{
"path": "pages/index/index",
"style": {
//隐藏导航栏
"navigationStyle": "custom"
}
},
{
"path": "pages/center/index",
"style": {
//隐藏导航栏
"navigationStyle": "custom"
}
}
], - 发布:2020-10-31 16:52
- 更新:2022-07-06 10:43
- 阅读:2111
产品分类: uniapp/小程序/阿里
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 2.9.3
第三方开发者工具版本号: 阿里开发工具 1.13.7
基础库版本号: ap/SDKVersion: 1.24.3
项目创建方式: HBuilderX
示例代码:
操作步骤:
使用hbuliderx的官方Hello uniapp 或者 uview 框架,使用支付宝小程序编译,查找到 自定义导航,都有问题
使用hbuliderx的官方Hello uniapp 或者 uview 框架,使用支付宝小程序编译,查找到 自定义导航,都有问题
预期结果:
支付宝小程序 中的自定义导航 应该 没有原生的导航,取消自定义导航后,显示框架自己定义的 导航
支付宝小程序 中的自定义导航 应该 没有原生的导航,取消自定义导航后,显示框架自己定义的 导航
实际结果:
实际上,uniapp代码中page =》 stye 设置 custom,但是支付宝小程序 仍然 显示 原生的自定义导航
实际上,uniapp代码中page =》 stye 设置 custom,但是支付宝小程序 仍然 显示 原生的自定义导航
bug描述:
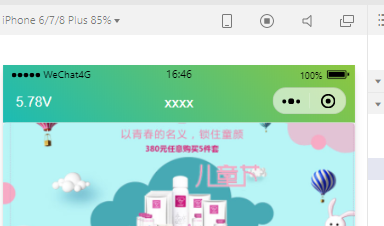
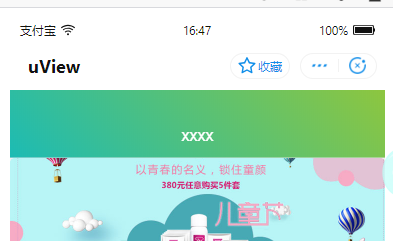
利用uniapp的hello uniapp的案例中的自定义导航,还有第三方框架中的自定义导航,发现微信小程序可以正常显示。但是支付宝小程序无法正常显示自定义导航。
附件中有微信正常显示;
和支付宝小程序不正常显示;
发现 第三方框架还有 uniapp的官方示例中都有这个问题。


nicepainkiller - 最爱 dcloud
{
"path": "pages/2patrol/patrol",
"style": {
//"navigationBarTitleText": "巡检",
"navigationBarTitleText": " ",
"navigationStyle": "custom",
"mp-alipay": {
"transparentTitle": "always",
"titlePenetrate": "YES"
}
}
}, 页面配置 加上这个
"mp-alipay": {
"transparentTitle": "always",
"titlePenetrate": "YES"
}



