在插件的vue文件中插入含有中文的警告框代码
uni.showModal({
title:'警告',
content:'文件'+item.name+'大小超过允许的最大上传大小'+_this.maxFileSize+'kb,不允许上传',
success:function(res){
_this.deleteImg(index);
}
})
在插件的vue文件中插入控制台输出console.info('文件大小',item.size);
- 发布:2020-11-18 11:51
- 更新:2020-11-18 11:51
- 阅读:471
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10企业版 LTSC
HBuilderX版本号: 2.9.10
操作步骤:
预期结果:
中文不出现乱码
中文不出现乱码
实际结果:
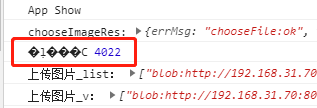
中文输出为乱码
中文输出为乱码
bug描述:
在插件的vue文件中插入代码:
uni.showModal({
title:'警告',
content:'文件'+item.name+'大小超过允许的最大上传大小'+_this.maxFileSize+'kb,不允许上传',
success:function(res){
_this.deleteImg(index);
}
})
出现中文乱码
插件中输出
console.info('文件大小',item.size);
出现中文乱码