<template>
<view>
<view class="uni-padding-wrap">
<view class="uni-title">
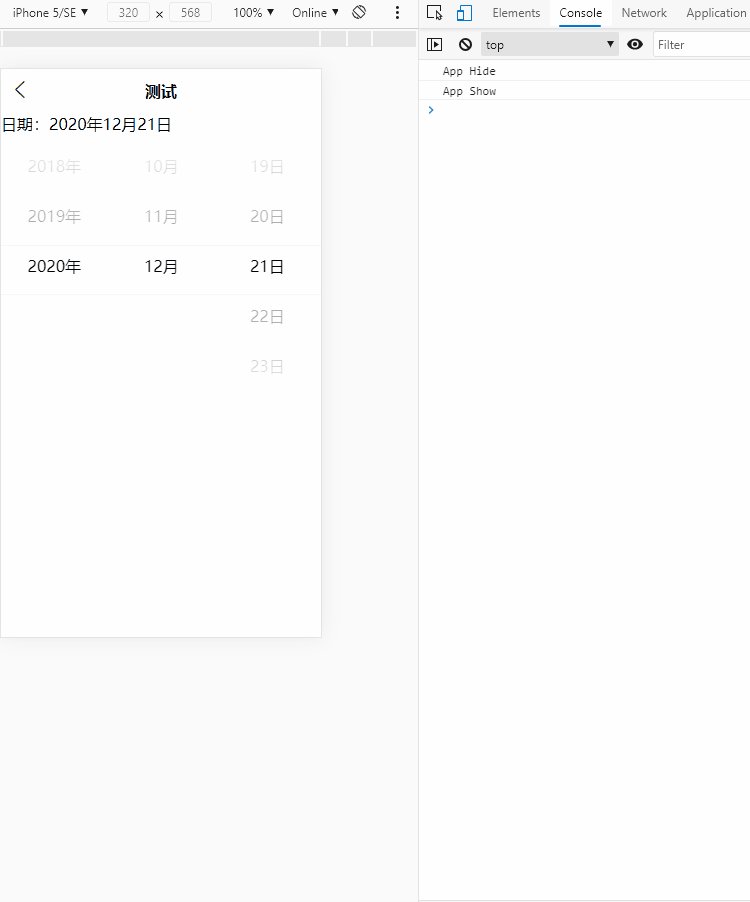
日期:{{year}}年{{month}}月{{day}}日
</view>
</view>
<picker-view v-if="visible"
:indicator-style="indicatorStyle"
:value="value"
@change="bindChange">
<picker-view-column>
<view class="item"
v-for="(item,index) in years"
:key="index">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view class="item"
v-for="(item,index) in months"
:key="index">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view class="item"
v-for="(item,index) in days"
:key="index">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>
</template>
<script>
export default {
data () {
const date = new Date()
const years = []
const year = date.getFullYear()
const months = []
const month = date.getMonth() + 1
const days = []
const day = date.getDate()
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
return {
title: 'picker-view',
years,
year,
months,
month,
days,
day,
value: [9999, month - 1, day - 1],
/**
* 解决动态设置indicator-style不生效的问题
*/
visible: true,
// indicatorStyle: `height: ${Math.round(uni.getSystemInfoSync().screenWidth/(750/100))}px;`
indicatorStyle: `height: 50px;`
}
},
onPullDownRefresh () {
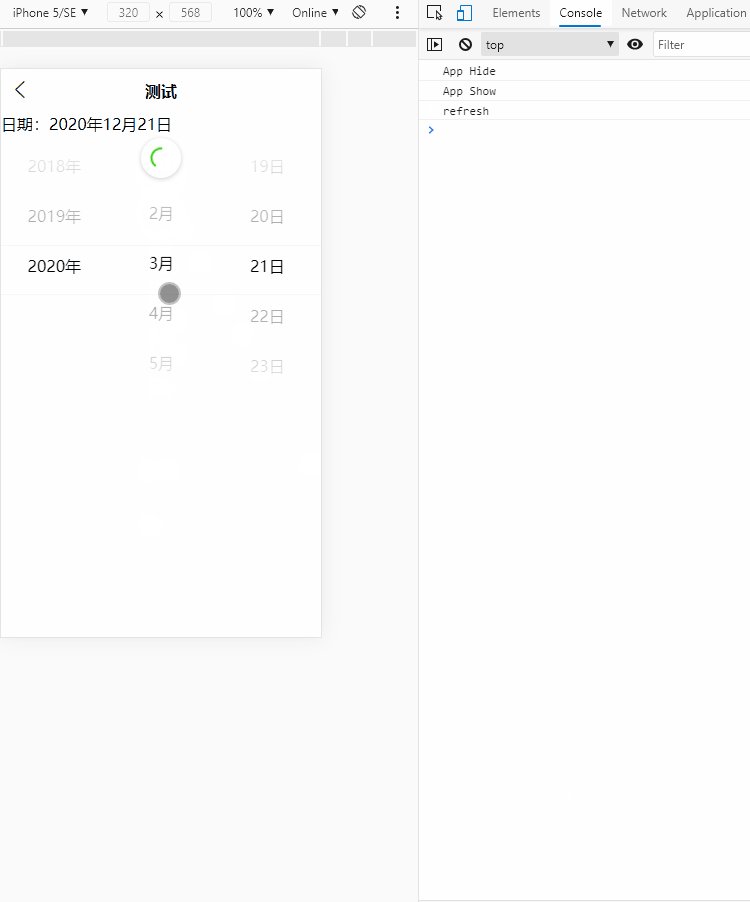
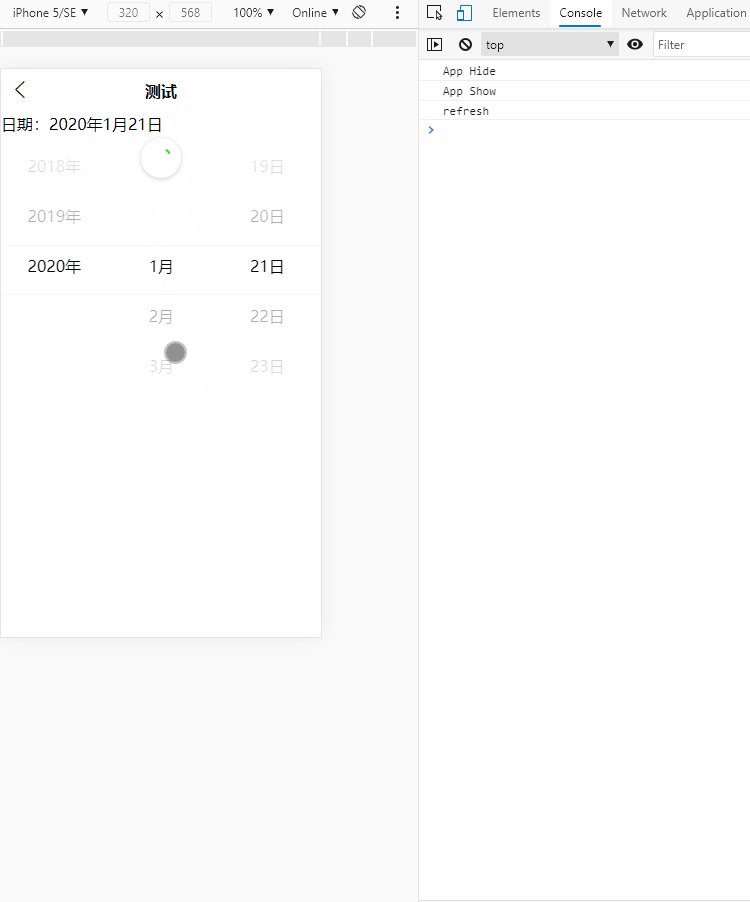
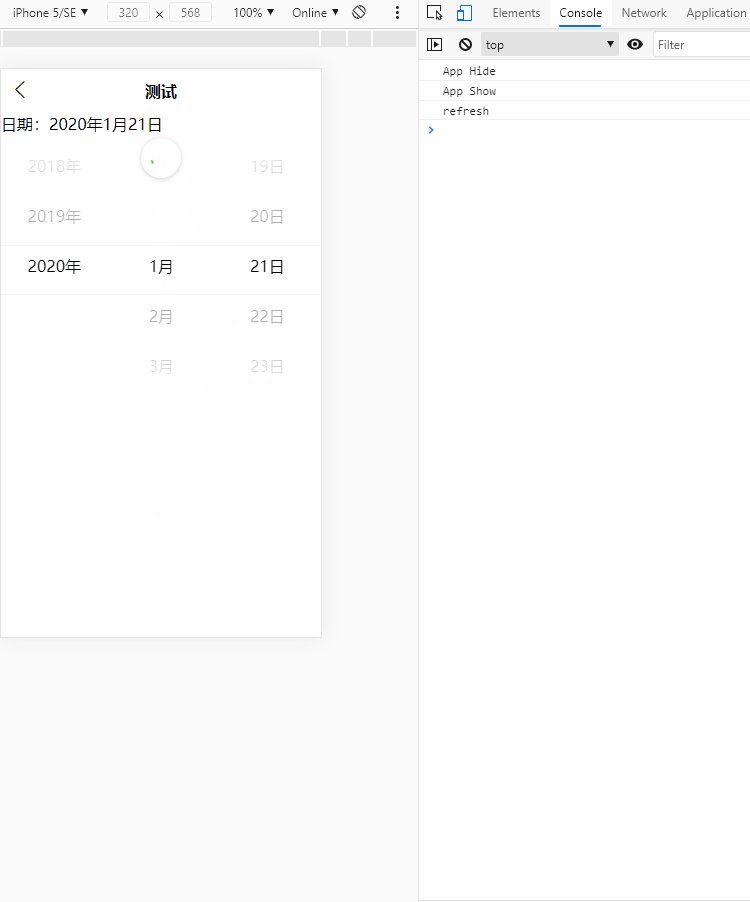
console.log('refresh')
},
methods: {
bindChange (e) {
const val = e.detail.value
this.year = this.years[val[0]]
this.month = this.months[val[1]]
this.day = this.days[val[2]]
}
}
}
</script>
<style>
picker-view {
width: 100%;
height: 600rpx;
margin-top: 20rpx;
}
.item {
line-height: 100rpx;
text-align: center;
}
</style>- 发布:2020-12-21 15:13
- 更新:2021-11-11 11:58
- 阅读:1280
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 2.9.8
浏览器平台: Chrome
浏览器版本: edge 87.0.664.57
项目创建方式: HBuilderX
示例代码:
操作步骤:
下拉滚动picker-view中的内容
下拉滚动picker-view中的内容
预期结果:
不会触发生命周期的下拉刷新
不会触发生命周期的下拉刷新
实际结果:
触发了
触发了





liub1934 (作者)
一个多月了还没解决??
2021-01-29 15:58