概述
通过HTML5做跨平台App,以往都是创业公司或外包公司在做。
一线的互联网公司不太在意研发成本,很少使用HTML5做App,即便5+已经可以达到原生的功能和体验。
流应用不是一个开发产品,是一个发行产品,它从另一个角度给一线互联网公司进入HTML5阵营一个重要动力。
流应用,结合了原生App和Web App的优势,又消除了各自的缺点。
基于HTML5+的HTML、js等程序可以达到原生的效果,同时DCloud的流式发行技术实现让应用边用边下,类似流媒体,免除过往从下载到安装多步
操作,实现5秒内完成App的安装和启动。
以往安卓应用市场下载原生App,从点击开始,经历下载-启动安装包-确认权限-解压安装-启动应用等多个流程,根据主流应用市场的数据,从下载到App真正激活启动,折损60%的用户。100次下载中只有40个真正启动了App。
而流应用,把激活率从40%提升至98%。
目前各大App开发商的推广人员都非常关注流应用,这意味着他们的业绩能大幅提升。
开发者使用5+开发的App,之前是把5+引擎和开发者的前端代码打包为apk和ipa发行到原生应用市场。
但流应用出现后,引擎预置到应用市场或rom中,开发者只需提交前端文件到应用市场,5+引擎的流应用模块会从服务器端流式加载HTML文件并安装到手机上。
这样还带来一个好处就是流应用大幅减少了安装包的体积。
关于流应用的更多介绍,可以看官网介绍http://www.dcloud.io/streamapp.html。
强烈推荐了解流应用的各种入口演示视频
流应用如何开发
开发者可以根据自己的现状,选择不同的流应用开发模式,概括起来主要有如下几种模式:
- 没有App、没有H5站、没有小程序:请基于mui框架开发一个新的App,可以同时兼容普通H5版
- 已有H5站点:通过wap2app框架,强化H5站点的功能和体验达到原生效果,几天内就可以完成一个流应用。参考http://ask.dcloud.net.cn/article/1244
- 已有微信小程序:通过微信小程序转换
当然如果开发者已经有基于HTML5+的 App,直接在HBuilder里点发行,提交到流应用平台即可,或者参考下文申请自动转换服务。
基于HTML5+mui实现跨平台开发
作为创业公司,如果还没有开发App,则建议使用mui框架,实现一次开发,同时发布到Android应用市场、Apple App Store、H5网站、流应用、,大幅降低开发成本;mui是一套UI框架,同时封装了HTML5+中的窗口管理部分,方便开发者快速开发;基于HTML5+规范的应用可以直接打包为apk和ipa正常发布到应用市场下载;
开发者只需按照标准5+ App的开发步骤进行开发,开发完毕后,直接发布到流应用平台即可;如下为关联参考教程:
已有5+ App:从5+ App转换发布
如果你已经开发了5+App,你可以申请使用DCloud的自动转换服务,把5+App直接转换发布到流应用平台。使用你的HBuilder注册邮箱,发邮件给stream@dcloud.io,邮件格式要求如下:
- 邮件标题:申请转换流应用-%appname%
- 邮件内容:app获取地址,需要360手机助手(zhushou.360.cn)或应用宝(myapp.com)上的地址,未在这2个平台上线的app暂时无法自动转换为流应用
注意:1.提交的App需用户体验良好、质量过关、有一定用户基础;2.如果app里使用了原生插件,则无法自动转换。
如果你不希望自动转换,想手动发布流应用,那么在HBuilder里的发行菜单里,有“发行为流应用"菜单,按照该菜单的指引可以发布流应用。
- 升级的处理
流应用的升级是DCloud独立提供的、更强大的、差量升级技术。
请不要在流应用里检查更新,判断在流应用下,不走检查更新代码,避免任何apk、wgt、wgtu等升级方式的代码执行。
也不要在app的设置或关于中放置检查更新的按钮。
如果你的流应用要升级,请在HBuilder里直接提交新版,流应用的升级平台会自动计算差量、自动省流量更新。
建议在你的升级检测代码前,加入如下包围判断:var ua = navigator.userAgent //升级逻辑:判断5+环境下,且不是流应用 if(ua.indexOf("Html5Plus">0&&ua.indexOf("StreamApp")==-1)){ //继续执行升级逻辑 }若使用mui框架的话,可以简化代码:
//升级逻辑:判断5+环境下,且不是流应用 if(mui.os.plus&&!mui.os.stream){ //继续执行升级逻辑 }
使用wap2app开发
如果企业已有上线的wap站,且wap站体验较好,可以通过wap2app产品实现wap站快速发布成流应用,wap2app立足wap站,通过适配,完成用户体验及能力的增强,主要功能点包括:
http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/1244
流应用如何测试
点击菜单“发行-提交流应用到测试服务器”,如下图

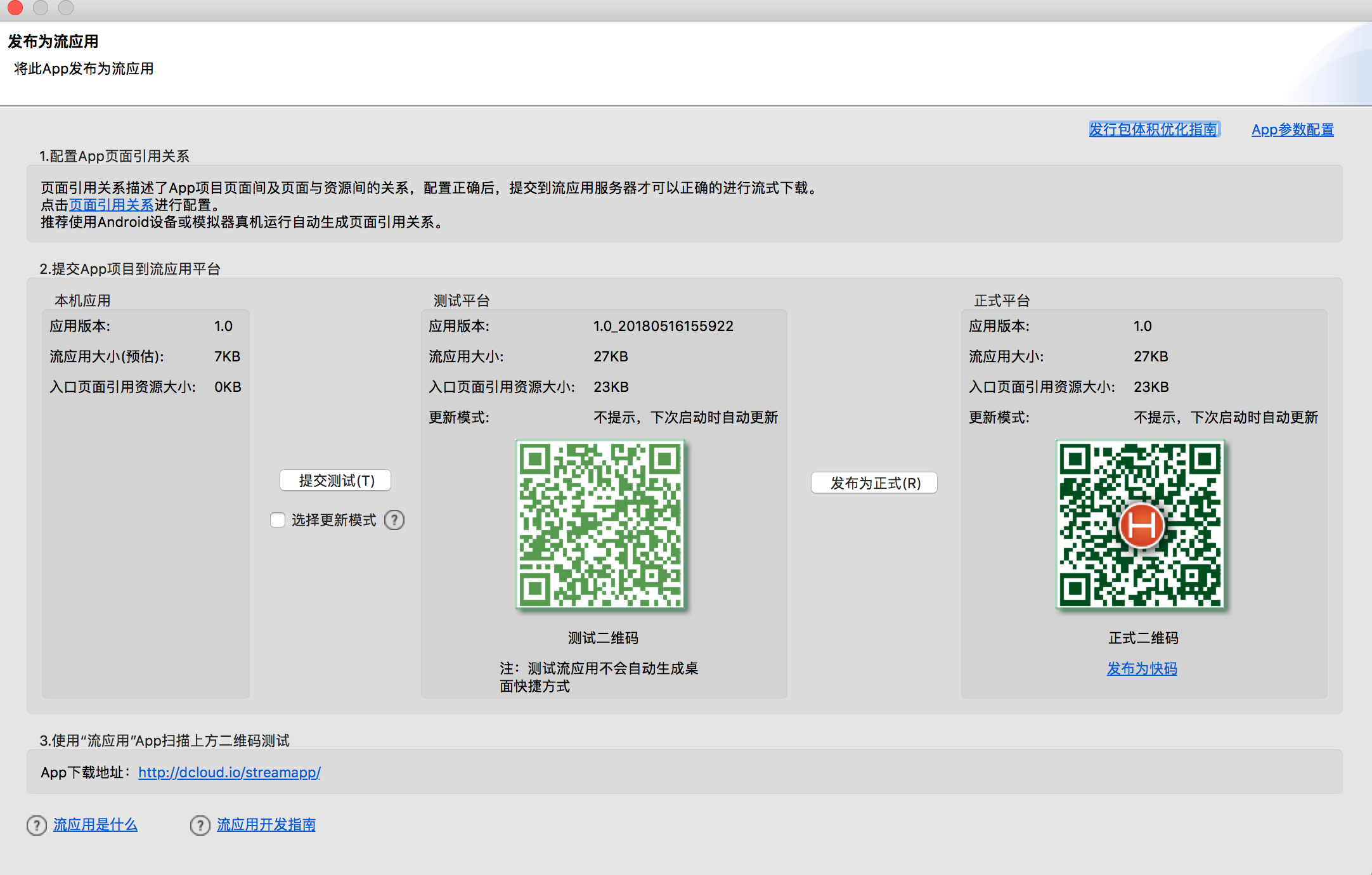
点击后界面如下图

1.配置页面引用关系
如果是wap2app项目页面关系在sitemap.json里配置。
如果是5+App项目,参考如下:
页面引用关系在manifest里配置,这里描述了App项目页面间及页面与资源间的关系,正确的页面引用关系可用于指导流应用引擎下载文件。
工程中所有文件的页面引用关系都必须配置正确;
点击上图中的"页面引用关系"链接,可跳转至页面引用关系可视化配置处,如下图

页面引用关系配置教程
2.提交流应用到测试平台
点击"立即提交"按钮,可提交此App到流应用测试平台,提交完毕后如下图

此时界面显示最后一次提交测试服务器的流应用的版本号及流应用二维码
注:
1.每次提交请确保manifest.json里的版本号比测试服务器上版本号大
2.请确保提交项目的Appid是使用本人的HBuilder账户申请的,暂不支持提交其他人的项目到测试平台
如果创建项目的人已经离职,且不能收回且HBuilder账户,则需要重新在HBuilder里建一个项目,使用新的appid操作。
3.扫码测试流应用
手机上安装DCloud流应用管理器,扫码测试。每个流应用在HBuilder的发行-发行为流应用界面里都有一个唯一的二维码,扫码即可安装。
通过扫描体验和测试,看App是否可正常且快速的被安装到手机上。
遇到问题再进一步调整页面引用关系的配置。
推荐把首页的资源控制在100k左右,以保证App可快速启动和安装。
但注意版本之间有差异,建议多在不同平台测试,iOS流应用、Android流应用、360手助都支持扫码测试。
此外注意,未正式发行的测试版流应用不会自动在桌面创建快捷方式,开发者为调试方便,可以在测试应用告警时点信任此应用,然后就可以创建快捷方式。
4.优化流应用体积和秒开效果
流应用的特点是占用流量小,可以秒开和边用边下。
但有的开发者不太注意工程代码优化,导致无法秒开和占用太多流量。
4.1 优化包体积的方式包括:
a). 去掉不必要的文件。
在manifest里有一个页面引用关系,其中有一个其他资源区,带问号的表示HBuilder认为它属于空闲资源,就是工程实际并没有使用的文件。
请检查下是否确认用不到这些文件,然后把不用的文件删掉或配置为打包不包括后再重新提交。
配置文件打包时不包含有2个方法,1把不打包的文件放入unpackage目录里;2在manifest里指定哪些目录和文件不打包。参考http://ask.dcloud.net.cn/article/480
b). 压缩大文件,如大的js。
如果是框架,直接使用min格式文件,比如把mui.js换为mui.min.js。
自己写的js,也尽量压缩下。
c). 优化本地图片的体积。
图片太大即影响包体积,又影响app运行时的内存占用,尽可能压缩小。
4.2 优化秒开速度的技巧:
基于wap2app的流应用,一般都可以正常秒开。
但基于5+App开发模式的纯c/s应用,很多开发者不注意优化启动速度。参考如下:
基于秒开的关键在于app的首页资源体积小,推荐在100K内。
所以控制首页资源体积比较重要。
在manifest的页面引用关系界面查看首页所包含的资源。
引用关系要保证正确和精准,关系少了,会导致app第一次进入时报错;关系多了,会导致首页下载时间变长。
在引用关系正确的之后,再看看首页及资源的体积是否还有缩小的空间,比如去掉多余的代码和压缩图片。
首页及资源文件压缩zip后体积控制在100k左右则秒开体验会很好。
流应用的关键在于省流量、可秒开,请开发者注意优化,发挥好流应用的特色价值。
正式发布流应用
在测试平台验证流应用功能正常后,点击“发布为正式”按钮,向正式平台提交。
鉴于监管要求,流应用首次发布正式时,需在线提交一些应用信息,如下图:

信息提交完成后,还需经过平台方的人工审核,审核通过后,会自动发布到正式;开发者再次打开发行流应用菜单,会显示正式平台的二维码(快码),如下图:

若审核失败,会通过邮件通知审核失败的原因(比如用户体验不佳、涉及敏感信息等)。
注意:流应用发布正式平台前,需完成开发者的实名认证,相关流程参考DCloud开发者实名认证流程
流应用更新
流应用是实时提交实时生效更新的。
更新虽然方便,但注意未测试好不要直接更新到正式平台,以免给用户发布调试版本。
流应用有专用的测试平台,在测试平台先提交更新,测试,没问题再发布到正式平台。具体在HBuilder点击发布流应用时可见到相关界面。
流应用有多种更新方式可供选择,具体见:http://ask.dcloud.net.cn/article/550