非常好的插件,首先十分感谢作者,但是使用的时候我发现了一些问题。
第一个问题,我在运行示例项目的时候,点击“增加列数”,列表会消失,必须再点击“添加”增加数据才能再显示出列表,后续再点击“增加列数”会直接动态显示变化,不会再消失。
另一个问题,在我的项目里使用时,如果将列表清空重新插入数据给组件用setData赋值,列表也会变空白。但是很奇怪,第一次setData就不会。
我实际的操作就是改变listQuery中的参数,并且将page置为1,然后调用getList()这个方法,请求完数据后重新覆盖列表内容,列表就会空白,但是如果是新增数据就不会,以下是我的完整代码。list中的数据结构已经在对应的QS-Masonry-Template-Def.vue中修改,控制台无任何报错。
getList() {
uni.showLoading({
title: '加载中'
});
let that = this;
that.$http
.get('/post/list/activity', { params: that.listQuery })
.then(res => {
const list = res.data.data.list;
if (that.listQuery.page == 1) {
that.listData.list = []; //如果是第一页需手动置空列表
}
that.listData.list = that.listData.list.concat(list); //追加新数据
that.listData.total = res.data.data.total;
const _list = that.listData.list;
that.$refs.QSMasonry.setData(that.listData.list);
setTimeout(function() {
that.getTopHeight();
uni.hideLoading();
}, 500);
})
.catch(err => {
console.log(err);
if (err.data && err.data.msg) {
uni.showToast({ title: err.data.msg, icon: 'none' });
}
});
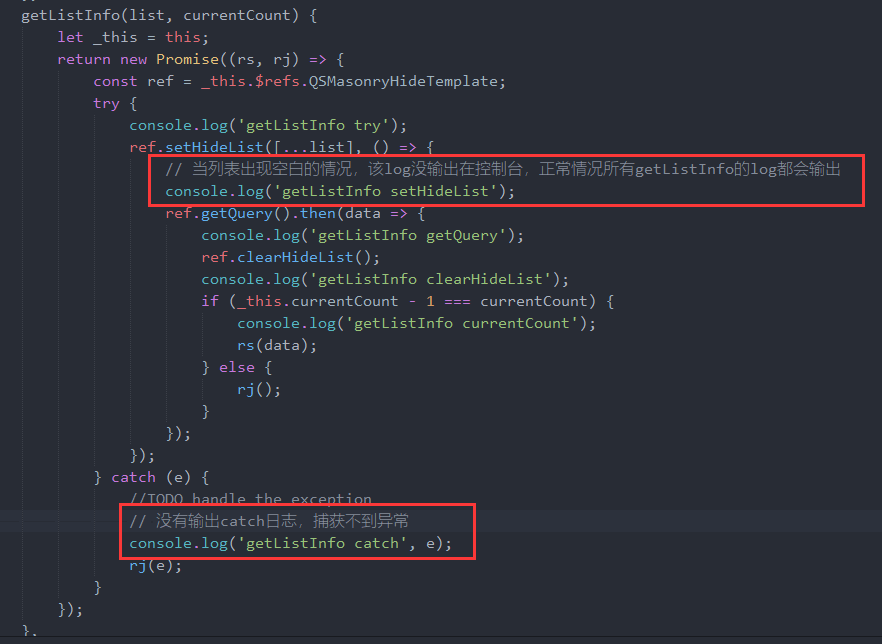
}最初通过查询源码发现是在QS-Masonry.vue的getListInfo(list, currentCount)中
ref.setHideList([...list], () => {
...
}setHideList这里卡住,进一步查看是QS-Masonry-Template.vue的setHideList(arr, cb),但是我通过日志调试没发现具体问题出现在哪,刚入门uniapp不久,排错的过程可能不够优秀,麻烦作者大大能帮忙看看。
当列表出现空白时,只输出了第一句“getListInfo try”,正常情况下会按顺序全部输出