wap2app可以快速将H5网站转换成App,接下来问题来了,如果App开发完毕,如何引导用户安装呢?
DCloud提供了两种方案:
- 制作发布页面,在线生成应用下载页,详细参考制作App发布页面 - DCloud云服务;
- M站首页引入gostream.js,用户访问wap站时,自动启动流应用(用户手机安装有流引擎的情况下);流应用版本功能体验,和打包成可独立安装的apk/ipa安装包完全一致(原因见后面FAQ部分),从而实现将低价值的wap流量转换为高价值的App流量
本文重点讲解gostream.js的使用方法。
功能介绍及快速体验
网站引入gostream.js后,网站主可以获得如下收益:
- 用户通过手机浏览器访问wap站时,自动启动该wap2app项目的流应用版本,窗体切换、定位、分享等用户体验更佳;
- 启动流应用时,自动在手机桌面创建快捷方式,用户下次可直接从桌面启动,大幅提升用户留存;
开发者可以先从liuyingyong.cn下载安装流基座,然后使用手机浏览器访问http://hello.wap2app.dcloud.io,会自动启动hello wap2app的流应用版本。
gostream使用方法
发行为流应用
要使用gostream.js,首先需要将wap2app项目发布到流应用正式平台;在HBuilder中点击顶部菜单“发行 —> 发行为流应用”,分两步操作:
- 提交流应用测试服务器,然后使用流基座扫码测试
- 测试没问题后,点击“发布为正式”按钮申请发布正式平台;鉴于有关部门的规定,流首次发布正式时,需经过平台审核后才能上线
H5网页引入gostream.js
在H5网站插入如下代码:
<script>
(function() {
var gostream = document.createElement("script");
gostream.src = "//cdn.dcloud.net.cn/gostream.min.js?appid=__W2A__m.example.com";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(gostream, s);
})();
</script>Tips:如上示例中,"W2Am.example.com"需要换成自己的真实appid。
更多gostream.js的资料,建议参考gostream.js,把wap流量转换为app流量
FAQ
1、为什么说流应用版本和打包后的原生安装包功能体验一致?
wap2app(以及普通5+ App)和流应用一样,底层都依赖DCloud强化引擎。
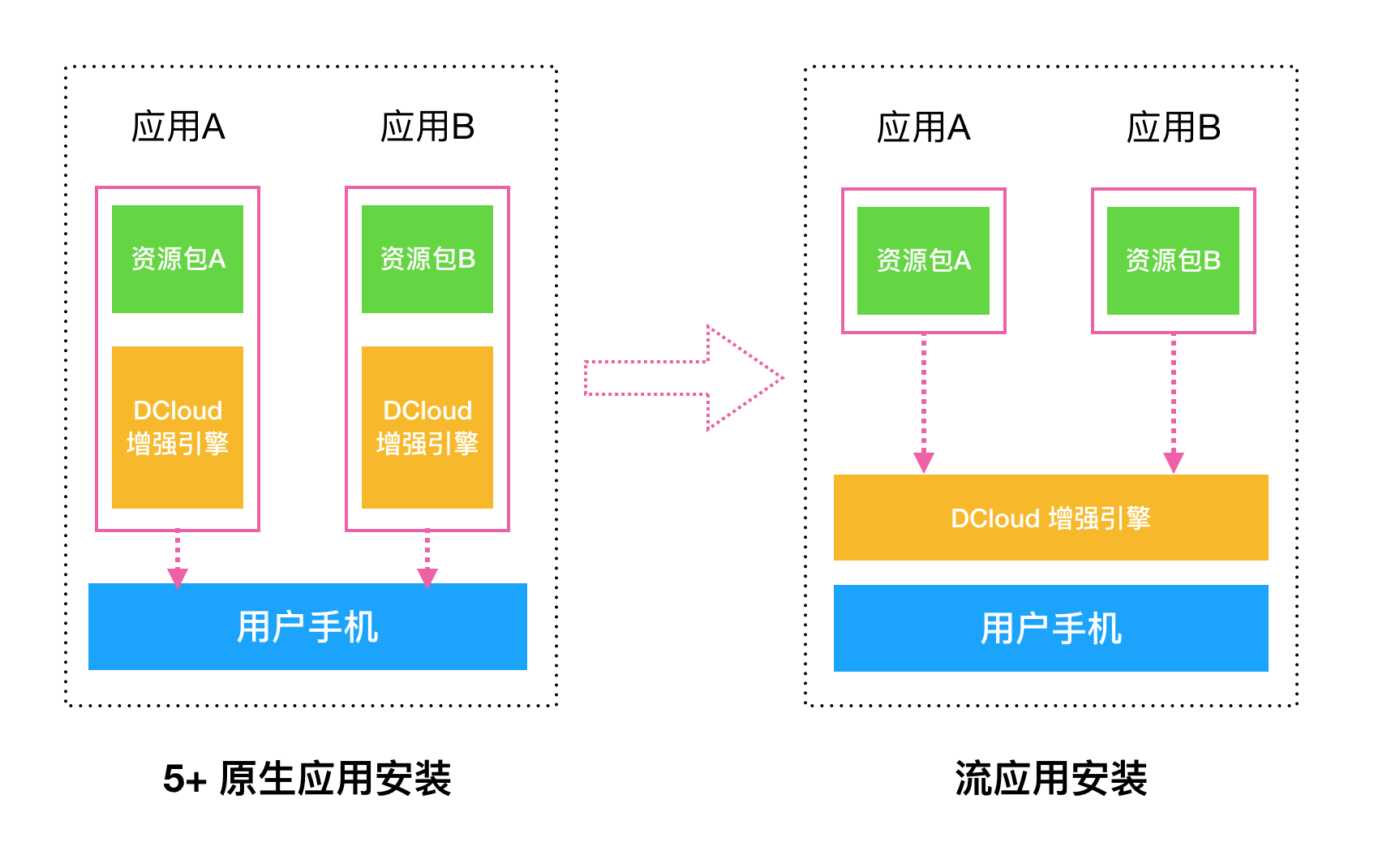
wap2app项目打包为原生ipa/apk安装包时,实际上是把DCloud的强化引擎和开发者的资源文件(sitemap.json、app.js、css文件等)混合成一个原生安装包(apk或ipa),用户安装时,是将DCloud的强化引擎和开发者的资源文件作为一个整体整包下载。当DCloud的强化引擎已经提前安装在手机上时,用户安装就无需再下载强化引擎,仅下载资源文件即可。参考下图更直观:

2、如果用户手机上未安装流引擎,是否会影响wap站原有业务
不会,gostream.js为异步加载,不会阻塞原有wap站的渲染及业务;尝试启动流应用失败的话,也不会影响wap站的原有逻辑。




2 个评论
要回复文章请先登录或注册
1***@qq.com
7***@qq.com