Sidebar 侧边栏
垂直展示的导航栏,用于在不同的内容区域之间进行切换。
地址
先看交互效果

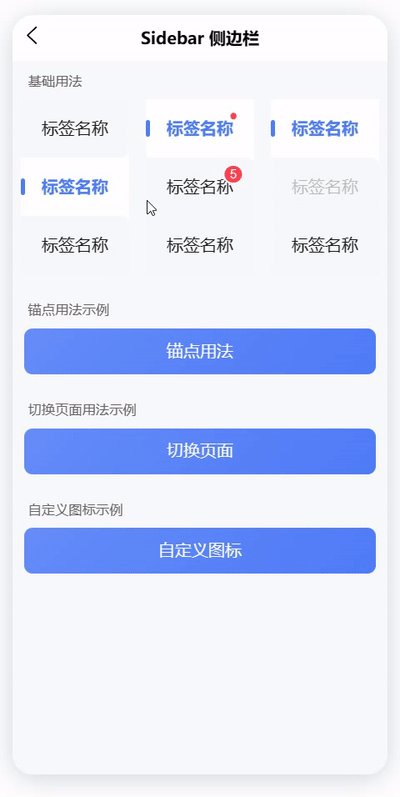
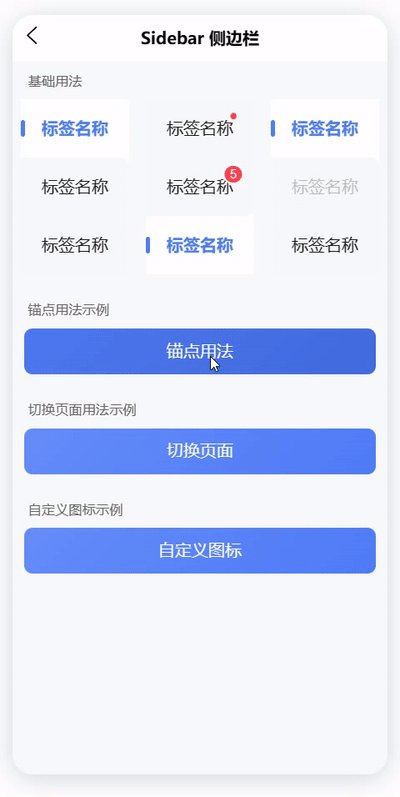
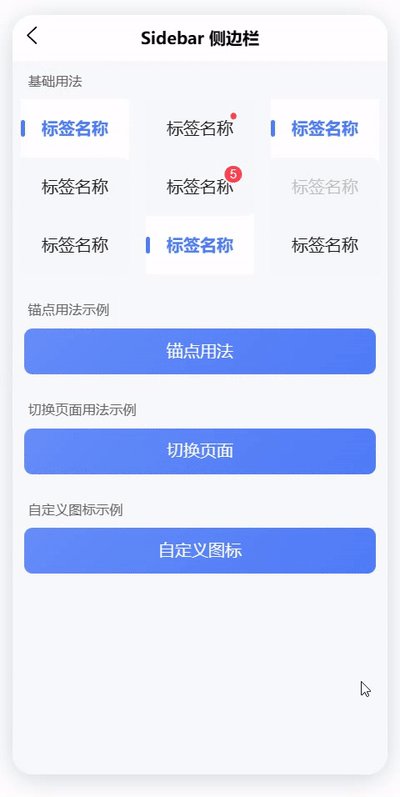
基础用法
通过 v-model 绑定当前选中项的索引。
<wd-sidebar v-model="active">
<wd-sidebar-item :value="0" label="标签名称" />
<wd-sidebar-item :value="1" label="标签名称" />
<wd-sidebar-item :value="2" label="标签名称" />
</wd-sidebar>const active = ref(0)徽标提示
设置 is-dot 属性后,会在右上角展示一个小红点;设置 badge 属性后,会在右上角展示相应的徽标。
<wd-sidebar v-model="active">
<wd-sidebar-item :value="0" label="标签名称" is-dot />
<wd-sidebar-item :value="1" label="标签名称" badge="5" />
<wd-sidebar-item :value="2" label="标签名称" />
</wd-sidebar>禁用选项
通过 disabled 属性禁用选项。
<wd-sidebar v-model="active">
<wd-sidebar-item :value="0" label="标签名称" />
<wd-sidebar-item :value="1" label="标签名称" disabled />
<wd-sidebar-item :value="2" label="标签名称" />
</wd-sidebar>监听切换事件
设置 change 方法来监听切换导航项时的事件。
<wd-sidebar v-model="active" @change="handleChange">
<wd-sidebar-item :value="0" label="标签名称 1" />
<wd-sidebar-item :value="1" label="标签名称 2" />
<wd-sidebar-item :value="2" label="标签名称 3" />
</wd-sidebar>import { useToast } from '@/uni_modules/wot-design-uni'
const toast = useToast()
const active = ref<number>(1)
function handleChange({ value, label }) {
toast.show(`当前标签名 ${label}`)
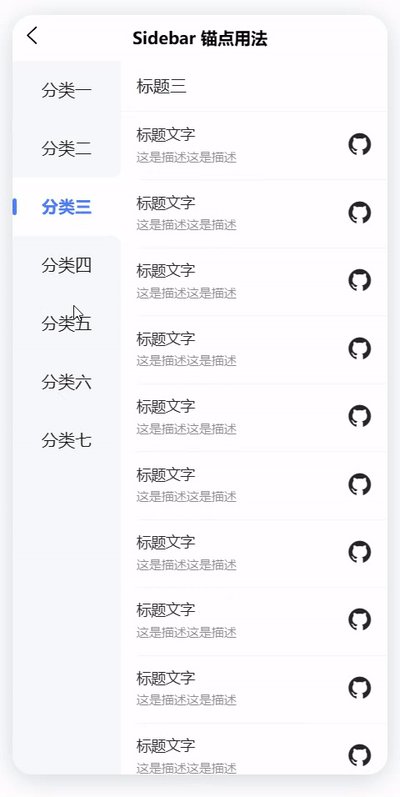
}锚点用法示例
sidebar组件的锚点用法可以帮助用户在长页面上快速导航到特定的部分。
见文档
切换页面用法示例
sidebar组件在每次切换激活项时,跳转到指定的页面,且无法通过滚动导航到下一个sidebar项。
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| modelValue/v-model | 当前导航项的索引 | string | number | - | 0 | 0.1.49 |
Events
| 事件名称 | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| change | 选项切换时触发 | (value: number \| string, label: string) |
0.1.49 |
Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| default | 自定义展示 | - | 0.1.49 |
外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| customStyle | 自定义样式 | 0.1.49 |
| customClass | 自定义样式类 | 0.1.49 |
SidebarItem Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 最低版本 |
|---|---|---|---|---|---|
| label | 当前选项标题 | string | - | - | 0.1.49 |
| value | 当前选项的值,唯一标识 | number \| string |
- | - | 0.1.49 |
| badge | 徽标显示值 | number \| string \| null |
- | - | 0.1.49 |
| icon | 图标 | string | - | - | 0.1.49 |
| isDot | 是否点状徽标 | boolean | - | false | 0.1.49 |
| max | 徽标最大值 | number | - | 99 | 0.1.49 |
| disabled | 是否禁用 | boolean | - | false | 0.1.49 |
SidebarItem Slots
| name | 说明 | 参数 | 最低版本 |
|---|---|---|---|
| icon | 自定义图标 | - | 0.1.49 |
SidebarItem 外部样式类
| 类名 | 说明 | 最低版本 |
|---|---|---|
| customStyle | 自定义样式 | 0.1.49 |
| customClass | 自定义样式类 | 0.1.49 |




