因为项目需要能步进小数点的数字输入框,但是mui 的数字输入框只能步进整数
原本是打算参考 mui 源码自已写一个
後来发现只要把 parseInt 改成 parseFloat 就搞定
感谢官方,感谢工作人员
以下代码除了 parseInt 改成 parseFloat 之外,其馀都没有变动
放在 js 文档内,可直接使用
/**
* 数字输入框
* varstion 1.0.1
* by Houfeng
* Houfeng@DCloud.io
*/
(function($) {
var touchSupport = ('ontouchstart' in document);
var tapEventName = touchSupport ? 'tap' : 'click';
var changeEventName = 'change';
var holderClassName = 'mui-numbox';
var plusClassName = 'mui-numbox-btn-plus';
var minusClassName = 'mui-numbox-btn-minus';
var inputClassName = 'mui-numbox-input';
var Numbox = $.Numbox = $.Class.extend({
/**
* 构造函数
**/
init: function(holder, options) {
var self = this;
if (!holder) {
throw "构造 numbox 时缺少容器元素";
}
self.holder = holder;
options = options || {};
options.step = parseFloat(options.step || 1);
self.options = options;
self.input = $.qsa('.' + inputClassName, self.holder)[0];
self.plus = $.qsa('.' + plusClassName, self.holder)[0];
self.minus = $.qsa('.' + minusClassName, self.holder)[0];
self.checkValue();
self.initEvent();
},
/**
* 初始化事件绑定
**/
initEvent: function() {
var self = this;
self.plus.addEventListener(tapEventName, function(event) {
var val = parseFloat(self.input.value) + self.options.step;
self.input.value = val.toString();
$.trigger(self.input, changeEventName, null);
});
self.minus.addEventListener(tapEventName, function(event) {
var val = parseFloat(self.input.value) - self.options.step;
self.input.value = val.toString();
$.trigger(self.input, changeEventName, null);
});
self.input.addEventListener(changeEventName, function(event) {
self.checkValue();
var val = parseFloat(self.input.value);
//触发顶层容器
$.trigger(self.holder, changeEventName, {
value: val
});
});
},
/**
* 获取当前值
**/
getValue: function() {
var self = this;
return parseFloat(self.input.value);
},
/**
* 验证当前值是法合法
**/
checkValue: function() {
var self = this;
var val = self.input.value;
if (val == null || val == '' || isNaN(val)) {
self.input.value = self.options.min || 0;
self.minus.disabled = self.options.min != null;
} else {
var val = parseFloat(val);
if (self.options.max != null && !isNaN(self.options.max) && val >= parseFloat(self.options.max)) {
val = self.options.max;
self.plus.disabled = true;
} else {
self.plus.disabled = false;
}
if (self.options.min != null && !isNaN(self.options.min) && val <= parseFloat(self.options.min)) {
val = self.options.min;
self.minus.disabled = true;
} else {
self.minus.disabled = false;
}
self.input.value = val;
}
},
/**
* 更新选项
**/
setOption: function(name, value) {
var self = this;
self.options[name] = value;
}
});
$.fn.numbox = function(options) {
var instanceArray = [];
//遍历选择的元素
this.each(function(i, element) {
if (element.numbox) return;
if (options) {
element.numbox = new Numbox(element, options);
} else {
var optionsText = element.getAttribute('data-numbox-options');
var options = optionsText ? JSON.parse(optionsText) : {};
options.step = element.getAttribute('data-numbox-step') || options.step;
options.min = element.getAttribute('data-numbox-min') || options.min;
options.max = element.getAttribute('data-numbox-max') || options.max;
element.numbox = new Numbox(element, options);
}
});
return this[0] ? this[0].numbox : null;
}
//自动处理 class='mui-locker' 的 dom
$.ready(function() {
$('.' + holderClassName).numbox();
});
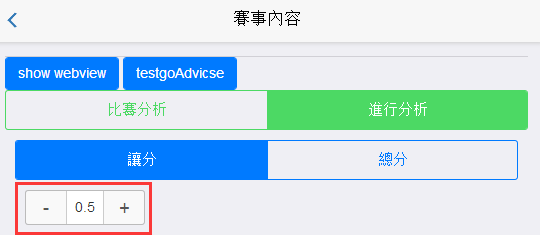
}(mui))附件为参考效果图