
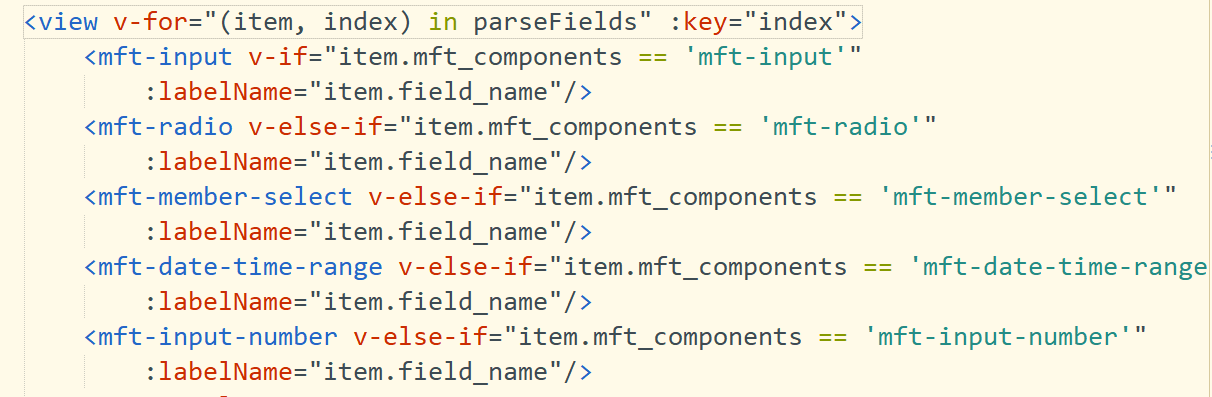
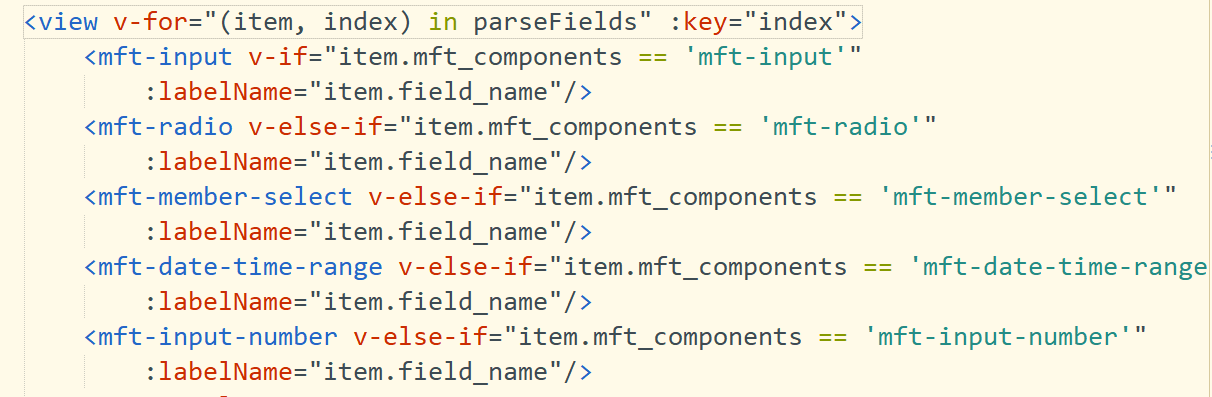
在uniapp中怎样根据后端返回的数据动态渲染组件,目前使用v-if这种方式感觉不太好的样子

在uniapp中怎样根据后端返回的数据动态渲染组件,目前使用v-if这种方式感觉不太好的样子
7***@qq.com - life is a fucking movie
<view v-for="(item,index) in parseFields" :key="index">
<component :is="item.mft_components" :labelName="item.field_name"></component>
</view>