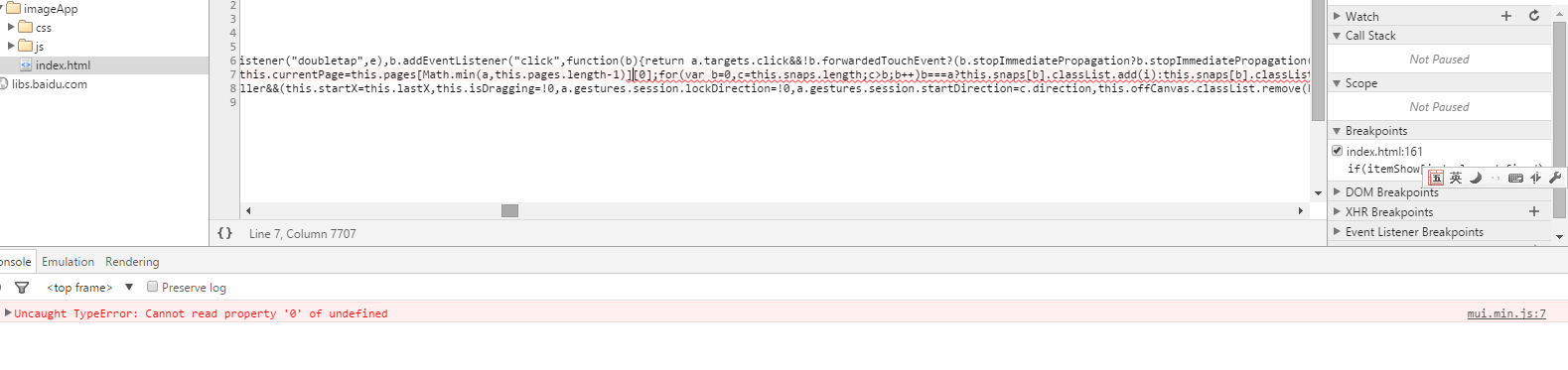
这个是我的代码 ,左右滑动失效,并且二级菜单点了没有反应

在页面中先初始化
mui.init();获取服务器数据后决定调用哪个页面,然后动态去预加载一个页面
function initMUI(detaileId){
var page = mui.preload({
url:detaileId,
id:detaileId,//默认使用当前页面的url作为id
styles:{},//窗口参数
extras:{}//自定义扩展参数
});
initContentScroll(detaileId);
}获取服务器列表数据并拼到内容区,然后初始化二级菜单和列表上拉刷新
function initContentScroll(detaileId){
(function($) {
//阻尼系数
var deceleration = mui.os.ios?0.003:0.0009;
$('.mui-scroll-wrapper').scroll({
bounce: false,
indicators: true, //是否显示滚动条
deceleration:deceleration
});
getList(0,null); //获取服务器数据,把数据拼到内容区
$.ready(function() {
//循环初始化所有下拉刷新,上拉加载。
$.each(document.querySelectorAll('.mui-slider-group .mui-scroll'), function(index, pullRefreshEl) {
$(pullRefreshEl).pullToRefresh({
up: {
callback: function() {
var self = this;
setTimeout(function() {
if(endPageArr[index]){
self.endPullUpToRefresh(true);
return;
}
getList(index,self);
}, 1000);
}
}
});
});
var itemShow = [];
document.querySelector('.mui-slider').addEventListener('slide', function(event) {
var index = event.detail.slideNumber ;
alert(index);
if(itemShow[index]==undefined)itemShow[index]=false;
if (index== index&&!itemShow[index]) {
//切换到第二个选项卡
//根据具体业务,动态获得第二个选项卡内容;
getList(index,null);
//改变标志位,下次直接显示
itemShow[index] = true;
}
});
itemClick(detaileId);
});
})(mui);
}