1. 安装node-sass插件
在HBuilderX中,使用scss/sass是需要安装node-sass编译插件的。
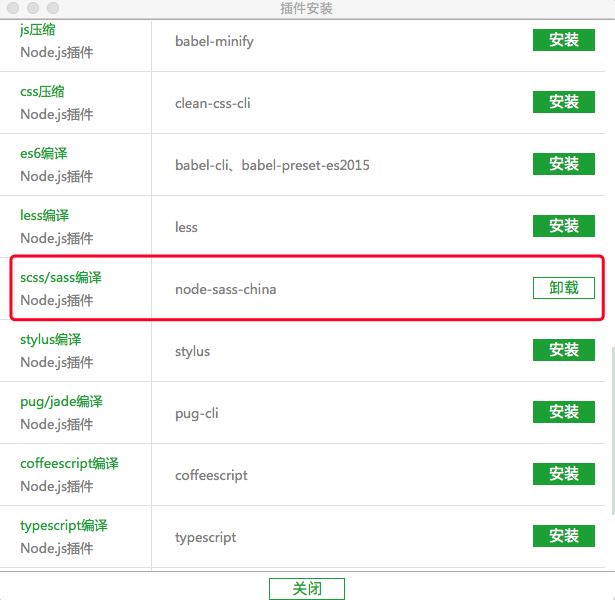
点击菜单【工具】【插件安装】

如果安装失败,请见:http://ask.dcloud.net.cn/article/35468
2. 编译scss文件
选中scss文件,鼠标右键,点击菜单【外部命令】【sass】【编译sass/scss】
3. 编译风格与样式输出
目前,node-sass的默认编译风格如下:
{
'include-path': process.cwd(),
'indent-type': 'space',
'indent-width': 2,
linefeed: 'lf',
'output-style': 'nested', // 嵌套输出
precision: 5,
quiet: false,
recursive: true
}修改编译风格的方法,打开sass配置文件,修改command。
比如:
$ "command": "${programPath} ${file} ${fileBasename}.css --output-style compact"风格为:展开输出expanded、紧凑型compact、压缩输出compressed




