更新:HBuilderX下,包括5+app和uni-app的使用方式,另见文章https://ask.dcloud.net.cn/article/36437`
================以下文章是老HBuilder的加密介绍====================
一直有人问HTML加密混淆怎么做,其实这在业内是早已很多人研究过的课题。
假日期间整理一篇文章分享给大家。
我们先理下需求,加密的目的是什么?加密到什么级别?为此我们可以牺牲什么?
我们知道这个世界不存在绝对的安全,加密会被破解、混淆会被反混淆。
技术小白、开发者、黑客,是完全不同的级别,防范不同级别的人策略都不一样。
防范力度越大,投入代价也越大,比如聘请专业的安全公司。
除了投入,我们还需要考虑程序的执行性能和用户体验。
加密的代码在运行时必须解密,混淆后尤其是混淆HTML后,程序的执行性能会下降。
是否真的有必要做这类的源码保护,还需要谨慎取舍。
一般而言,前端的代码,负责的是用户体验,后端的代码,负责更安全的数据处理。
前端不要涉及泄漏太多涉密信息,那么加密的意义不是特别大。
我很少在前端代码里看到值得保护的内容,比如高深的算法,很多代码是没必要牺牲用户体验来保护的。
但有些前端代码涉及最终用户的数据安全,此时还是要努力做数据保护的。
接下来具体分析几种手段。
-
不要在前端放敏感数据
这个听起来是废话,但真的很重要。
有些开发者在手机端明文存用户的密码,这是非常危险的事情。
即使是原生开发,一旦手机被root,也会造成数据泄漏。更何况HTML5开发。
比较好的做法是手机端存token,而不是密码,这里有篇文章专门介绍这块,涉及做登录的开发者推荐仔细看看设计基于HTML5的APP登录功能及安全调用接口的方式(原理篇) -
js、css压缩
压缩不是加密,也不是混淆。但压缩后的js文件,往往也具有混淆的功能。
js、css压缩是很常见的技术,我们经常看到各种框架的文件名是xxx.min.js,xxx.min.css。
使用合适的js、css压缩方案,可以减少文件体积、提高载入速度,最重要的是,它还能加快程序的执行性能。简直是有百利而无一害。
压缩js比较常用的工具是yahoo的YUI混淆,在HBuilder里点菜单工具-插件安装,里面有YUI compress,可以压缩js和css。
如果js、css比较大,发布前压缩下是比较推荐的做法。 -
HTML、js、css混淆
压缩虽然也能混淆,但不是以让别人看不懂为目的,混淆是真正以别人看不懂为目的。
但是这样的混淆就不像压缩那么有百利而无一害了,它会降低程序执行性能。
一些开发者不希望发行包解压后可以直接看到源码,那么此时可以使用混淆方案。
网上搜索HTML混淆,资料和工具都非常多。
原理都是类似的,js代码变成乱七八糟的字符串,然后用eval执行,HTML代码变乱七八糟字符串,用document.write或innerHTML执行,css也可以动态的在document.write里写<style>。
这些工具有免费也有商业的,一般越商业的越难被反混淆。
这个是免费的在线混淆工具 http://www.myobfuscate.com
这个是比较知名的商业工具,http://www.jasob.com
其实大家也可以根据原理自己写混淆算法。
混淆也是一个有年头的成熟技术,比如Google在保护gmail的前端代码时,也是通过混淆来保护的。
不管是压缩还是混淆,使用grunt来做发布是不错的方式,开发后一键调用grunt处理,非常便捷。
HBuilder在原生层面支持js混淆,性能高于前端混淆。详情下面第6点。这篇文章对于前端的代码保护也讲的非常专业,值得大家学习http://div.io/topic/1220
-
防止webkit remote debug,即防止浏览器控制台调试
Android4.4及以上和iOS是支持webkit remote debug的,在HBuilder的教程里也有如何使用chrome调试Android应用,和使用safari调试iOS应用的教程。
在HBuilder开发的App里,manifest.json里下的plus-distribute下有一个debug标签,标记为false后打包(可视化界面里也有配置),这样的包运行在手机上时webview会阻止浏览器的远程调试请求。
如果你想调试,那么把debug改为true后再打包。
当然有些Android rom不是很规范,并不能阻止调试,这属于rom的bug。
另外注意只有打包才能防调试,真机运行是不能阻止调试的。 -
专业加密加固加壳服务
由于Android的特殊性,针对apk出现了加固、加壳产业,这也是业内常见的apk保护方案。
很多应用市场都提供加固服务,比如360手机助手的加固。
还有一批专业公司如爱加密,里面有免费的基础安全保障服务,也有收费的高级安全保障服务。
这里还有一个防止apk解压的小技巧:http://www.52pojie.cn/thread-287242-1-1.html -
HBuilder提供的原生js混淆
在HBuilder或HBuilderX中,官方提供了原生层面的js混淆。
这种混淆的性能比纯前端混淆的性能要更好,反编译的难度也更大。但有些限制和使用注意:- Android4以下的手机不能运行加密后的js。
- 5+App下,iOS若配置wkWebview,则不能运行加密后的js。
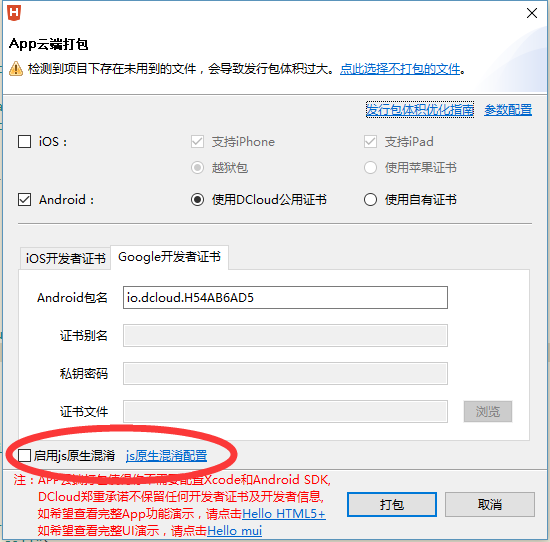
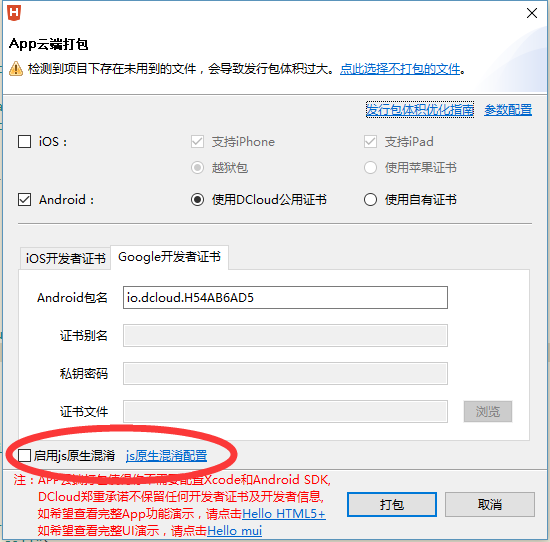
具体使用方式是在打包界面,可以选择需要加密的js文件,然后打包即可。如下图: