<template>
<list
fixFreezing="true"
id="page"
class="page"
:show-scrollbar="false"
:bounce="false">
<cell>
<view class="header">
<text>header</text>
</view>
</cell>
<cell>
<view :style="{ height: windowHeight + 'px' }">
<view class="nav"></view>
<waterfall
ref="list"
class="list"
fixFreezing="true"
:column-count="2"
:column-gap="12"
:left-gap="12"
:right-gap="12"
:show-scrollbar="false"
:bounce="false">
<cell v-for="(item, index) in 20" :key="index">
<view class="list-item">
<text>{{ index }}</text>
</view>
</cell>
</waterfall>
</view>
</cell>
</list>
</template>
<script>
export default {
data() {
return {
windowHeight: 300
}
},
methods: {
setSpecialEffects(options) {
if (this.$refs['list'].setSpecialEffects) {
this.$refs['list'].setSpecialEffects(options);
}
},
},
onReady() {
this.windowHeight = uni.getSystemInfoSync().windowHeight;
this.setSpecialEffects({
id: 'page',
headerHeight: 200
})
}
}
</script>
<style scoped>
.page {
flex: 1;
overflow: hidden;
}
.header {
height: 200px;
background-color: #A0CFFF;
}
.nav {
height: 50px;
background-color: #FAB6B6;
}
.list {
flex: 1;
overflow: hidden;
}
.list-item {
height: 500rpx;
background-color: #A0CFFF;
margin: 12rpx 0;
}
</style>
- 发布:2021-08-18 17:30
- 更新:2021-08-18 18:41
- 阅读:1451
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.22
手机系统: Android
手机系统版本号: Android 7.0
手机厂商: vivo
手机机型: vivo x9plus
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
查看代码示例
查看代码示例
预期结果:
Android下与iOS一致
Android下与iOS一致
实际结果:
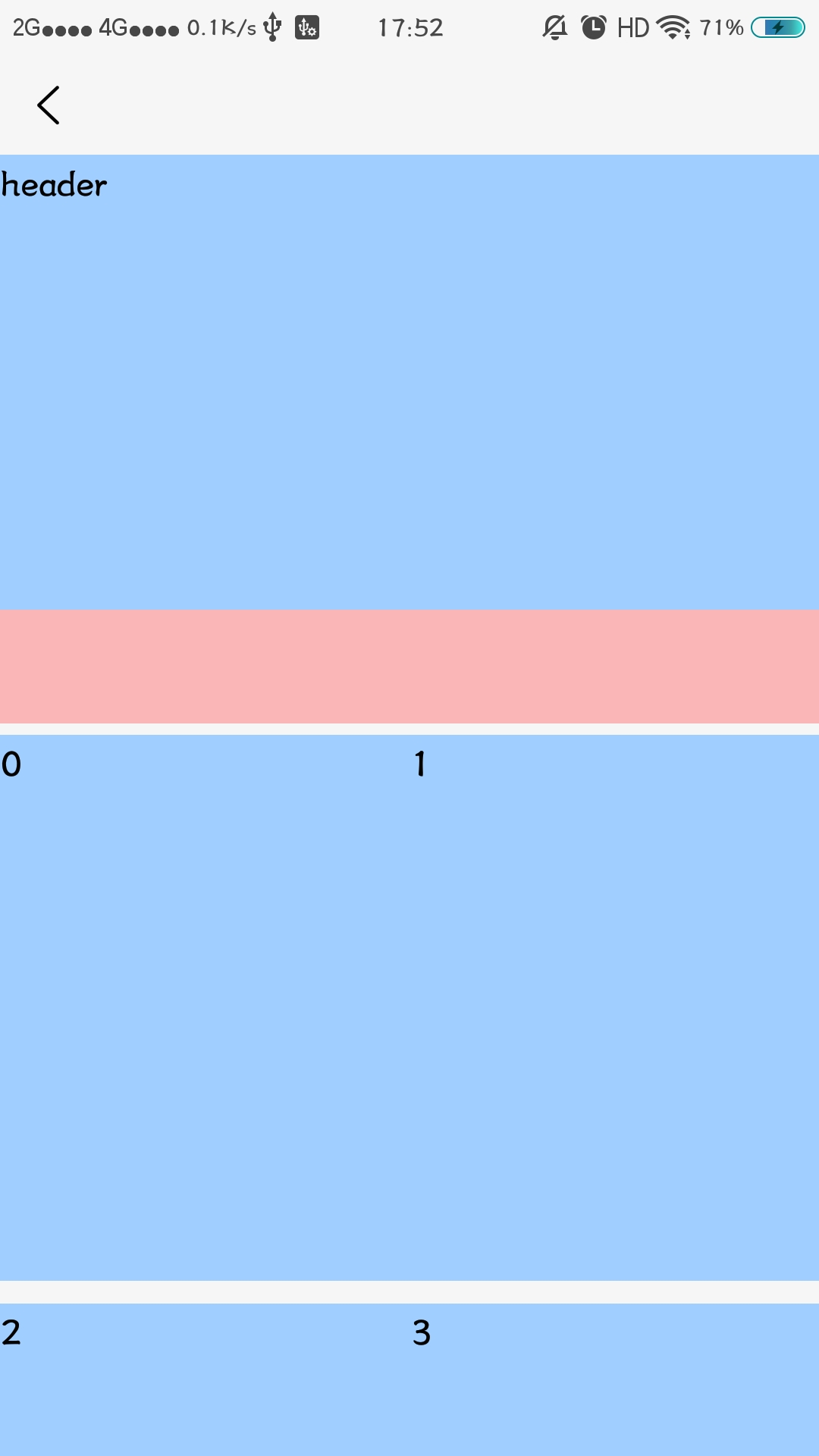
Android下left-gap、right-gap、column-gap属性无效
iOS下没问题
Android下left-gap、right-gap、column-gap属性无效
iOS下没问题





罒 (作者)
我这边测试的Android下没有间隔,把最外层list删除又有间隔
2021-08-18 18:15
DCloud_Android_ST
回复 1***@qq.com: HX是3.1.22版本吗 我这边复现不了
2021-08-18 18:19
罒 (作者)
回复 DCloud_Android_ST: 我上传了一个示例
2021-08-18 18:43
DCloud_Android_ST
回复 1***@qq.com: "nvueStyleCompiler" : "uni-app" 加一下这个配置
2021-08-18 19:51
DCloud_Android_ST
回复 DCloud_Android_ST: https://ask.dcloud.net.cn/article/38751参考
2021-08-18 19:52
罒 (作者)
回复 DCloud_Android_ST: 解决了,谢谢
2021-08-19 09:11
青阳_1900
回复 DCloud_Android_ST: 补充下,安卓实际测试 waterfall 上如果没有class 属性,则gap显示异常,只要添加任意class 不设置任何样式,都能规避这个问题,nvue 3.2.9 版本
2021-10-08 20:41