vue 文件里,把script标签的js代码迁移到外部 js文件里面保存,在这个js文件里method或onload里面,点击引用的方法名字(变量)时,不能跳转到方法(变量)定义的位置
- 发布:2021-05-25 10:38
- 更新:2021-05-25 10:38
- 阅读:810
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.12
第三方开发者工具版本号: 1.05
基础库版本号: 2.16
项目创建方式: HBuilderX
操作步骤:
预期结果:
外置的js内部点击方法(变量)能跳转到对应的方法(变量)位置
外置的js内部点击方法(变量)能跳转到对应的方法(变量)位置
实际结果:
实际上,方法名和变量点击没反应
实际上,方法名和变量点击没反应
bug描述:
单个vue文件里面的 js和css 太多,然后迁出到单独的文件,一切正常,但是js代码跳转失效,
原生定义的方法没有问题,但是uni,this 相关的方法跳转失效,估计是作用域取不到的问题,希望能解决
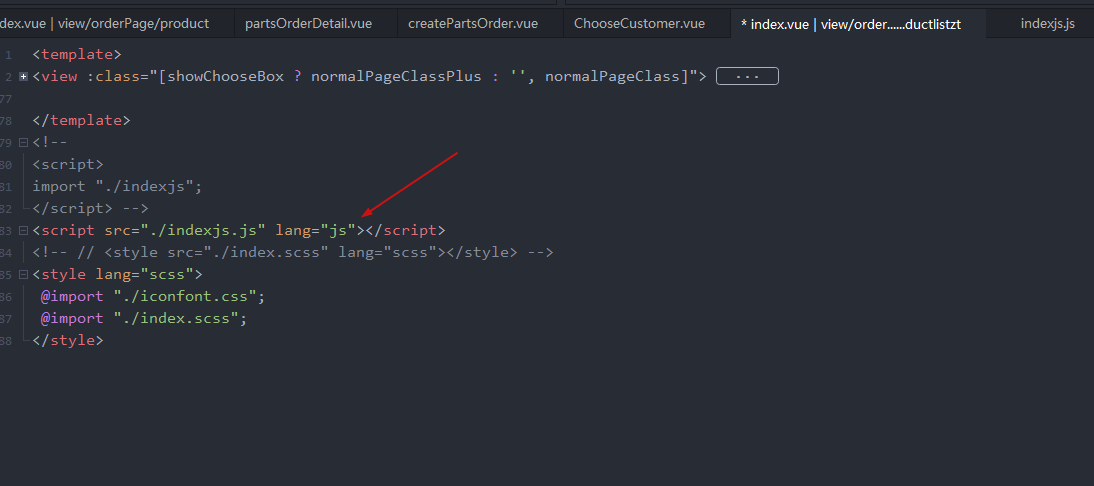
图11111 是引用了 外部js
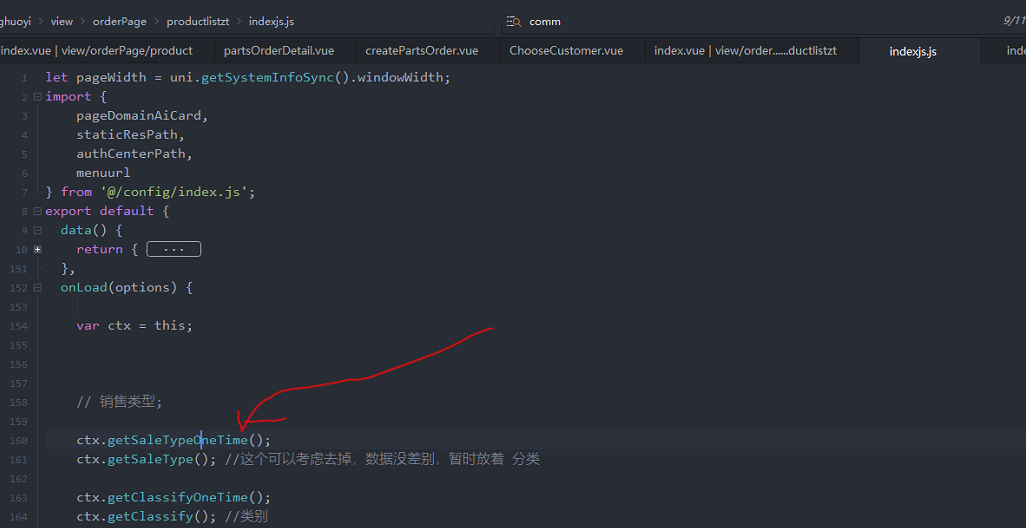
图22222 外部js 用热键点击方法名(变量),没反应
测试过, 要包含script 标签,代码才能跳转,但这样没意义
期望,外部js 修复 点击代码跳转功能