要求:5+SDK离线打包方式。 iOS 10.3及以上。
思路:在5+SDK离线工程中新增应用图标,在工程info.plist文件新增图标内容,新增一个原生页面(ViewControllers),在原生页面中写修改应用图标代码(步骤3),在js中通过跳转原生页面来修改应用图标,跳转原生页面代码(步骤4)。
安卓的思路也大致一样,通过跳转原生页面来操作应用图标修改。
-
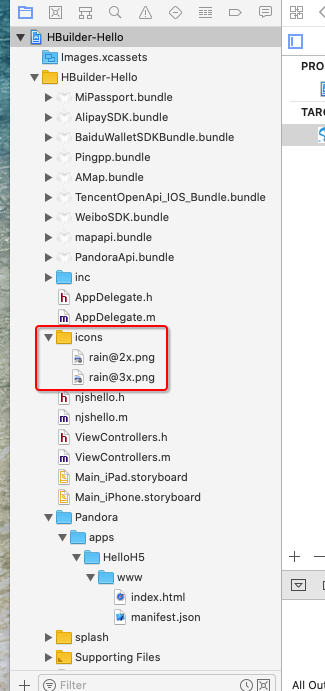
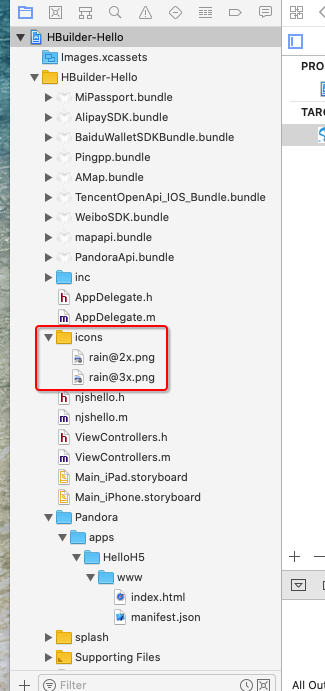
配置icons,在工程中新增一个icons应用图标文件,并添加要更改的icon。(可添加多个尺寸和多种类型的icon)

-
配置info.plist
-
通过代码触发事件来修改应用图标。
- (void)changeAppIconWithName:(NSString *)iconName { if (![[UIApplication sharedApplication] supportsAlternateIcons]) { return; } if ([iconName isEqualToString:@""]) { iconName = nil; } [[UIApplication sharedApplication] setAlternateIconName:iconName completionHandler:^(NSError * _Nullable error) { if (error) { NSLog(@"更换app图标发生错误了 : %@",error); } }]; } [self changeAppIconWithName:@"rain"];
4. js跳转原生页面
/*
//ViewControllers为要跳转的原生页面
var newVCobj = plus.ios.newObject("ViewControllers");
var UIApplicationClass = plus.ios.importClass("UIApplication");
var UIAppObj = UIApplicationClass.sharedApplication();
var del = plus.ios.invoke(UIAppObj,"delegate");
var appWindowObj = plus.ios.invoke(del,"window");
var appRootController = plus.ios.invoke(appWindowObj,"rootViewController");
//从底部向上弹出方式跳转。
plus.ios.invoke(appRootController,"presentViewController:animated:completion:",newVCobj,"YES",null);
//带有原生导航的跳转方式,跳转动画为从右到左滑入。
// plus.ios.invoke(appRootController,"pushViewController:animated:",newVCobj,"YES");
//如需传值
//js注册通知进行js与oc传值 defaultsName为通知名, 1234为需要传的值, 原生实现通知方法进行值接收。
SetUserDefault("defaultsName", "1234");
//注册通知进行js传值到oc界面
function SetUserDefault(key, value)
{
if (typeof value != 'undefined' && typeof key === "string")
{
var UserDefaultsClass = plus.ios.importClass("NSUserDefaults");
var standardUserDefaults = UserDefaultsClass.standardUserDefaults();
plus.ios.invoke(standardUserDefaults, "setObject:forKey:", value, key);
plus.ios.invoke(standardUserDefaults,"synchronize");
}
}
//oc页面实现通知接收传值方法
NSUserDefaults* pDefDefaults = [NSUserDefaults standardUserDefaults];
if (pDefDefaults) {
NSString* pString = [pDefDefaults objectForKey:@"defaultsName"];
NSLog(@"这里是js通知所传的值:%@",pString);
}
返过来,oc要给js传值也可以通过发送通知进行传值。
*/
demo:下方