点击播放禁止自动全屏
首先在manifest.json的plus节点下新增allowsInlineMediaPlayback节点为true。
"plus":{
"allowsInlineMediaPlayback": true
}然后在video标签中添加playsinline属性,然后测试得出iphone5s系统8.3上还是会自动全屏(其他的没有全部测试过,不太清楚),查了一圈后加上webkit-playsinline好了,
注意两个都加上,否则高低版本不兼容
<video controls="controls" preload="auto" playsinline webkit-playsinline src="" poster="" width="100%" height="auto">
</video>点击全屏自动横屏播放
现在已经可以点击不全屏播放了,但是看着字幕太小看不清,想点开全屏看,发现不能横屏,还是很小看不清,才发现app被设置成了禁止横屏,这就尴尬了!经过一番查找还是被我找出在app禁止横屏的基础上,点击全屏横屏播放的解决办法了:
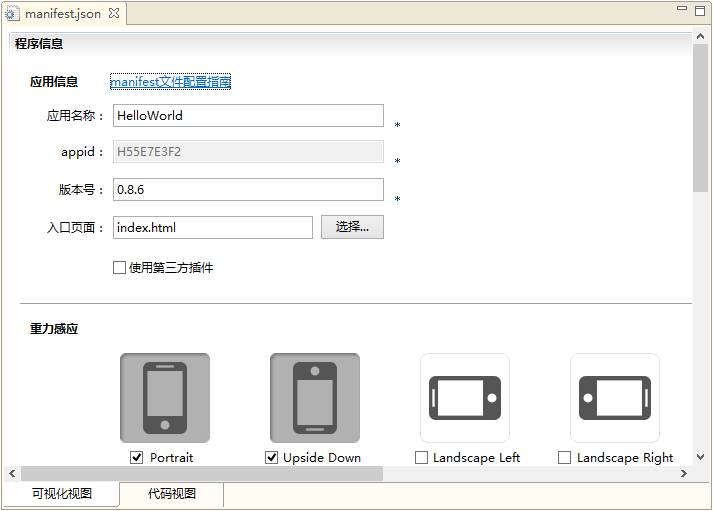
首先在manifest.json里设置

全部勾上,或者直接在manifest.json的plus节点下的distribute节点里添加:
"orientation": ["portrait-primary","portrait-secondary","landscape-primary","landscape-secondary"],/*应用支持的方向,portrait-primary:竖屏正方向;portrait-secondary:竖屏反方向;landscape-primary:横屏正方向;landscape-secondary:横屏反方向*/然后在首页
plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏所以app还是禁止横屏的
然后iOS上监听video元素的webkitbeginfullscreen与webkitendfullscreen事件,在全屏开始和结束时,对屏幕方向做相应的调整:
// iOS平台的视频全屏旋转
var fullScreenOfIos = function(videoElem) {
// 监听的事件与Android平台有很大区别
videoElem.addEventListener('webkitbeginfullscreen', function() {
plus.screen.lockOrientation('landscape'); //锁死屏幕方向为横屏
});
videoElem.addEventListener('webkitendfullscreen', function() {
plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏
});
};Android上监听webkitfullscreenchange事件,并且读取全屏元素,对屏幕方向做出调整:
// Android平台的视频全屏旋转
var fullScreenOfAndroid = function() {
if(true) {
// 最新5+API的支持
var self = plus.webview.currentWebview();
self.setStyle({
videoFullscreen: 'landscape'
});
} else {
document.addEventListener('webkitfullscreenchange', function() {
var el = document.webkitFullscreenElement; //获取全屏元素
if(el) {
plus.screen.lockOrientation('landscape'); //锁死屏幕方向为横屏
} else {
plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏
}
});
}
};最后让我们来分别调用一下:
// 涉及到5+API的内容,均在plusready事件后调用;
document.addEventListener('plusready', function() {
var osName = plus.os.name;
if(osName === 'Android') {
fullScreenOfAndroid();
} else if(osName === 'iOS') {
var videoElem = document.getElementById('video');
fullScreenOfIos(videoElem);
}
});大功告成!!!




11 个评论
要回复文章请先登录或注册
前端开发者福建
言浅情深
酷狗音乐人
我啥也不会啊
1***@qq.com
1***@qq.com
7***@qq.com
我啥也不会啊
1***@qq.com
1***@qq.com