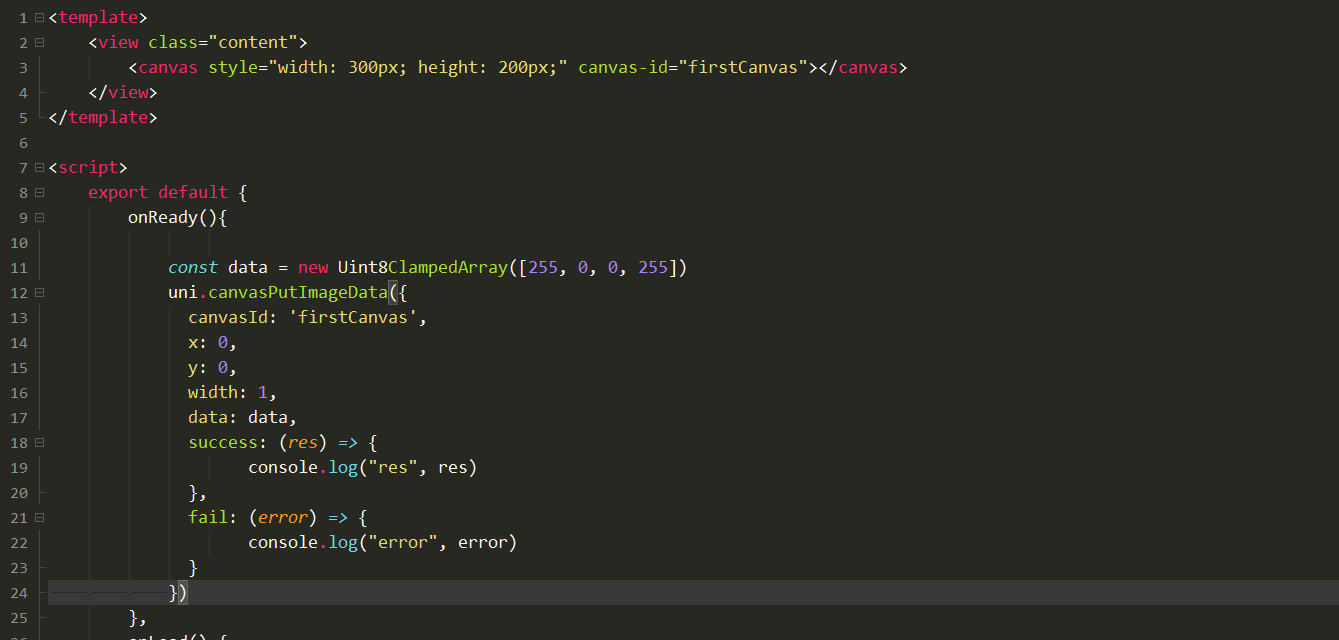
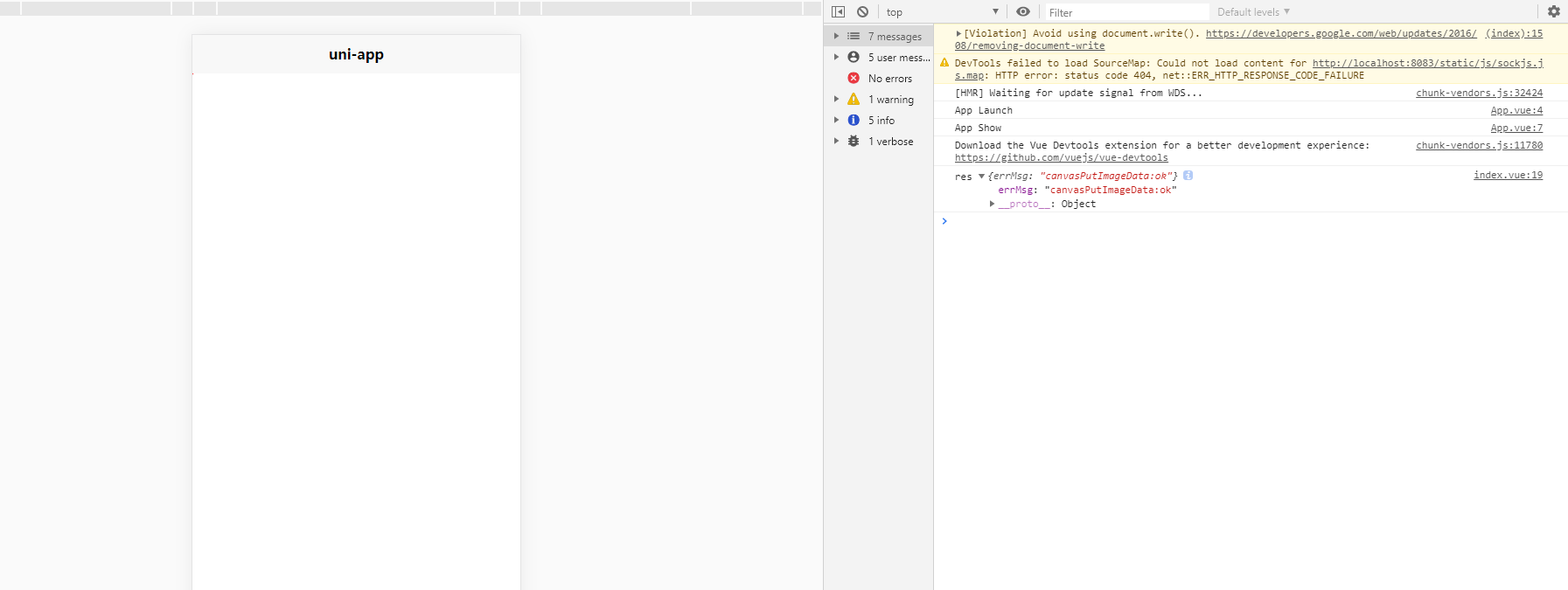
使用 uni.canvasPutImageData API 将数据绘制画布无效。运行官方示例提示 "canvasPutImageData:ok", 实际页面未显示内容。
- 发布:2020-09-19 21:48
- 更新:2024-09-08 12:47
- 阅读:1925


已经解决了,有几个可能的原因:
一个是canvasPutImageData有个this参数要填;
一个withd,height这个两个参数可能是要整数才起作用;
一个是组件生命周期要在onMounted之中或之后执行canvasPutImageData才有效果;
最后一个就是data数据是不是真的有图像了。
10802400 的图 要画在 pixelRatio=2.75 的屏上
css 样式宽度应该是等于 windowWidth 393
等价 截屏原样显示 不能使用图片直接 put回去
uni.createCanvasContext 和 uni.canvasPutImageData 也是各玩各的
用 CanvasContext.drawImage 吧 imageResource 要求是个字符串 不支持ImageData
ImageData 甚至还是 undefined
按道理只需要让 画布尺寸等于 10802400 就可以一比一画回去 但是尺寸只让通过css设置 不知道怎么想的
h5 的 putImageData(imageData, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight)
uni.canvasPutImageData
data Uint8ClampedArray 是 图像像素点数据,一维数组,每四项表示一个像素点的rgba
x Number 是 源图像数据在目标画布中的位置偏移量(x 轴方向的偏移量)
y Number 是 源图像数据在目标画布中的位置偏移量(y 轴方向的偏移量)
width Number 是 源图像数据矩形区域的宽度
height Number 源图像数据矩形区域的高度
读取图片吧 chooseImage 返回的非压缩图图片读取不了就算了吧
new plus.io.FileReader() 得读取readAsDataURL 成base64 再解码
整个一脱裤子放屁



