"globalStyle": {
"app-plus": {
"background": "#000000"
}
} - 发布:2021-06-18 12:56
- 更新:2021-09-17 18:13
- 阅读:1537
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.15.7 (19H15)
HBuilderX类型: 正式
HBuilderX版本号: 3.1.18
手机系统: Android
手机系统版本号: Android 8.0
手机厂商: 华为
手机机型: 荣耀8
页面类型: vue
打包方式: 离线
项目创建方式: HBuilderX
示例代码:
操作步骤:
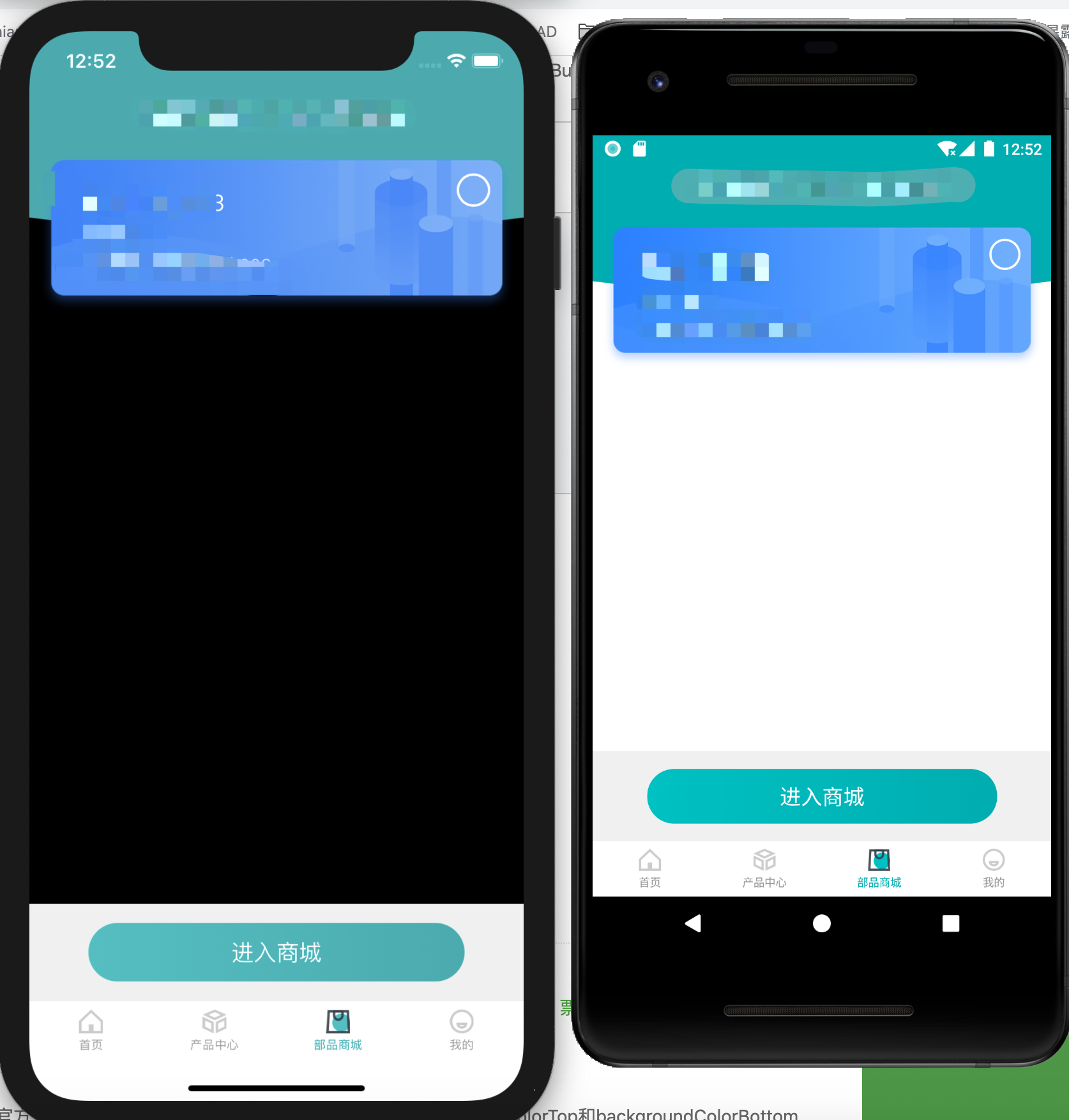
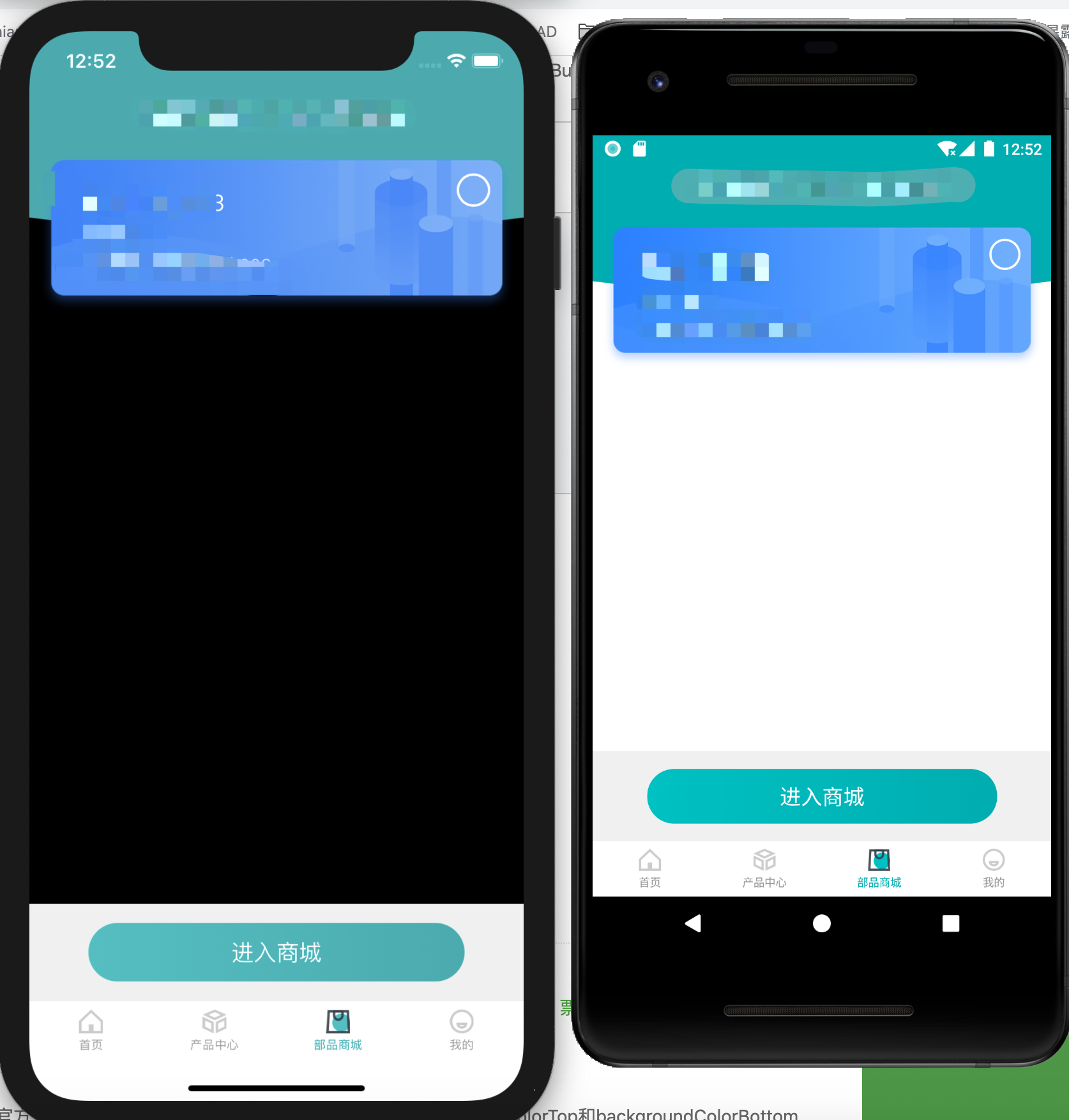
在page.json globalStyle 设置 app-plus background窗体背景色,运行于ios和Android模拟器以及真机测试,ios生效,Android无效
在page.json globalStyle 设置 app-plus background窗体背景色,运行于ios和Android模拟器以及真机测试,ios生效,Android无效
预期结果:
Android和ios都正常生效
Android和ios都正常生效
实际结果:
ios生效,Android不生效
ios生效,Android不生效






pwiz
似乎是这样,不过,我在做动态切换深色主题(android没有@media (prefers-color-scheme: dark)),通过手动拿到webview,setstyle,第一次navigate过去不会白屏闪烁,但是后退再navigate,只要页面稍微复杂点,就会白屏闪烁。
有没有比较好的做dark light 模式切换的方案呀,安卓各种问题,ios倒是挺好的
2021-09-17 18:29
DCloud_Android_ST
回复 pwiz: body背景设置透明也不行吗?
2021-09-17 19:20
DCloud_Android_ST
回复 pwiz: 可以试下配置webviewBGTransparent = true;
2021-09-17 19:23
pwiz
回复 DCloud_Android_ST: html body page 能透明的都透明了 webviewBGTransparent = true 配置了,还是不行,简单页面没问题,稍微有点复杂渲染的就会闪烁
2021-09-17 20:07
pwiz
比如A=>B 第一次都是流畅的,然后后面每次都会闪屏
A=>B=>C 如果从C退回A在重新ABC每次C都是流畅的,只要B不重新加载,每次进C都闪,。。。什么道理
2021-09-17 20:19
pwiz
回复 DCloud_Android_ST: 我认为可能是拿到新打开的页面的webview并设置style(background)慢了,所以想直接在pages.json配置里直接设置background=transparent(因为要动态换颜色没法固定值),这样似乎是最快的,但是并没有用,还是会白屏
2021-09-17 23:48