此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-splashscreen
HBuilderX 1.6.0 版本之后,新增是否等待首页渲染完毕后再关闭启动界面(splash)的配置,App引擎会自动检测首页渲染,若未渲染则不关闭splash,避免显示白屏,提升用户体验。
可在manifest.json文件中进行配置,支持以下三种关闭启动界面(splash)策略:
- 首页渲染完毕后自动关闭启动界面
- 首页加载完成后自动关闭启动界面
- 代码控制关闭启动界面
首页渲染完毕后自动关闭启动界面
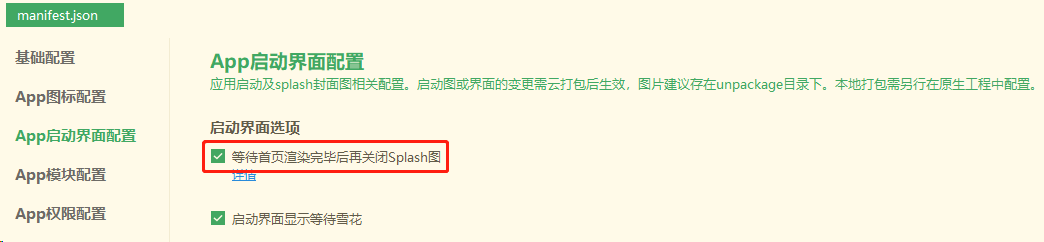
打开项目的manifest.json文件,在“App启动界面配置”中的“启动界面选项”下勾选“等待首页渲染完毕后再关闭Splash图”:

源码视图
切换到源码视图界面,在 "app-plus"->"splashscreen" 节点设置 alwaysShowBeforeRender 属性值为 true
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : true
}
//...
}提示:
- App启动时,App引擎自动检测首页渲染情况,若首页未渲染(白屏),则不关闭splash;检测到首页渲染完成则关闭splash;
- 若启动时间超过10秒,则不管首页是否白屏,都会自动关闭splash
首页加载完成后自动关闭启动界面
打开项目的manifest.json文件,在“App启动界面配置”中的“启动界面选项”下去掉勾选“等待首页渲染完毕后再关闭Splash图”:

源码视图
切换到源码视图界面,在 "app-plus"->"splashscreen" 节点设置 alwaysShowBeforeRender 属性值为 false
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false
}
//...
}提示:
首页加载完成后关闭启动界面,此时首页可能没有完成渲染,在部分设备可能会闪一下白屏(不推荐)
代码控制关闭启动界面
启动界面不会自动关闭,需要开发者在代码中调用plus.navigator.closeSplashscreen()关闭启动界面。
需在“源码视图”中同时设置 alwaysShowBeforeRender 和 autoClose 属性值为 false
源码视图
切换到源码视图界面,在 "app-plus"->"splashscreen" 节点设置如下:
"app-plus" : {
"splashscreen" : {
"alwaysShowBeforeRender" : false,
"autoclose": false
}
//...
}提示:
不会自动关闭启动界面,需开发者根据业务逻辑在合适的时机调用 plus.navigator.closeSplashscreen() 关闭启动界面
另,如果uni-app不是v3编译器,请升级为v3,可以大幅提升启动速度:https://ask.dcloud.net.cn/article/36599




60 个评论
要回复文章请先登录或注册
3***@qq.com
我吃柠檬
y***@163.com
t***@163.com
t***@163.com
7***@qq.com
7***@qq.com
银少
DCloud_UNI_CHB (作者)
银少