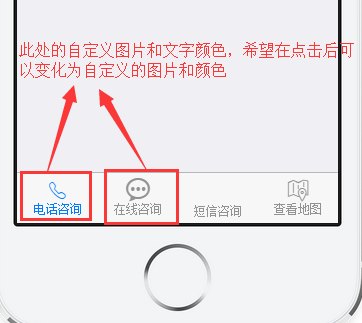
MUI页面底部固定形式的文字图片选项卡,如果实现使用自定义的图片,点击后图片更换为另一张自定义图片,文字颜色也改变为自定义的颜色?如果背景颜色可以自定义修改变化就更好了。

<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href="#tabbar">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话咨询</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-chat">
<span class="mui-icon mui-icon-chat"></span>
<span class="mui-tab-label">在线咨询</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-sms">
<span class="mui-icon mui-icon-sms"></span>
<span class="mui-tab-label">短信咨询</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-map">
<span class="mui-icon mui-icon-map"></span>
<span class="mui-tab-label">查看地图</span>
</a>
</nav>


