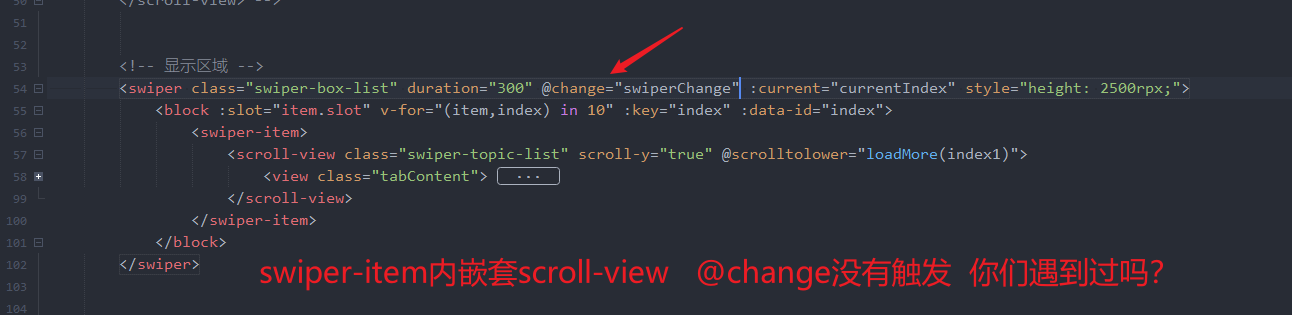
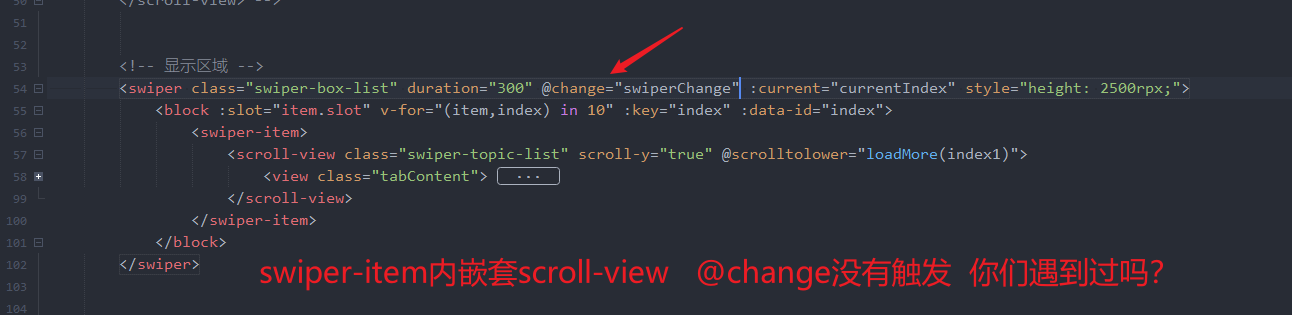
<!-- 显示区域 -->
<swiper class="swiper-box-list" duration="300" @change="swiperChange" :current="currentIndex" style="height: 2500rpx;">
<block :slot="item.slot" v-for="(item,index) in 10" :key="index" :data-id="index">
<swiper-item>
<scroll-view class="swiper-topic-list" scroll-y="true" @scrolltolower="loadMore(index1)">
<view class="tabContent">
</view>
</scroll-view>
</swiper-item>
</block>
</swiper>
```swiper-item内嵌套 scroll-view @change没有被触发 你们遇到过吗?怎么解决?

XMYT
- 发布:2021-06-29 14:51
- 更新:2021-06-29 14:51
- 阅读:581