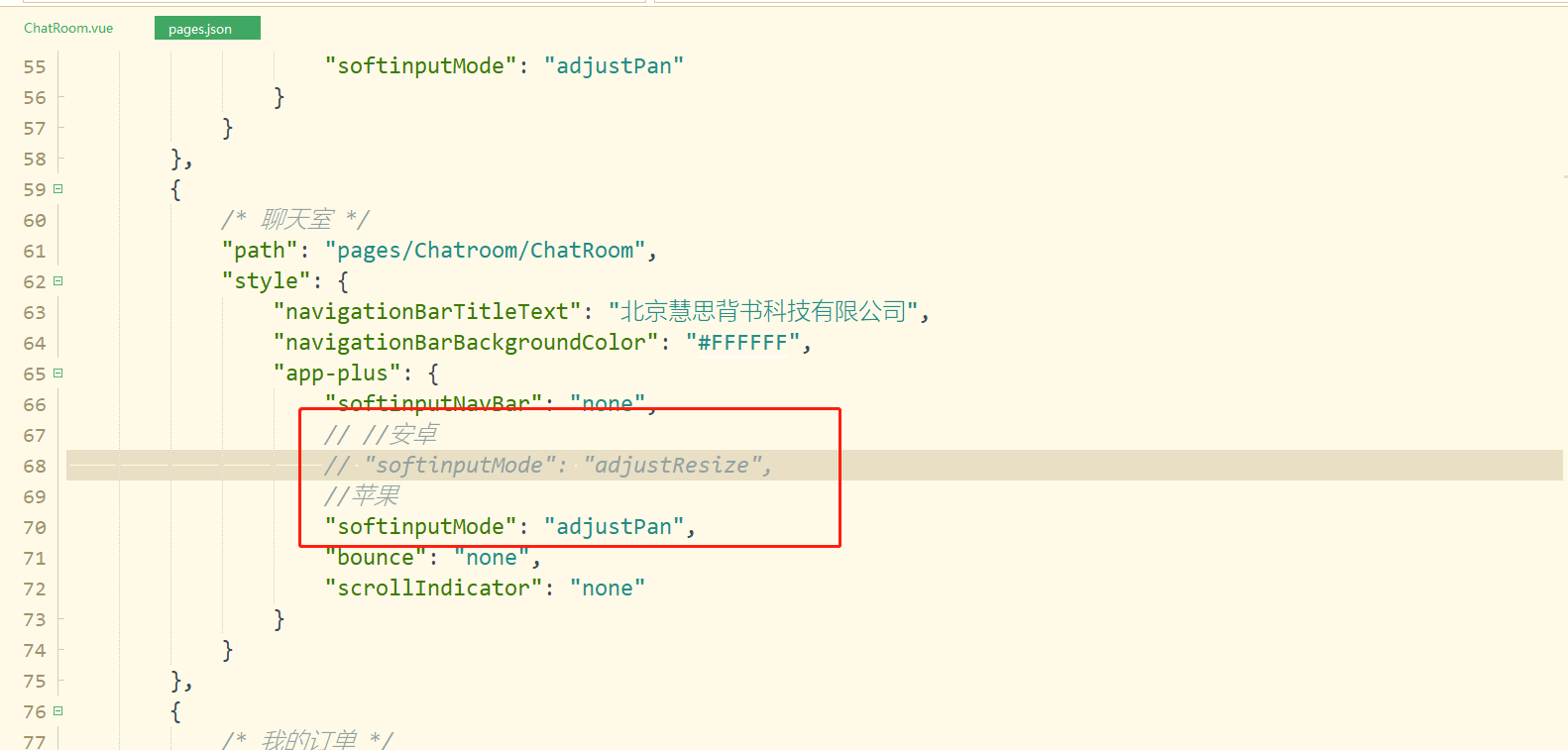
如果设备是苹果就显示的是adjustPan,如果是安卓就显示adjustResize
- 发布:2020-09-08 15:37
- 更新:2024-03-07 16:25
- 阅读:11148
StarSky (作者) - 前端工程师
找到方案了
// #ifdef APP-PLUS
let ws = plus.webview.currentWebview();
let platform = uni.getSystemInfoSync().platform;
if(platform == 'ios') {
ws.setStyle({
softinputMode: 'adjustPan'
})
}else if (platform === 'android'){
ws.setStyle({
softinputMode: 'adjustResize'
})
}
// #endif
大哥,看看文档吧
https://uniapp.dcloud.io/platform
Android 和 iOS 平台不支持通过条件编译来区分,如果需要区分 Android、iOS 平台,请通过调用 uni.getSystemInfo 来获取平台信息。支持ifios、ifAndroid代码块,可方便编写判断。





穷奇先生
如果是判断浏览器环境的话也可以吗,你的这些写在哪里
2020-10-12 09:39
StarSky (作者)
回复 穷奇先生: app-plus里的修改只在APP中起作用的,h5你可以参照vue方案试试
2020-10-12 11:02