这是我的测试的文件,speed 是用于累加下载量的
applogic是用于延迟显示的
下面是完整代码。麻烦给个答复
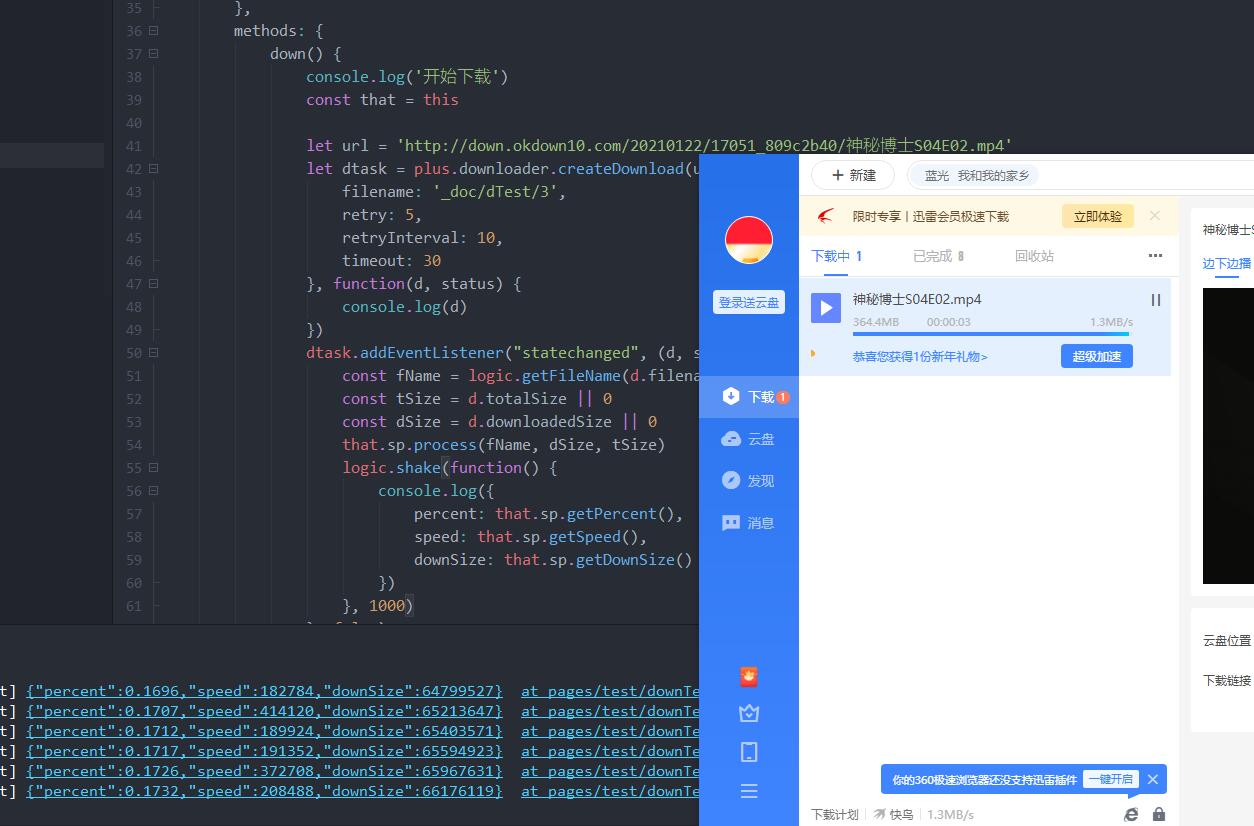
测试结果:使用迅雷下载/浏览器下载均能达到1.4M-2。5M左右峰值,可是在downloader下载速度也就100-500kb之间,(一定是同局域网,同WIFI下)请问为什么会慢这么多呢?
图片截图是uniapp先执行下载,迅雷晚了一分钟下载,大约迅雷下载完毕,浏览器上下载完毕了,downloader仅仅才30%的进度左右,为啥会如此之慢呢?
页面代码:
import speed from '@/core/download/speed.js'
import logic from '@/core/applogic.js'
export default {
data() {
return {
sp: undefined
}
},
created() {
const that = this
that.sp = new speed()
that.sp.initlize(1, (_info) => {
if (_info.e === 'ERROR') {
} else if (_info.e === 'PROCESS') {
const that = this
logic.shake(function() {
console.log({
percent: that.sp.getPercent(),
speed: that.sp.getSpeed(),
downSize: that.sp.getDownSize()
})
}, 1000)
} else if (_info.e === 'COMOPLETE') {
}
})
},
methods: {
down() {
console.log('开始下载')
const that = this
let url = 'http://down.okdown10.com/20210122/17051_809c2b40/神秘博士S04E02.mp4'
let dtask = plus.downloader.createDownload(url, {
filename: '_doc/dTest/3',
retry: 5,
retryInterval: 10,
timeout: 30
}, function(d, status) {
console.log(d)
})
dtask.addEventListener("statechanged", (d, status) => {
const fName = logic.getFileName(d.filename)
const tSize = d.totalSize || 0
const dSize = d.downloadedSize || 0
that.sp.process(fName, dSize, tSize)
logic.shake(function() {
console.log({
percent: that.sp.getPercent(),
speed: that.sp.getSpeed(),
downSize: that.sp.getDownSize()
})
}, 1000)
}, false);
dtask.start()
console.log('已经启动下载...')
}
}
} speed.js
/*
-
下载计算
*/
const speed = function() {
let maps = {}
let downSize = 0
let totalSpeed = 0
let len = 0
let percent = 0
let action = undefinedthis.initlize = function(l, _act) {
maps = {}
downSize = 0
totalSpeed = 0
len = l > 0 ? l : 0
action = _act
}this.competeOne = function(url, size) {
let temp = maps[url]
if (temp == undefined) {
temp = {
percent: 1,
size: size,
tSize: size
}
downSize += size
percent = ((percent len) + 1) / len
totalSpeed += size
maps[url] = temp
} else {
let newTemp = {
percent: 1,
size: size,
tSize: size
}
let speed = newTemp.size - temp.size
downSize += speed
totalSpeed += speed
percent = ((percent len) - temp.percent + newTemp.percent) / len
maps[url] = newTemp
}if (percent == 1) { action({ e: 'COMOPLETE', data: { speed: this.getSpeed(), percent: this.getPercent() } }) }}
this.failOne = function() {
action({
e: 'ERROR'
})
}this.process = function(url, dSize, tSize) {
if (dSize === 0 || tSize === 0) {
return
}
let temp = maps[url]
if (temp == undefined) {
temp = {
percent: dSize / tSize,
size: dSize,
tSize: tSize
}
downSize += dSize
totalSpeed += dSize
percent = ((percent len) + temp.percent) / len
maps[url] = temp
} else {
let newTemp = {
percent: dSize / tSize,
size: dSize,
tSize: tSize
}
let speed = newTemp.size - temp.size
downSize += speed
totalSpeed += speed
percent = ((percent len) - temp.percent + newTemp.percent) / len
maps[url] = newTemp
}
action({
e: 'PROCESS',
data: {
dSize: downSize,
//speed: this.getSpeed(),
percent: this.getPercent()
}
})
}this.getSpeed = function() {
let s = totalSpeed
//console.log('currnet speed:'+s)
totalSpeed = 0
return s
}this.getDownSize = function() {
return downSize
}this.getPercent = function() {
return Math.round(percent * 10000) / 10000
}
}
export default speed
applogic.js
const applogic = {
shake: false,
shake(action, time) {
if (!applogic.shake) {
applogic.shake = true
setTimeout(function() {
action()
applogic.shake = false
}, time)
}
},
sizeFormat: function(bit, type) {
if (!bit) {
return ''
}
if (/^KB$/i.test(type)) {
return (bit / 1024) + 'KB'
} else if (/^MB$/i.test(type)) {
return (bit / 1024 / 1024).toFixed(2) + 'MB'
} else if (/^GB$/i.test(type)) {
return (bit / 1024 / 1024 / 1024).toFixed(2) + 'GB'
}
return bit + 'B'
},
}
export default applogic





黑子 (作者)
为什么会卡呢? 多文件下载还好,没感觉卡,UI不要太频繁更新,刚开始我以为是创建下载任务卡,后来发现创建都还好,主要是下载速度太慢太慢,之前我下载m3u8的内容只有几十KB每秒,准备用worker来试试,用一个大文件下载测试,下载本身就慢,也无法提高速度呀,忧伤了...
2021-01-24 12:22
note744917
回复 黑子: 问题后来怎么解决的
2021-08-30 15:53