此文档将不再维护,请参考新文档:https://uniapp.dcloud.io/tutorial/app-share
概述
5+引擎集成了分享功能,现在已经集成了“微信”、“QQ”、“新浪微博”分享SDK及OS自带的系统分享功能,用户可通过API调用接口分享消息到指定的分享平台。
用户在使用分享API时需要对应用进行配置,具体配置方法请参考“应用使用分享插件方法”。
注:调用系统分享无需向分享平台厂商申请appkey和配置SDK。
相关代码示例均在Hello H5+示例里的share.html里或hello uni-app的接口-分享里。
配置参数需要提交云端打包后才能生效,如果需要真机运行生效请使用自定义基座
申请开通支付
使用分享功能前,首先需要向各分享平台申请开通分享能力。
在申请分享平台的appid/appkey等配置参数时应当注意,在填写iOS和Android包名时,一定要和App云端打包使用的包名一致,否则会导致分享失败。
新浪微博appkey申请步骤
微信appkey申请方法
HBuilderX中配置使用分享功能
从微信/QQ/微博开放平台申请获取配置参数后,需在HBuilderX中配置并提交云端打包才能生效。
老版本HBuilder配置界面有差异,逻辑是一样的,建议更新使用HBuilderX
配置使用分享模块
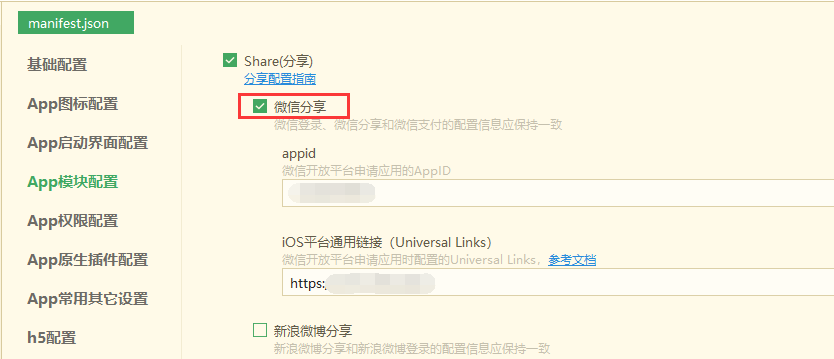
打开项目的manifest.json文件,在“App模块配置”项中勾选“Share(分享)”:

勾选后会显示支持的分享模块,可根据应用需要进行选择配置
微信分享
在manifest.json文件“App模块配置”项的“Share(分享)”下,勾选“微信分享”项,并输入从微信开放平台申请的参数:

- appid:
微信开放平台申请应用的AppID值 - UniversalLinks:
iOS平台通用链接,必须与微信开放平台配置的一致,参考iOS平台微信SDK配置通用链接(Universal Links)
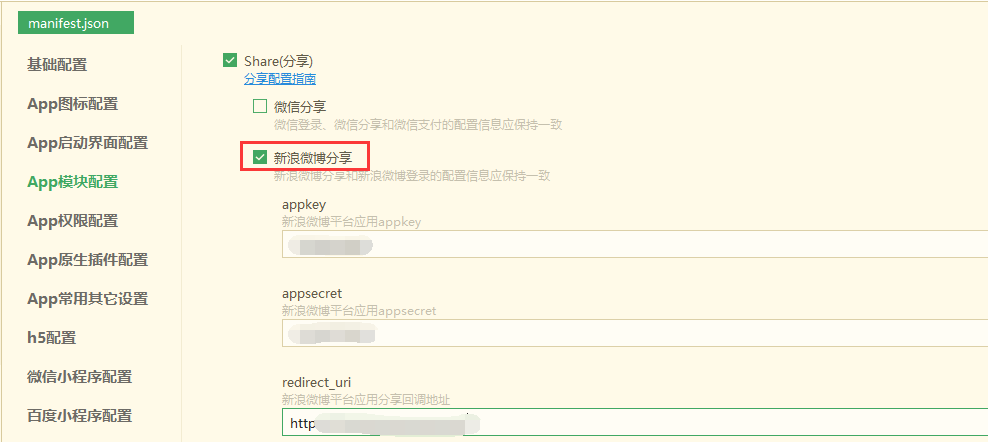
新浪微博分享
在manifest.json文件“App模块配置”项的“Share(分享)”下,勾选“新浪微博分享”项,并输入从微博开放平台申请的参数:

- appkey:
填写新浪微博开发网站申请的appkey - appsecret:
填写新浪微博开发网站申请的appscret - redirect_url:
填写申请新浪微博应用时填写的RUL
QQ分享
在manifest.json文件“App模块配置”项的“Share(分享)”下,勾选“QQ分享”项,并输入从QQ开放平台申请的参数:

- appid:
填写QQ开放平台申请的appid
应用中调用分享功能
用户可以调用API分享信息。用户调用分享API分享消息时,设备是否存在相应的应用,调用的效果不同。如用户没有安装“新浪微博”等应用,HBuilder应用则会在应用内调用SDK的分享页面。如安装了“新浪微博”等应用,则调用API会调用该应用进行分享。
5+App使用分享API的一般步骤如下,uni-app另见专属开发文档:
- 获取分享服务对象列表
首先要在plusready事件之后获取分享列表,获取分享服务列表可以调用
plus.share.getServices()接口。用户可以在回调中获取到分享服务对象的列表。用户需要保存返回的分享对象。在调用分享和授权接口时需要使用到该对象。plus.share.getServices(function(s) { shares = ss; for (var i in ss ) { var s = ss[i]; var item = document.createElement("li"); item.setAttribute("class", "ditem"); item.setAttribute("onclick", (s.id == "weixin") ? "shareWeiXin(this.plusShare)" : "shareAction(this.plusShare)"); item.innerText = s.description; item.plusShare = s; list.appendChild(item); } }, function(e) { alert("获取分享服务列表失败:" + e.message); }); - 用户分享信息前需要对分享平台是否授权过进行判断,如果已经授权则可直接分享消息,如没有授权则需要调用已保存的分享对象的“authorize”接口对客户端进行授权。授权成功后再调用分享接口分享消息。
function shareAction(s, ex) { outSet("分享操作:"); if (!s) { outLine("无效的分享服务!"); return; } if (s.authenticated) { outLine("---已授权---"); shareMessage(s, ex); } else { outLine("---未授权---"); s.authorize(function() { shareMessage(s, ex); }, function(e) { outLine("认证授权失败:" + e.code + " - " + e.message); }); } } -
对客户端授权成功之后用户可以调用分享对象的“send”方法发送要分享的消息,用户创建JSON对象设置要分享的数据。
用户如需要在分享信息中插入图片,可以在消息中添加pictures节点,属性值为图片地址,图片地址可以为网络地址或者本地图片地址。function shareMessage(s,ex){ var msg={content:sharecontent.value,extra:{scene:ex}}; if(pic&&pic.realUrl){ msg.pictures=[pic.realUrl]; } s.send( msg, function(){ alert( "分享到\""+s.description+"\"成功! " ); }, function(e){ alert( "分享到\""+s.description+"\"失败: "+e.code+" - "+e.message ); } ); } -
如用户需要取消授权可以调用分享对象方法“forbid”,取消分享服务。
function cancelAuth(){try{ for ( var i in shares ) { var s = shares[i]; if ( s.authenticated ) { outLine( "取消\""+s.description+"\""); } s.forbid(); } // 取消授权后需要更新服务列表 updateServices(); outLine( "操作成功!" );}catch(e){alert(e);} }
常见问题
1.真机运行时新浪微博为什么分享失败
答:因为HBuilder应用在新浪开发平台还在审核中,目前仅有部分测试账号可成功 分享消息。如用户需要测试新浪微博的分享功能需要使用App云端打包生成安装 包测试。
2.“新浪微博”应用审核未通过时分享消息会失败,如何测试分享?
答: 用户需要在开发者账号下添加测试要使用的账号,具体使用步骤如下:
- 登陆“新浪微博”开放平台
- 找到要测试的应用,点击“应用信息”下的“测试信息”

- 点击“编辑”添加测试用户的昵称。
- 保存。
3.真机运行时分享的消息应用名为“HBuilder”如何修改?
答: 真机调试时应用内置的分享平台配置使用的应用名为“HBuilder”,真机联调时不能修改。用户需要使用App云端打包修改应用名称。
- android平台打包后为什么微信分享失败?
答: 微信分享申请appkey时需要同时填写打包使用证书的MD5值,如果Android打包使用的证书和申请微信appkey时使用的证书不一致会导致微信分享失败,表现是微信登陆后点击“分享到朋友圈”,微信页面一闪就关闭





