概述
uni一键登录是DCloud联合个推公司推出的,整合了三大运营商网关认证能力的服务。
通过运营商的底层SDK,实现App端无需短信验证码直接获取手机号,也就是很多主流App都提供的一键登陆功能。
uni一键登录是替代短信验证登录的下一代登录验证方式,能消除现有短信验证模式等待时间长、操作繁琐和容易泄露的痛点。
- 支持版本:HBuilderX 3.0+
- 支持项目类型:uni-app的App端,5+ App,Wap2App
- 支持系统平台: Android,iOS
- 支持运营商: 中国移动,中国联通,中国电信
uni-app 项目请参考:一键登录(uni-verify)
运行效果展示(支持全屏模式和非全屏模式)
| 全屏效果 | 非全屏效果 |
|---|---|
 |
 |
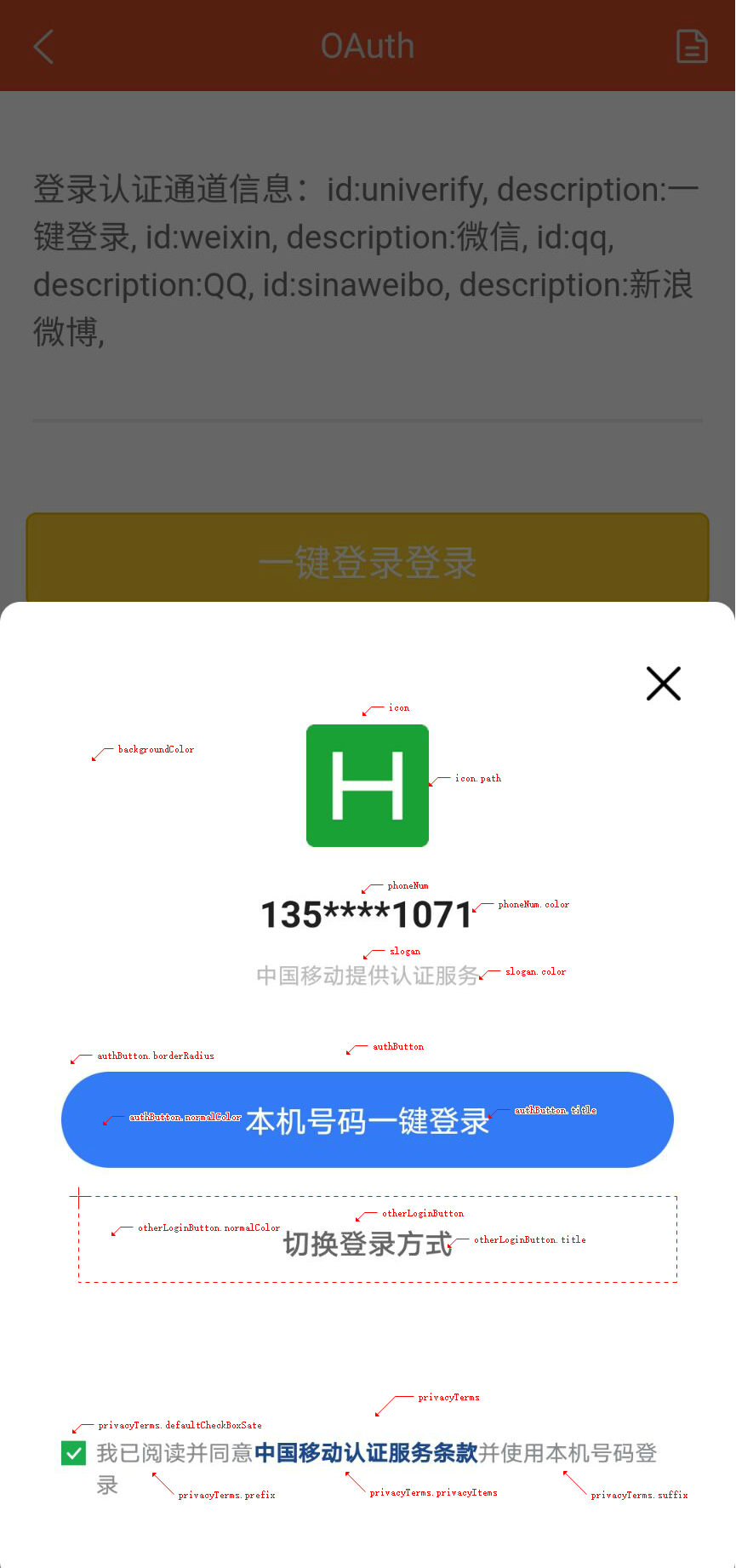
注:页面标注的属性可以修改,具体请参考下面的 univerifyStyle 数据结构说明
开通
开通uni一键登录服务
开发者需要登录DCloud开发者中心,申请开通一键登录服务。
详细步骤参考:开通一键登录服务的详细教程
集成模块
- 云端打包
在项目manifest.json页面“App模块配置”项的“OAuth(登录鉴权)”下勾选“一键登录(uni-verify)”

- 离线打包
- Android平台:一键登录Android离线打包配置
- iOS平台:一键登录iOS离线打包配置
开通uniCloud服务
一键登录在客户端获取 access_token 后,必须在 uniCloud 换取手机号码。
对于5+ App,需要新建一个 uni-app 应用,且开通其uniCloud服务。
在uniCloud的云函数中拿到手机号后,可以通过云函数url方式生成普通的http接口给 5+ App 使用。
开通uniCloud是免费的,其中阿里云和支付宝云各提供一个免费服务空间。
注意:
虽然一键登录需要uniCloud,但并不要求开发者把所有的后台服务都迁移到uniCloud
服务器API详见:uniCloud云函数中使用一键登录
开发
客户端 - 获取 AuthService
使用一键登录,需要先调用plus.oauth.getServices获取服务对应的 AuthService 对象:
- id 为 'univerify'
- description 为 '一键登录'
示例代码如下:
var auth = null
plus.oauth.getServices(function(services) {
for (var i in services) {
var service = services[i];
if (service.id == "univerify") {
auth = service;
break;
}
}
}
客户端 - 预登录(可选)
预登录auth.preLogin操作可以判断当前设备环境是否支持一键登录授权认证,如果支持则可以显示一键登录选项,同时预登录会准备好相关环境,显著提升后续一键登录的操作速度。
如果当前设备环境不支持一键登录,此时应该显示其他的登录选项。
示例代码如下:
auth.preLogin(function(){ //预登录成功
// 显示一键登录选项
},function(error){ // 预登录失败
// 不显示一键登录选项(或置灰)
// 根据错误信息判断失败原因,如有需要可将错误提交给统计服务器
console.log(error.message);
})
错误信息数据示例:
{
"appid": "pPyZW6PXba10aJ00911",
"code": 30005,
"message": "-20202当前没有开启蜂窝网络, 请检查是否开启蜂窝网络。",
"metadata": {
"resultCode": "1",
"resultData": {},
"resultMsg": "获取鉴权信息失败",
"traceId": ""
},
"uid": "8b91b76e0f074cef74aa30811ff737"
}客户端 - 请求登录授权
调用请求登录授权auth.login接口,弹出用户授权界面,根据用户操作及授权结果返回对应的回调,获取到openid、access_token
示例代码如下:
auth.login(function(event){ //登录成功
var openid = auth.authResult.openid;
var access_tolen = auth.authResult.access_token;
},function(error){ //登录失败
},{ // 自定义页面参数
univerifyStyle: { // 自定义登录框样式
//参考`univerifyStyle 数据结构`
}
})univerifyStyle 数据结构
{
"fullScreen": false, // 是否全屏显示,默认值: false
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
"backgroundImage": "", // 全屏显示的背景图片,默认值:"" (仅支持本地图片,只有全屏显示时支持)
"icon": {
"path": "static/xxx.png" // 自定义显示在授权框中的logo,仅支持本地图片 默认显示App logo
},
"phoneNum": {
"color": "#202020" // 手机号文字颜色 默认值:#202020
},
"slogan": {
"color": "#BBBBBB" // slogan 字体颜色 默认值:#BBBBBB
},
"authButton": {
"normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5
"highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持)
"disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持)
"textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff
"title": "本机号码一键登录", // 授权按钮文案 默认值:“本机号码一键登录”
"borderRadius": "24px" // 授权按钮圆角 默认值:"24px" (按钮高度的一半)
},
"otherLoginButton": {
"visible": true, // 是否显示其他登录按钮,默认值:true
"normalColor": "", // 其他登录按钮正常状态背景颜色 默认值:透明
"highlightColor": "", // 其他登录按钮按下状态背景颜色 默认值:透明
"textColor": "#656565", // 其他登录按钮文字颜色 默认值:#656565
"title": "其他登录方式", // 其他登录方式按钮文字 默认值:“其他登录方式”
"borderColor": "", //边框颜色 默认值:透明(仅iOS支持)
"borderRadius": "0px" // 其他登录按钮圆角 默认值:"0px"
},
"privacyTerms": {
"defaultCheckBoxState":true, // 条款勾选框初始状态 默认值: true
"uncheckedImage":"", // 可选 条款勾选框未选中状态图片(仅支持本地图片 建议尺寸 24x24px)(3.2.0+ 版本支持)
"checkedImage":"", // 可选 条款勾选框选中状态图片(仅支持本地图片 建议尺寸24x24px)(3.2.0+ 版本支持)
"textColor": "#BBBBBB", // 文字颜色 默认值:#BBBBBB
"termsColor": "#5496E3", // 协议文字颜色 默认值: #5496E3
"prefix": "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意”
"suffix": "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录”
"privacyItems": [
// 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效
{
"url": "https://", // 点击跳转的协议详情页面
"title": "用户服务协议" // 协议名称
}
]
},
"buttons": { // 仅全屏模式生效,配置页面下方按钮 (3.1.14+ 版本支持)
"iconWidth": "45px", // 图标宽度(高度等比例缩放) 默认值:45px
"list": [{
"iconPath": "/static/wechat.png", // 图标路径仅支持本地图片
"onclick": function() {} // 按钮点击回调方法
},
{
"iconPath": "/static/apple.png",
"onclick": function() {} // 按钮点击回调方法
}
]
}
}客户端 - 关闭一键登录界面
请求登录认证操作完成后,不管成功或失败都不会关闭一键登录界面,需要主动调用auth.closeAuthView方法关闭。
客户端登录认证完成只是说明获取 access_token 成功,需要将此数据提交到服务器获取手机号码,完成业务服务登录逻辑后通知客户端关闭登录界面。
auth.closeAuthView()获取勾选框状态 (3.2.5+ 版本支持)
获取用户是否选中了勾选框
var state = auth.getCheckBoxState();
// true 选中,false 未选中换取手机号码
在 uniCloud 中可以将客户端获取的 access_token 置换为真实的手机号码。
重要提示:为了保证数据的安全,用户手机号码信息不应该返回给客户端 !!!
前置条件:已创建一个uni-app 应用,且开通uniCloud服务。
对于5+ App来说,因为本身不支持uniCloud能力:因此需要http服务化云函数进行调用。
操作步骤:
-
新建云函数,实现一键登录功能并上传部署。
创建云函数,代码参考uni-app 实现

-
将刚才上传的云函数,开通http服务状态。
-
5+ 应用访问uni-app 应用的 http 服务
返回数据示例
{
"data": {
"code": 0,
"success": true,
"phoneNumber": "166xxxx6666"
},
"statusCode": 200,
"header": {
"Content-Type": "application/json; charset=utf-8",
"Connection": "keep-alive",
"Content-Length": "53",
"Date": "Fri, 06 Nov 2020 08:57:21 GMT",
"X-CloudBase-Request-Id": "xxxxxxxxxxx",
"ETag": "xxxxxx""
},
"errMsg": "request:ok"
}常见问题
- 双卡手机能否同时获取两个手机号码
不支持同时获取两个手机号,
双卡手机以开启数据流量的 SIM 卡进行认证。






