代码
<template>
<view class="page">
<view v-for="(item, index) in data" :key="index">
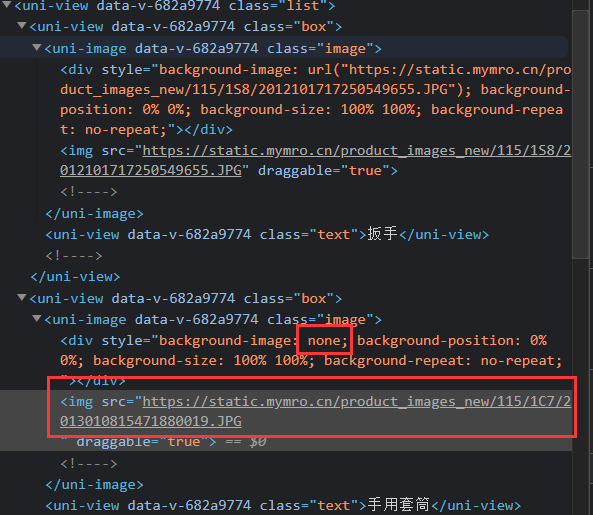
<image :src="item.category_img" style="width: 40px; height: 40px" />
<view>{{ item.category_name }}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
data: [
{
category_name: '扳手',
category_img:
'https://static.mymro.cn/product_images_new/115/1S8/2012101717250549655.JPG'
},
{
category_name: '手用套筒',
category_img:
'https://static.mymro.cn/product_images_new/115/1C7/2013010815471880019.JPG\n'
}
]
};
}
};
</script>