<video style="width: 100%;" :src="carDetail.video" v-if="carDetail.video"
controls>
</video>- 发布:2020-12-18 11:55
- 更新:2020-12-18 11:55
- 阅读:659
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.6
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
手机系统: iOS
手机系统版本号: iOS 13.4
手机厂商: 苹果
手机机型: IPhone11
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
<video style="width: 100%;" :src="carDetail.video" v-if="carDetail.video"
controls>
</video>
<video style="width: 100%;" :src="carDetail.video" v-if="carDetail.video"
controls>
</video>预期结果:
预期应该是云打包没有后台音频播放功能
预期应该是云打包没有后台音频播放功能
实际结果:
云打包有后台音频播放功能
云打包有后台音频播放功能
bug描述:
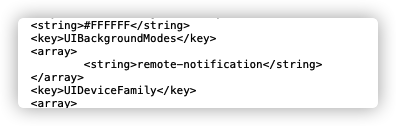
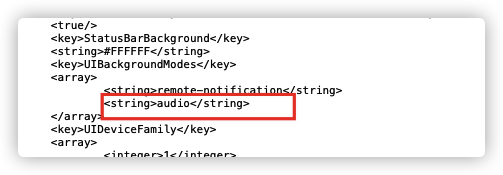
源码中存在video标签时,云打包的时候会自动加入UIBackgroundModes中的audio 后台音频播放功能
存在video标签和不存在时,分别云打包 包里面的info.plist信息