uni-app原生导航tabBar功能也挺好,不过有时为了满足多样化的项目需求,如:背景色渐变、字体图标,一些特殊图标凸显效果,这时候就只能自定义tabbar来实现功能了。
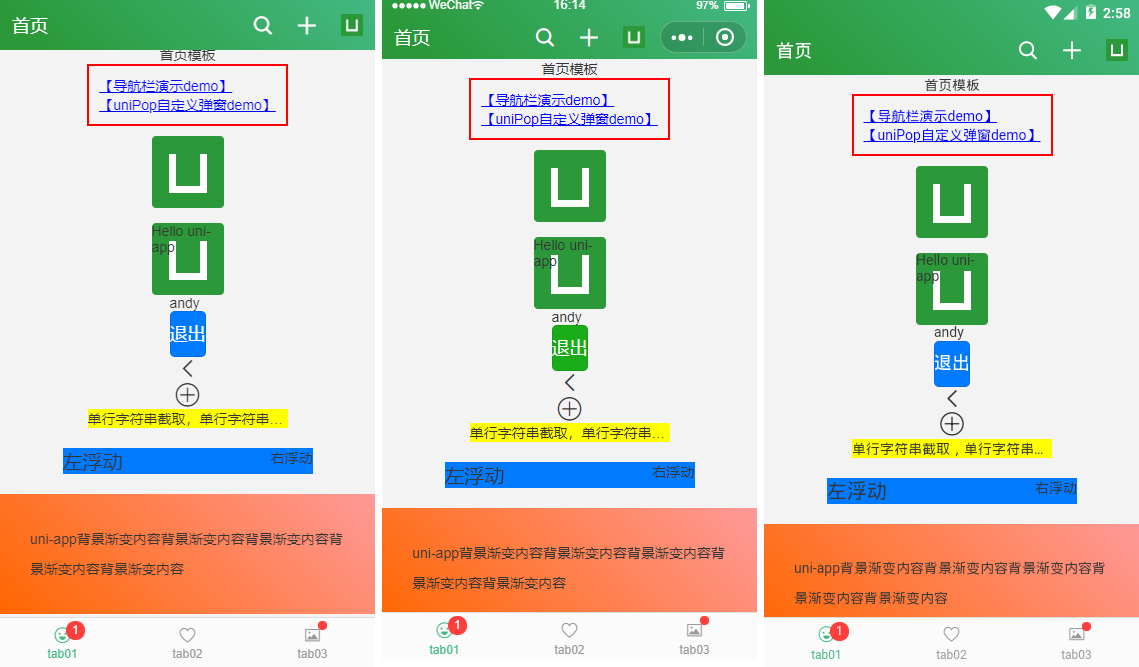
如下图:分别在H5端、小程序、APP端实现的自定义tabbar效果

新建tabbar.vue组件
<block v-for="(item,index) in tabList" :key="index">
<view class="navigator" :class="currentTabIndex == index ? 'on' : ''" @tap="switchTab(index)">
<view class="icon">
<text class="iconfont" :class="item.icon" :style="[currentTabIndex == index ? {'color': tintColor} : {'color': color}]"></text>
<text v-if="item.badge" class="uni_badge">{{item.badge}}</text>
<text v-if="item.badgeDot" class="uni_badge uni_badge_dot"></text>
</view>
<view class="text" :style="[currentTabIndex == index ? {'color': tintColor} : {'color': color}]">{{item.text}}</view>
</view>
</block><script>
export default {
data() {
return {
tabList: [
{
icon: 'icon-emotion',
text: 'tab01',
badge: 1
},
{
icon: 'icon-qianbao',
text: 'tab02',
},
{
icon: 'icon-choose01',
text: 'tab03',
badgeDot: true
}
],
currentTabIndex: this.current
}
},
props: {
current: { type: [Number, String], default: 0 },
backgroundColor: { type: String, default: '#fbfbfb' },
color: { type: String, default: '#999' },
tintColor: { type: String, default: '#42b983' }
},
methods: {
switchTab(index){
this.currentTabIndex = index
this.$emit('click', index)
}
},
}
</script>在main.js里面引入全局组件
import tabBar from './components/tabbar.vue'
Vue.component('tab-bar', tabBar)此时的tab-bar已经是全局组件了,只需在需要的视图页面引用即可
<tab-bar :current="currentTabIndex" backgroundColor="#fbfbfb" color="#999" tintColor="#42b983" @click="tabClick"></tab-bar><tab-bar :current="2" backgroundColor="#1a4065" color="#c3daf1" tintColor="#02f32b" @click="tabClick"></tab-bar>最后附上uni-app自定义导航栏,希望能喜欢~~
uni-app自定义顶部导航器:https://ask.dcloud.net.cn/article/36388