从高刷新率显示器往4k显示器中拖即可
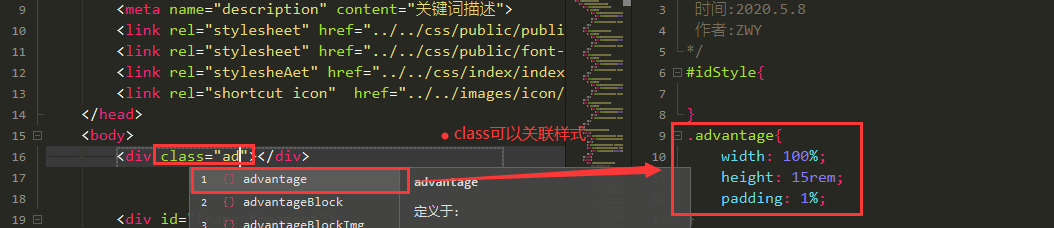
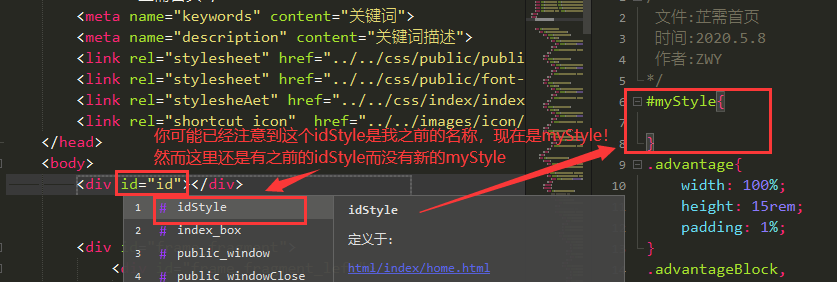
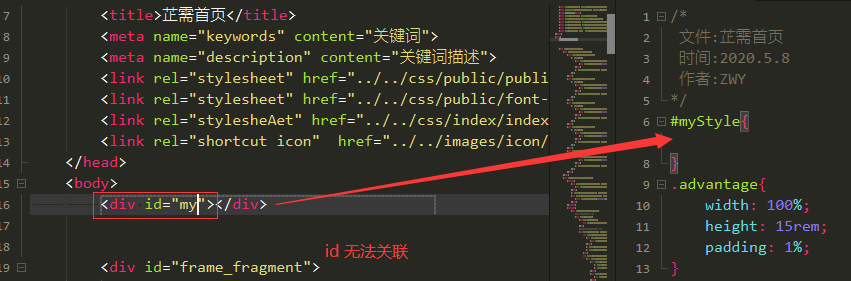
关联问题直接输入id属性无法关联css的id样式,class属性可以关联css样式
- 发布:2020-11-29 22:45
- 更新:2020-11-29 22:45
- 阅读:534
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10专业版
HBuilderX版本号: 2.9.11
操作步骤:
预期结果:
期望1.预览不会乱,2.不会直接关闭分屏,3.期望id属性也能关联css的样式
期望1.预览不会乱,2.不会直接关闭分屏,3.期望id属性也能关联css的样式
实际结果:
1.预览会乱,2.且分屏导致直接关闭!,3.id属性无法正确关联css的id样式
1.预览会乱,2.且分屏导致直接关闭!,3.id属性无法正确关联css的id样式
bug描述:
电脑接双显示器1个144高刷新显示器,1个4K显示器,在4K显示器下有2个问题:
- png是144刷新率下显示器显示的样子(没有问题)
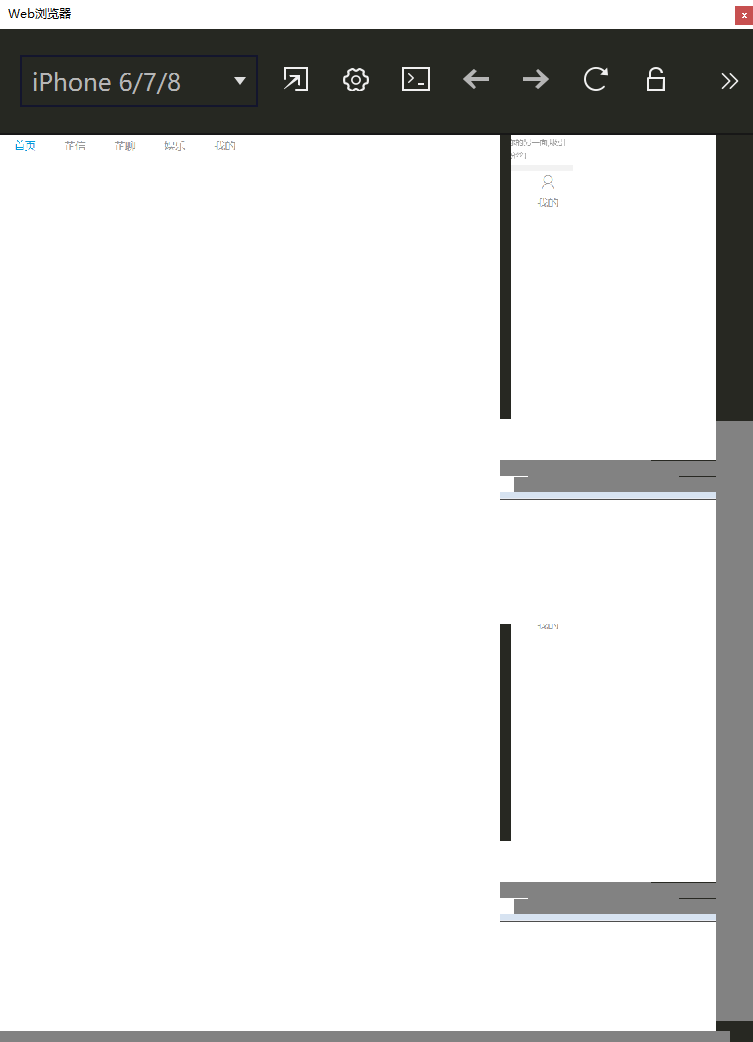
2.png是从高刷新率显示器下把窗口拖到4K显示器中,预览时会乱!
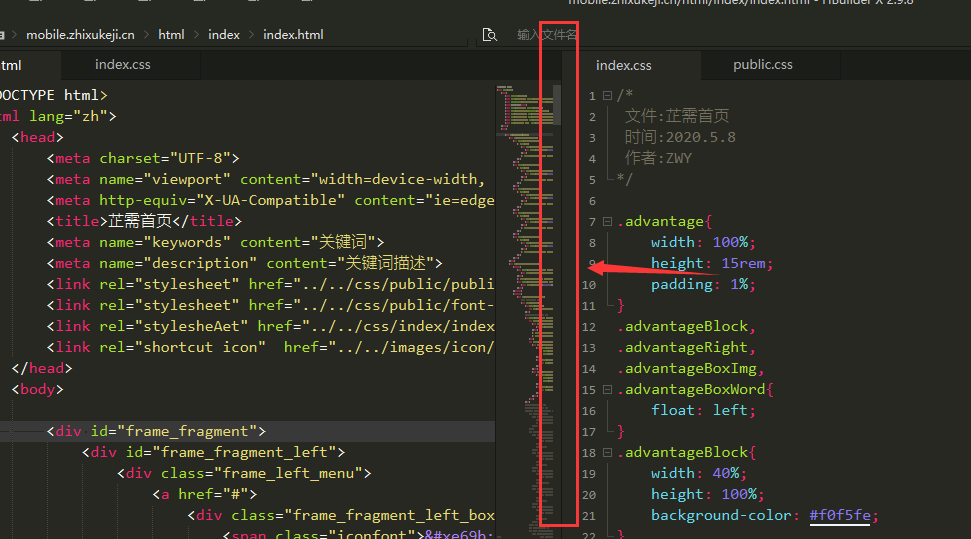
3.png 是在4K显示器下分屏时,鼠标去拖分屏栏调节时,会直接导致分屏关闭!
还有个bug是在HTML标签中输入class可以关联css中的class样式(.xxx),但是不能关联id样式(#xxx)