- 新建web项目,选微信模板。创建好后的项目页面内容自带了微信JS SDK的初始化代码。

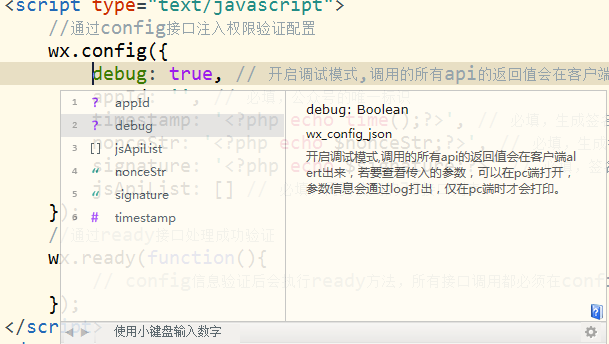
- 在js里敲wx,会出现微信JS SDK对象及大量代码块,由于微信JS SDK有不少匿名函数用法,代码比较多,这些整理好的代码块可以大幅提升开发效率。
- wx对象的框架语法库以sdocml的形式已经预置在HBuilder里,自动挂载在微信项目上。
所有微信JS SDK的语法提示、参数都可以无死角提示,并且自带API说明。
如果新建项目不选微信模板,也可以通过以下2种方式做提示:
- 对项目点右键,引入框架语法,选微信JS SDK框架语法库。
- 引用微信JS-SDK的js文件,HBuilder会自动识别并加载微信的JS-SDK的框架语法库。
注意,由于微信并不支持HTML放在手机端离线运行,所以微信项目模板仍属于web项目分类。
移动App项目是指在手机端本地运行的App。
微信JS SDK的官方API手册说明地址: http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html