效果4

- 效果5

- 效果6

地址
源码: https://github.com/dailc/pulltorefresh-h5-iscroll
PS:
整理这套下拉刷新库费了不少时间(借鉴了不少mui源码),也感觉到目前H5中还是别用太花哨的动画好,因此决定后续的皮肤更新都是尽量简单的状态切换(会尽量提供多场景下的UI效果),而不再用那些花哨的动画了。
这个库将API风格统一后,用起来果然舒服多了。。。
另外
如果对大家有帮助,记得star噢!
TODO: 相关博文,后续补上。




3 个评论
要回复文章请先登录或注册
秋天无风
4***@qq.com
a***@sohu.com