示例项目
HBuilder中提供了mui登录模板、Hello 5+以及Hello mui等三个示例项目。
新建项目
在HBuilder中通过新建App来获取相关的源码,并且可以通过浏览器或真机调试来预览效果。
弊端
通过上述方法,虽然可以成功获取到相关项目资源。但是示例项目有更新时,必须通过更新HBuilder并且重复上述步骤,才可以获取最新的资源。
同步资源
HBuilder中集成了EGIT这款git分布式版本管理插件,可以通过该插件将开源地址中的资源导入HBuilder的工作区域中。
EGIT安装
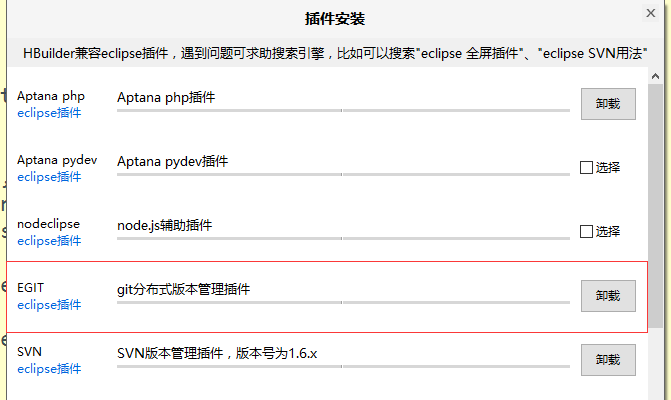
HBuilder——工具——插件安装——EGIT

导入资源
1、文件——导入,选择Git,下一步;
2、选择URI,下一步;
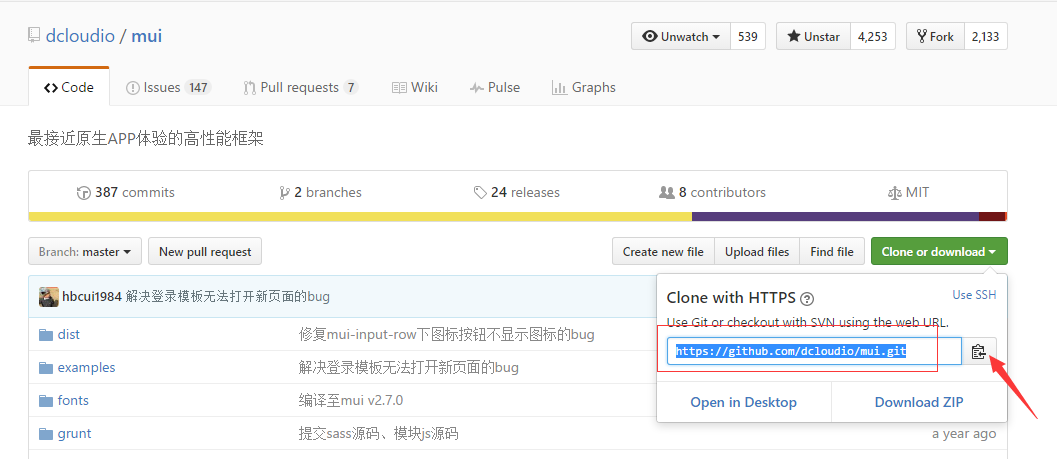
3、访问github,复制资源的url;
4、复制url后,填写URI,下一步;
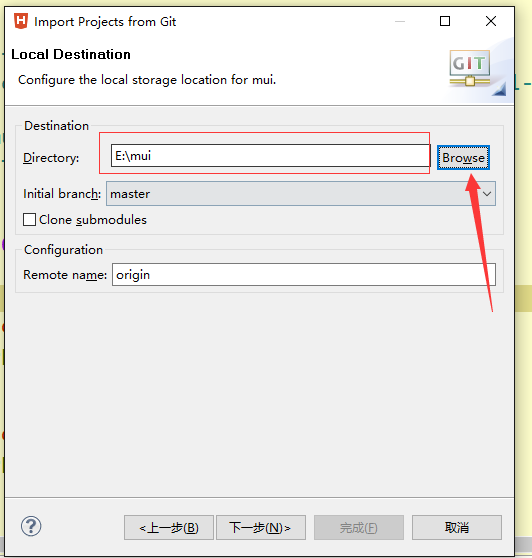
5、继续下一步,这里可以选择资源存放的目录,选择目录后下一步;
6、由于mui的资源并非单独一个工程,所以我们选择第三个选项;
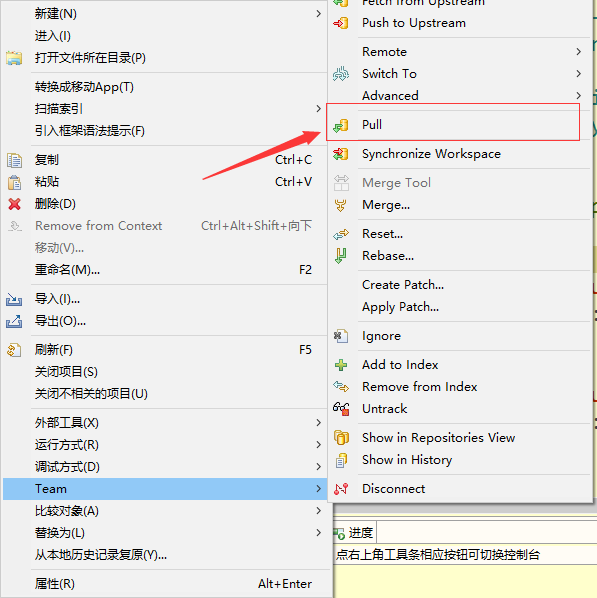
7、下一步,完成即可,每次更新HBuilder只需拉取该工程的更新内容即可。
扩展阅读
导入Github上的项目(感谢FindFly的分享)
Egit的常用操作详解(转自CSDN——CrazyCodeBoy原创)