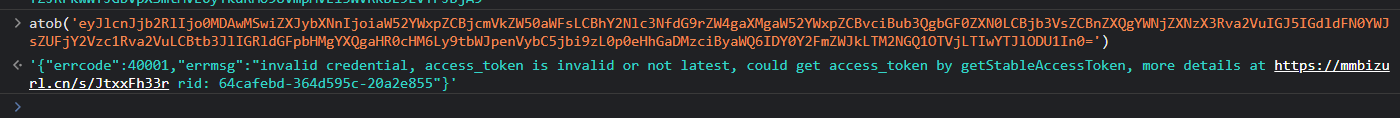
base64是:
eyJlcnJjb2RlIjo0MDAwMSwiZXJybXNnIjoiaW52YWxpZCBjcmVkZW50aWFsLCBhY2Nlc3NfdG9rZW4gaXMgaW52YWxpZCBvciBub3QgbGF0ZXN0LCBjb3VsZCBnZXQgYWNjZXNzX3Rva2VuIGJ5IGdldFN0YWJsZUFjY2Vzc1Rva2VuLCBtb3JlIGRldGFpbHMgYXQgaHR0cHM6Ly9tbWJpenVybC5jbi9zL0p0eHhGaDMzciByaWQ6IDY0Y2FmZWJkLTM2NGQ1OTVjLTIwYTJlODU1In0=
arrayBuffer是:
[123,34,101,114,114,99,111,100,101,34,58,52,48,48,48,49,44,34,101,114,114,109,115,103,34,58,34,105,110,118,97,108,105,100,32,99,114,101,100,101,110,116,105,97,108,44,32,97,99,99,101,115,115,95,116,111,107,101,110,32,105,115,32,105,110,118,97,108,105,100,32,111,114,32,110,111,116,32,108,97,116,101,115,116,44,32,99,111,117,108,100,32,103,101,116,32,97,99,99,101,115,115,95,116,111,107,101,110,32,98,121,32,103,101,116,83,116,97,98,108,101,65,99,99,101,115,115,84,111,107,101,110,44,32,109,111,114,101,32,100,101,116,97,105,108,115,32,97,116,32,104,116,116,112,115,58,47,47,109,109,98,105,122,117,114,108,46,99,110,47,115,47,74,116,120,120,70,104,51,51,114,32,114,105,100,58,32,54,52,99,97,102,101,98,100,45,51,54,52,100,53,57,53,99,45,50,48,97,50,101,56,53,53,34,125]







易者 (作者)
这个试过了,不行。
2023-08-03 10:51
易者 (作者)
检查了一下,是我微信AccessToken的问题,现已解决,谢谢!只是微信获取小程序码的接口即使AccessToken有问题也还返回buffer,这就有点儿迷惑人了!
2023-08-03 12:32