一直想集成一套成熟的即时通讯在项目中,毕竟使用H5已经两年了,自己也写了很多实际的应用,接下来给大家分享下集成阿里IM时所见,让大家在集成过程中少走弯路。
1、选择IM通信服务商
一开始在选择阶段了解了很多市场上的比如像野狗、融云等产品,这些产品都有很完善的DEMO和接入方式,服务支持也特别的好,才注册立马就有服务电话进来,可最终我还是选择了阿里,主要原因阿里所提供的第三方服务产品一体化比较完善、例如我们使用了云账号解决的tonken的权限时效验证问题、放弃了以前使用的个推换成的阿里的推送服务用来解决IM过程的推送问题,特别关注的就是提供的电商服务没准以后某个项目真的用到了呢? 最后一点很重要现阶段IM完全免费.... 实际测试起来运行很顺畅,也很稳定.
2、搭建过程
- 创建应用并申请相关服务(推送、云账号、IM服务申请基本是秒审核) http://baichuan.taobao.com/
- 搭建IM通信过程中的图片、语音文件服务器,阿里仅提供了文字和图片的存储,想想看还不如自己搭建一套存储服务器呢,其实就是简单的图片上传、语音存储功能,语音文件在Android和IOS平台互转遇到了问题,解决可见 http://ask.dcloud.net.cn/article/841
3.下载阿里SDK,构建服务端推送和聊天消息监控,集成云账号,提供TOKEN验证功能。SDK可在阿里管理后台中下载,文档和接口测试工具:http://open.taobao.com/apitools/apiTools.htm?spm=a219a.7395905.0.0.CO4f4r&catId=1&apiId=24819&apiName=taobao.open.account.delete&scopeId=
4.构建H5页面,聊天列表页面和聊天页面,这一块可以说花费了很长的时间在做调试和稳定性控制,很重要的一点 所有的SDK请求请在一个常存页面调用,包括登陆、获取历史联系人、获取历史聊天信息、获取未阅读数量、消息监听及登出。我是放在了消息列表页面来处理这些事情。
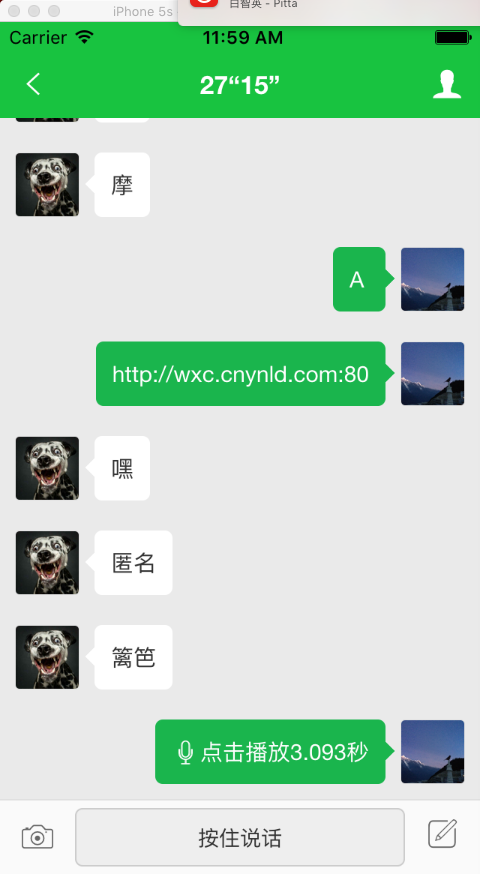
5.所有的消息仅用了文本类型(包括图片和语音消息),比如图片我使用了一个特殊标记符(ALIIMG:),在消息装载时特殊处理装载。
6.调试稳定,因为实际运行过程中因网络环境变化、应用程序强制退出等等,需要构建完善的监听方法、前后切入方法,保证IM通信正常。
大家在接入过程中遇到什么问题可留言给我~
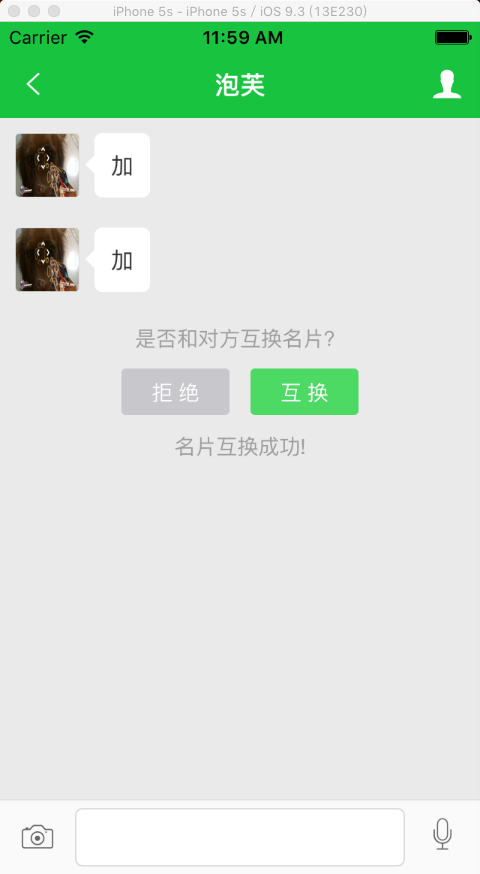
贴一下最终的效果吧: