在uniapp中webview会变成一个iframe,用uni.postMessage传递参数的时候在webview使用@message实际上是接收不到参数的,文档中又说可以使用$emit和$on,我亲测是不行,不排除我可能写错了吧。分享一下我的解决办法:
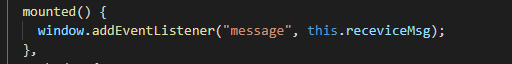
H5页面依旧是使用uni.postMessage,只是在web-view的页面要使用 window.addEventListener("message", this.receviceMsg);这里this.receviceMsg是@messgae调用的方法名~@message可以不需要啦!!!希望对大家有用~
1***@163.com
- 发布:2020-11-09 11:22
- 更新:2022-11-11 23:52
- 阅读:7663
关于H5和uniapp中webview通信(踩坑日记)
分类:uni-app